Law of Common Region in UX design
TABLE OF CONTENTS
- Introduction
- History
- Example
- Usage in UI/UX Designing or Web Applications
- Applications
- Conclusion
INTRODUCTION
The law of common region is a principle of Gestalt psychology that explains how our minds perceive elements that are enclosed within a common boundary or region as a group. It is one of the principles used to understand visual perception and how we organize and interpret visual stimuli.
The objects that are physically or visually grouped together are perceived as belonging to a single unit or region.
The proximity between elements influences how users perceive the relationships and associations between them. When elements are grouped together visually, users are more likely to perceive them as a single unit or concept.
HISTORY
In 1999, Gestalt psychologists Stephen Palmer and Irvin Rock formulated the Law of Common Region. This perceptual principle states that we see elements placed in the same area as a group.
UX designers utilize the Law of Common Region to enhance the organization and clarity of information presented to users. By grouping related elements in a design, such as related options in a menu or related content in a webpage, designers can make it easier for users to understand the relationships and navigate through the interface.
EXAMPLE
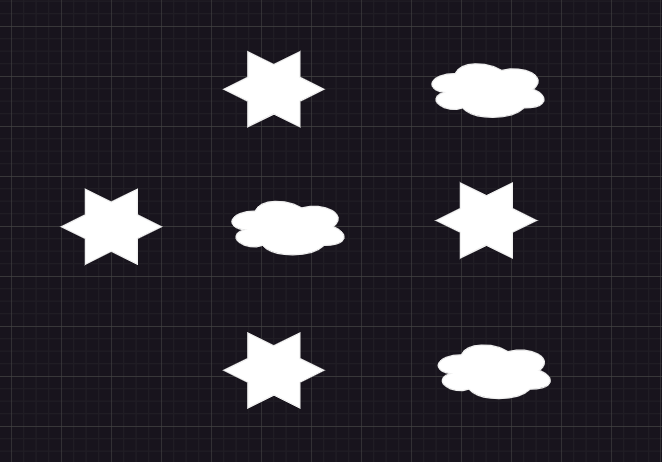
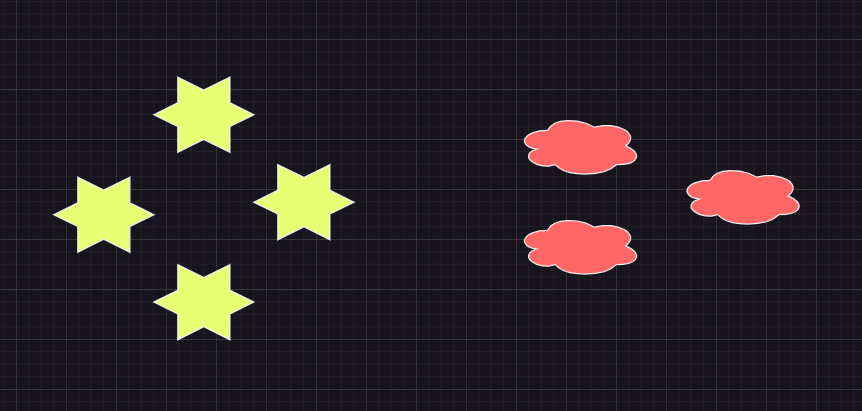
Lets consider an example, if you have a collection of a some symbols scattered randomly on a page, but some of those are colored and separated. we will perceive the symbols in different colors as a distinct group separate from the remaining scattered symbols.

In the above image, different symbols are scattered on the page.

Here, We are seeing the image after separating and applying property color. The elements of the group share something in common is color and grouped together.
USAGE IN UI/UX DESIGNING or WEB APPLICATONS
The Law of Common Region is widely used in UI/UX designing and web applications to enhance the user experience and improve usability. Here are some specific ways it is applied:
-
Navigation and Menus: The Law of Common Region is applied to design navigation menus in web applications. Grouping menu items within a common region, for example a dropdown menu allows users to perceive them as a cohesive set and easily navigate through different sections or pages of the application.
-
Form Design: When designing forms in web applications, the Law of Common Region is used to visually group related form fields and labels together. By enclosing form elements within a common region, such as a box or a fieldset, users can easily identify which inputs belongs to which labels, improving the clarity and efficiency of form completion.
APPLICATIONS
The Law of Common Region has various applications in design, particularly in the fields of user experience (UX) design, graphic design, and information architecture. Here are some specific applications
-
Content Organization: The Law of Common Region can aid in organizing content in a visually cohesive manner. By grouping related content elements within a common region, such as grouping headlines and corresponding paragraphs within a box or container, designers can help users perceive the relationships and hierarchy of information.
-
Data Visualization: The Law of Common Region can be used in data visualization to group related data points or categories together. For example, in a bar chart, grouping bars representing related data points within a common region or spacing them closely can help users understand the relationships and comparisons between different categories.
-
Visual Collages or Photo Galleries: The Law of Common Region can be employed in collages or photo galleries to group related images or content elements together. By enclosing images within a common region, such as a frame or a shape, designers can create visual cohesion and convey thematic or conceptual associations.
CONCLUSION
In conclusion, the Law of Common Region is a versatile principle that can be applied in various design contexts. By understanding and applying this principle, designers can create visually coherent, structured, and intuitive designs that leave a positive impact on users and enhance the overall user experience.