Writing Guide for writers at OpenGenus IQ
As a writer at OpenGenus IQ, you have the freedom to write in any structure which is reasonably, helpful to learners. We have provided the basic structure in this post to help you get started quickly.
To join as a writer at OpenGenus IQ:
Join our Internship program to become a regular writer with guidance from our mentorsor
Comment under this thread and our mentors will get in touch with you directlyWe will be selecting leaders for this mission through the writers team and is similar to other projects at OpenGenus. You have the full ownership and credit of the note you write forever. Further guidance and benefits will be provided as we move further in this mission of providing a new learning experience on the Web.
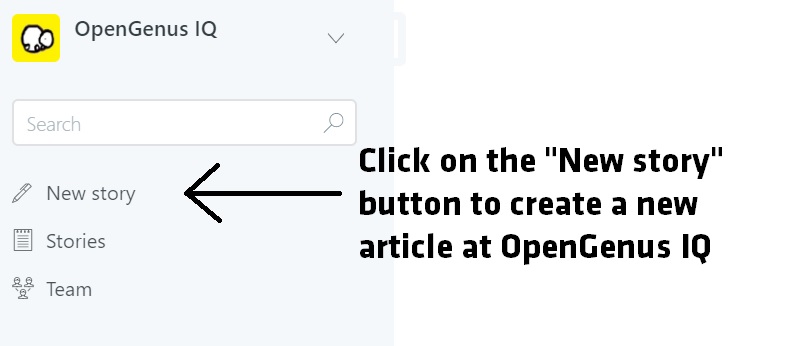
Create a new article:

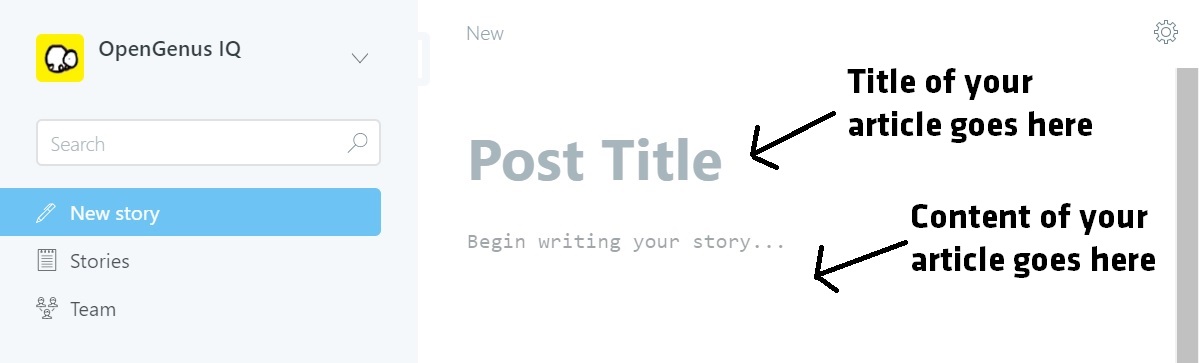
Add title of your article:

