Application Structure of Flask
Flask is a very easy and a flexible framework of python.It is a micro-framework of python which is used in web development and has an easy to use syntax and makes use of jinja2 as the templating engine. Flask makes the backend application development much easier for the begginer because of the following it uses the predined code for the implementation which makes the work much easier and faster.
There are some best practices that u should follow while making your application.
Today, I am going to take you through a step by step guided tutorial on Building a Application structure of Flask. We are not just going to code together but also think through and solve problems we come across.
But if you already know Flask and just want to take a look at the structure. Here you can go.
Why Python?
Python is mostly used due to its ease of implementaion,simplicity and flexibilty.It is highly used in the backened application development and machine learning.
Why Flask?
Flask is one of the light weight framework of python used in backened application.It is a tool to create sites easily and quickly as compared to django. It makes the development faster by offering the inbuilt libraries for all sorts of processing like database interaction or file activity.
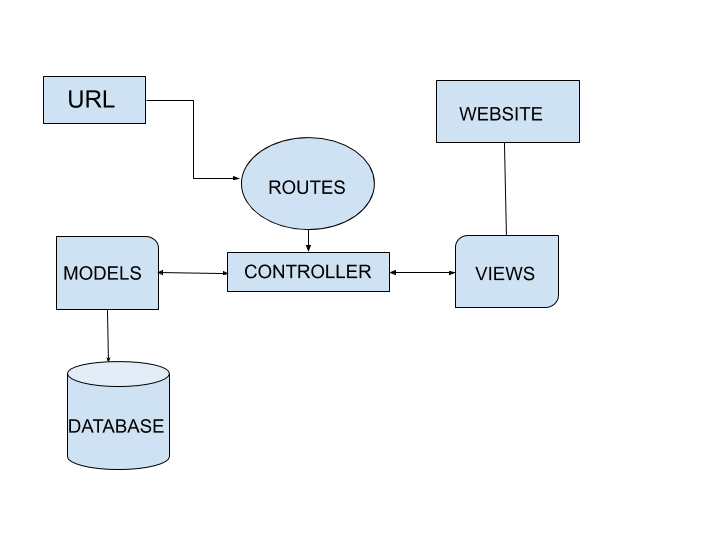
Introduction to Model-View-Controller in flask(MVC)
When we type a URL to access the application,you are making a request to the browser to view the certain page but how the application which page to display ?
While building the flask application ,we define the routes,so when someone enter the url,the application tries to match the url to one of the predefined routes.
If the application successfully matched to the predefined routes then the routes associated controller action handle the process.
In the Controller action the model are used to retrieve the data from the database and the the data is passed to the view function which render all the requested page and perform some basic logical operation.

Summary
1.Creating Application Folder(app)
2.Creating A Virtual Environment(env)
3.Installing Flask
4.Creating Application Files(init.py,views.py)
5.Creating the static files
Let get started--
- Firstly,just take a look to the flask project structure.
├── app
│ ├── init.py
│ └── templates
│ ├── views.py
│ ├── static
├── style.css
└── jquery.js
├── env
├── requirements.txt
└── run.py
2.Creating a virtual environment is the very first thing you ought to do before writing any code.
The virtual environment files are generated inside a folder that's at the identical directory level with the folder where your app files are.
Command for creating virtual environment
python -m venv env
venv is the python virtual environment. A virtual environment is a tool that is used to keep all the dependencies required by different projects separate by creating isolated python virtual environments for them.
If you explore the Scripts folder inside the you will find a python.exe file. That means you got a Python installation in your virtual environment. And there's also a pip.exe which suggest you got the pip library with you as well and you'll be able to use it to put in other libraries for your isolated Python.
Activate the environment
Before you work on your project, activate the environment by using following command:
env/bin/activate
- Now,We need to install our flask library . So, while you are inside the main folder, you can type this in the command line:
env/Scripts/pip install flask
3.Create two files named init.py and other inside the template named views.py inside the app directory.
├── init.py
│ └── templates
│ ├── views.py
init.py - init.py is a configuration file where configure all the files .
views.py - In this you define all the method for interacting with the user .
Now,we are going to start with the init.py file first open the file in the text editor and write the following code-
main/app/init.py
> from flask import Flask
> app = Flask(__name__)
> from app import views
4.Now,let add some views in the "views.py" file.
> from app import app
> @app.route("/")
> def index():
> return "Hello world"
>
> @app.route("/about")
> def about():
> return "Flask application structure"
5.All other things like static files css and js stored in the static folder .
static files -This files are used to add some styles to the html layout and make it more interactive .
│ ├── static
├── style.css
└── jquery.js
The configuration for static files need to be updated in the views.py file.
Great!
Let’s now run our application using the virtual environment. For that, while you are in the main folder, you need to point to the isolated Python and then to the init.py script:
env/Scripts/python app/init.py
For more documentation of Flask :- You can find it on the official site
With this article at OpenGenus, you must have the complete idea of the Application structure of Flask. Enjoy.