Sidebars in HTML using CSS
Reading time: 25 minutes
Sidebars are navigation menu on the left or right side of the HTML webpage containing bookmarked links for the webpage for ease of access.
Sidebars can be static or dynamic.
Dynamic sidebars are generally used in small screen devices where they can be minimized by a button click using JavaScript, to maximize the view size of the content.
Pre-Requisites
1. CSS Id attribute: Id attribute is used to uniquely identify the HTML element so that it can be accessed by CSS, JavaScript etc. code that work together with HTML code.
2. CSS Class attribute: Class attribute creates a group of HTML element so that a unique operation can be performed for that group.
3. CSS Position: It is used to define the position of the HTML element in the webpage.
4. CSS Z-index: When multiple HTML elements overlap with each other due to positioning issues, CSS Z-index property determines which element comes forward of other elements based on the stack order specified.
5. HTML Links: HTML links are used to connect one webpage with another or link sub-part of the webpage as a bookmark.
Fixed Sidebars
Implementation
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.sbar {
height: 100%;
width: 140px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
}
.sbar a {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
}
.sbar a:hover {
color: #f1f1f1;
}
.main {
margin-left: 140px;
font-size: 28px;
padding: 0px 10px;
}
@media screen and (max-height: 450px) {
.sbar {padding-top: 15px;}
.sbar a {font-size: 18px;}
}
</style>
</head>
<body>
<div class="sbar">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#svc">Services</a>
<a href="#contact">Contact Us</a>
</div>
<div class="main">
<h1 style="text-align:center;"> Generic Company </h1>
<h2 id="home"> Home </h2>
<pre>
Generic Text to make page scrollable.
...
<pre>
<h2 id="about"> About </h2>
<pre>
We do this generic work.
...
</pre>
<h2 id="svc"> Services</h2>
<pre>
We provide following services.
...
</pre>
<h2 id="contact"> Contact Us</h2>
<pre>
Phone Number: xxxxxxxxxx
Email: aaaaa@bbbbb.com
</pre>
</div>
</body>
</html>
Explanation of Style tag
1. sbar
.sbar {
height: 100%;
width: 140px;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
}
It Defines CSS Properties for the Sidebar in the webpage.
- Position: Fixed position is required because the sidebar is always fixed on the left side from top to bottom.
Thus, left and top margin relative to webpage are set to 0. - Overflow: Overflow property is used to define the handling of content if it overflows the HTML element boundaries.
It is set to hidden so that no content overflows outside of the sidebar to the main webpage. - Z-index: Z-index decides which element comes in front when multiple HTML elements overlap.
Since we want the sidebar in front of HTML body element, we provide it with value 1 that is higher than default Z-index of body element. - Width: It occupies specified width for the Sidebar from left boundary of the webpage.
2. sbar a
.sbar a {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
}
It Defines CSS properties for the links in the sidebars.
The links in the sidebar are bookmarks to sub part of the webpage.
3. sbar a:hover
.sbar a:hover {
color: #f1f1f1;
}
It Defines CSS properties for the links in the sidebar when the mouse or any input pointing device hovers (moves over it).
Here, we change the default color of hovered link.
4. main
.main {
margin-left: 140px;
font-size: 28px;
padding: 0px 10px;
}
It defines the CSS properties for the content of the webpage other than the sidebar.
- Margin-left: The margin value of Main must be equal to the width of the sidebar so that both elements do not overlap.
If margin is not specified, Main's left side matching the width of the sidebar will not be visible because it will have lower Z-index than that of the Sidebar.
Here,
- font-size: is increased so that page can be scrolled up and down.
- Padding: specify spacing between border and content of the main page.
5. @media
@media screen and (max-height: 450px) {
.sbar {padding-top: 15px;}
.sbar a {font-size: 18px;}
}
@media is used to get the information about viewport of the device on which the webpageis viewed.
Here, If the max height of screen of given device is 450px, the following specified properties are overridden at runtime.
Output
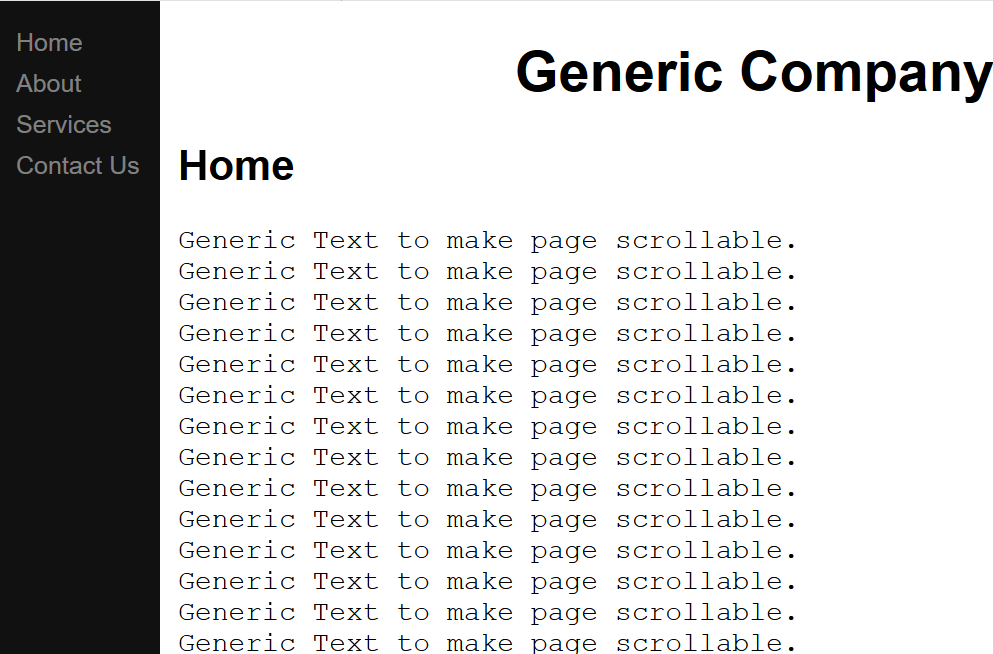
Output: Web page
This is the default representation of the webpage with sidebar on the left side containing links to sub-topics present in the webpage.