Title should reflect the content of your article and should be less than 70 characters (ideally)
Following is the overview of the atomic elements of a great note (exact components depends upon your topic):
| # | Type | Note | Use |
|---|---|---|---|
| 1 | Well-written Text | Forms the basic structure of any post | Compulsory |
| 2 | Image | Gives a visual prespective and helps in imagination of the concepts | Complusory |
| 3 | Code | Gives a practical idea to develop own custom application | Complusory |
| 4 | Complexity | Gives a practical idea of performance | Complusory |
| 5 | Applications | Gives a practical idea of use in real-life | Complusory |
| 6 | Questions | Enhances interactivity and scope to test knowledge | Complusory |
| 7 | Discussion | Enables all OpenGenus members to stay connected | Default |
| 8 | Audio | Helps reliefs the eye and helps imagination | Optional |
| 9 | Video | Gives the final boost to learning | Optional |
| 10 | NEW Key-takeaways | Summary of insights in the article | Must |
The basic structure of a post is as follows:
You can format your article using:
- Plain text with editor features
- HTML (shall be avoided when possible)
- Markdown
We present the complete structure first and then, we have walked through each of the components in detail. Once you are done with this, you may go through some of our published articles to get the complete idea.
Basic structure
Following is a guide on the structure of your article (Note: it is not fixed so you can customize it accordingly based on your topic):
<!-- heading -->
// Table of contents is optional
<div class="table_of_contents">
<div href="#firstheading" class="in_page_link">firstheading</div>
<div href="#secondheading" class="in_page_link">secondheading</div>
<div href="#thirdheading" class="in_page_link">thirdheading</div>
<div href="#fourthheading" class="in_page_link">fourthheading</div>
</div>
<br>
<p id="time">Reading time: <Number> minutes | Coding time: <Number> minutes </p>
<div id="algorithm"></div>
### Pseudocode
### Complexity
* Worst case time complexity: <code class="yellow">**Θ(<>)**</code>
* Average case time complexity: <code class="yellow">**Θ(<>)**</code>
* Best case time complexity: <code class="yellow">**Θ(<>)**</code>
* Space complexity: <code class="yellow">**Θ(<>)**</code>
### Implementations
For single code use markdown as follows:
```cpp
code ...
```
// Note: Multiple codes may be avoided when possible
For multiple tabs for multiple implementations, use HTML as follows:
<ul class="tabs">
<li class="active" rel="tab1">C</li>
<li class="" rel="tab2">C++</li>
</ul>
<div class="tab_container">
<h3 class="d_active tab_drawer_heading" rel="tab1">C</h3>
<div id="tab1" class="tab_content">
<pre><code class="language-c">
<!-- Write the code
There should not be any empty lines in the code
Convert all "<" and ">" characters to "<" and ">" respectively
The class "language-c" comes from the guide of highlight.js library
For Java, it is "language-java";
for C++, it is "language-cpp" and others
-->
</code></pre>
</div>
<!-- tab 1 C code -->
<h3 class="d_active tab_drawer_heading" rel="tab2">C++</h3>
<div id="tab2" class="tab_content">
<pre><code class="language-ppc">
<!--
This is to demonstrate adding a second code
-->
</code></pre>
</div>
<!-- tab 2 C++ code -->
</div>
### Applications
<!-- Write about applications -->
<!-- Note: Discussion tab will appear only when published -->
Text
Add text is simple as you need not use HTML tags and you should avoid it when possible. The key point is that all text should be written in your own words and should not be same as in external images.
You can search your text in a search engine to verify this.
Code
You can add code in your work as follows:
```language
add code here with formatting
```
Code can be added using HTML tags as well but you may avoid it for better rendering.
Tables
Tables should be avoided and can be replaced by Markdown lists. This is because lists render better than table.
Use this HTML code for table:
<table class="infobox biography vcard" style="table-layout:fixed;white-space:normal;"><tbody><tr><th colspan="3" style="text-align:center;font-size:125%;font-weight:bold;max-width:2px"><div class="fn" style="display:inline"></div></th></tr>
<tr><th class="infobox-header" style="background-color: #b0c4de">Heading 1 </th><th scope="row">Heading 2</th><th scope="row">Heading 3</th></tr>
<tr style="min-width:2px"><td style="border:1px solid #c8ccd1" class="role">Topic 1</td><td style="border:1px solid #c8ccd1;" class="role">Topic 2</td><td style="border:1px solid #c8ccd1;" class="role">Topic 3</td></tr>
</tbody></table>
This is how table will look like:
| Heading 1 | Heading 2 | Heading 3 |
|---|---|---|
| Topic 1 | Topic 2 | Topic 3 |
Go through our Markdown guide to get the idea on how to add it.
Mathematical Equations
To add equations, you may use:
- MathJax (a library) is enabled so you may use its format directly
- Create the equations in Microsoft Word and then, take a screenshot of the equation and add it as an image
Add a Question
To do so, use the following format:
<div class="container"style="width:100%;">
<h2>Question</h2>
<h4>the question text</h4>
<h6 id="question_message" class="question_message"></h6>
<section class="questionlist">
<div class="correct_option">option1</div>
<div class="wrong_option">option2</div>
<div class="wrong_option">option3</div>
<div class="wrong_option">option4</div>
</section>
<div class="Answer_explanation">
Answer explanation goes here. Only works with HTML
</div>
</div>
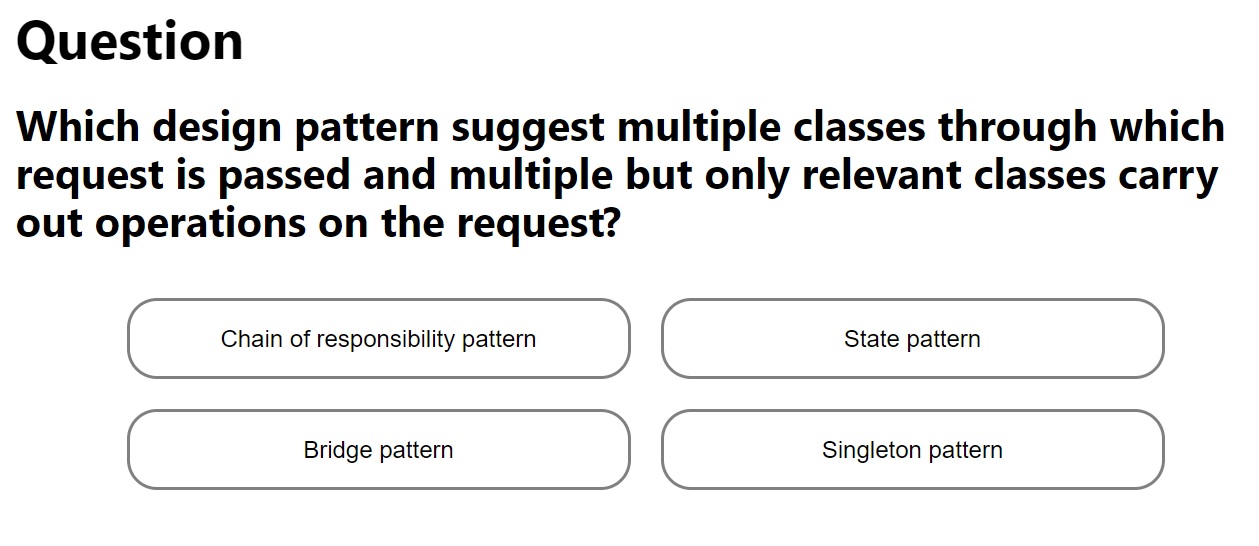
The question will render as:

Add an Image
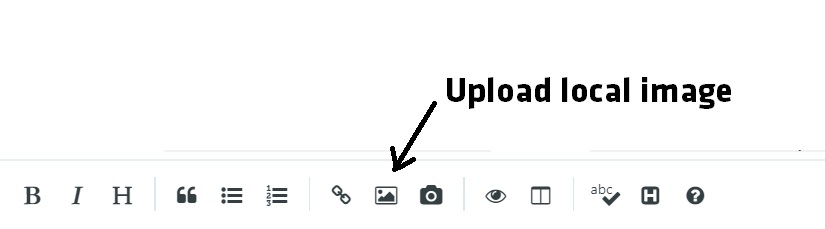
Upload image using our upload button:

To do so, use the following format:
<a href="/path/image.jpg" data-lightbox="post title">
<img width="900px" src="/path/image.jpg" alt="topic of image">
</a>
or

Points to note:
- You need to create your own images. Paint is usually used for simple images. Other alternatives is to create the required design using Microsoft Word or Excel and take a screenshot of the concerned section.
- You need to name your image file to a descriptive name before uploading like "binary-search.jpg".
- Image should have the text "iq.opengenus.org" as a watermark or at a corner. You can do this easily using Microsoft Paint.
- Compress the images using online tool before uploading.
- Images may be avoided if not necessary for the topic, as it improves the page speed significantly.
Add a reference link
Note: All external links in your articles should be placed at the end in a reference section only. Within the article, you may use OpenGenus links.
This shall be use to refer to other OpenGenus articles. The code is as follows:
<a id="referencelink" target="_blank" href="https://iq.opengenus.org/regression-techniques/">
Read about various Regression techniques
</a><br>
It works on posts and pages and renders as follow:
Read about various Regression techniquesYou are free to create custom images and videos required to explain the note in a better way.
Key takeaways
<div class="key-takeaways">
<h2>Key Takeaways (2 SUM PROBLEM)</h2>
<ul>
<li>When sum (S) is fixed, if you have know one number (A), then the other number is fixed (S-A).</li>
<li>Given a potential first number, the problem becomes a search problem for the second number.</li>
<li>Search can be done with O(logN) time with Binary Search or O(1) time with Hash Map.</li>
</ul>
</div>
Output:
Key Takeaways (2 SUM PROBLEM)
- When sum (S) is fixed, if you have know one number (A), then the other number is fixed (S-A).
- Given a potential first number, the problem becomes a search problem for the second number.
- Search can be done with O(logN) time with Binary Search or O(1) time with Hash Map.
Get your preview link
Click on the top right gear icon on your editor:

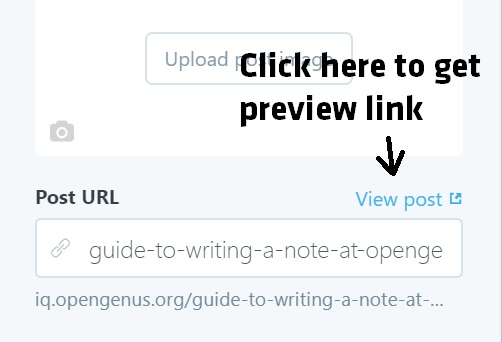
Get the preview link by clicking on "View post" link:

If your article looks good, you are done. If not, try changing the format of your article in our editor to fix the visual look.
Note: You article should, ideally, have more than 1000 words. Word count is shown on the bottom right corner.

Once you have written your note, kindly inform the OpenGenus Team and they will review and get it published in a few days.