Output: Home
The bookmarked link Home accessed using sidebar.

Output: About
The bookmarked link About accessed using sidebar.

Output: Services
The bookmarked link Services accessed using sidebar.

Output: Contacts
The bookmarked link Contacts accessed using sidebar.

Dynamic Sidebars
Implementation
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body {
font-family: "Lato", sans-serif;
}
#button1
{
height:10;
width:160px;
position:fixed;
top:0;
left:0;
bottom:10;
background-color:white;
overflow-x:hidden;
z-index:1;
}
.sbar {
height: 100%;
width: 160px;
position: fixed;
z-index: 1;
top: 10;
left: 0;
background-color: #111;
overflow-x: hidden;
padding-top: 20px;
}
.sbar a {
padding: 6px 8px 6px 16px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
}
.sbar a:hover {
color: #f1f1f1;
}
.main {
margin-left: 160px; /* Same as the width of the sidenav */
font-size: 28px; /* Increased text to enable scrolling */
padding: 0px 10px;
}
@media screen and (max-height: 450px) {
.sbar {padding-top: 15px;}
.sbar a {font-size: 18px;}
}
</style>
</head>
<body>
<button id="button1" onclick="myfunction()">Navigate</button>
<div class="sbar" id="side1">
<a href="https://discourse.opengenus.org/">Home</a>
<a href="https://discourse.opengenus.org/t/internship-guidelines-at-opengenus/2335">Join as Intern</a>
<a href="https://iq.opengenus.org/">Blogs</a>
</div>
<div class="main">
<h1 style="text-align:center;"> OpenGenus Foundation </h1>
<div style="text-align:center;">
<img src="OpenGenus.png" alt="OpenGenus Logo">
<pre>
Open Souce civilization open for all.
</pre>
</div>
</div>
<script>
function myfunction() {
var x = document.getElementById("side1");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
}
</script>
</body>
</html>
Explanation
Here, same code base is followed as in fixed sidebar with following changes:
- #button1 in Style tag:
#button1
{
height:10;
width:160px;
position:fixed;
top:0;
left:0;
bottom:10;
background-color:white;
overflow-x:hidden;
z-index:1;
}
It defines features for the HTML <button> element which will be defined use to open/close the sidebar.
Here, the bottom margin for fixed position is set to 10 so that it does not overlap with sidebar whose top margin is set as 10.
- Sidebar div element is identified uniquely using the Id attribute and is set to the value "side1" so that it can be accessed by JavaScript code.
<div class="sbar" id="side1">
- HTML button element
<button id="button1" onclick="myfunction()">Navigate</button>
- button element has id value ="button1" which is used by CSS to define its styling properties.
- onclick attribute defines the function to be called from JavaScript code when the HTML button is clicked upon.
- JavaScript code in Script tag
function myfunction() {
var x = document.getElementById("side1");
if (x.style.display === "none") {
x.style.display = "block";
} else {
x.style.display = "none";
}
}
This defines the use of HTML button to open and close the sidebar.
- document.getElementById() is used to fetch HTML elements by using their ID attribute.
- If the CSS display property of fetched element is set to "none" the sidebar is hidden and is set to "block" on button click so that it becomes visible and vice-versa.
Output
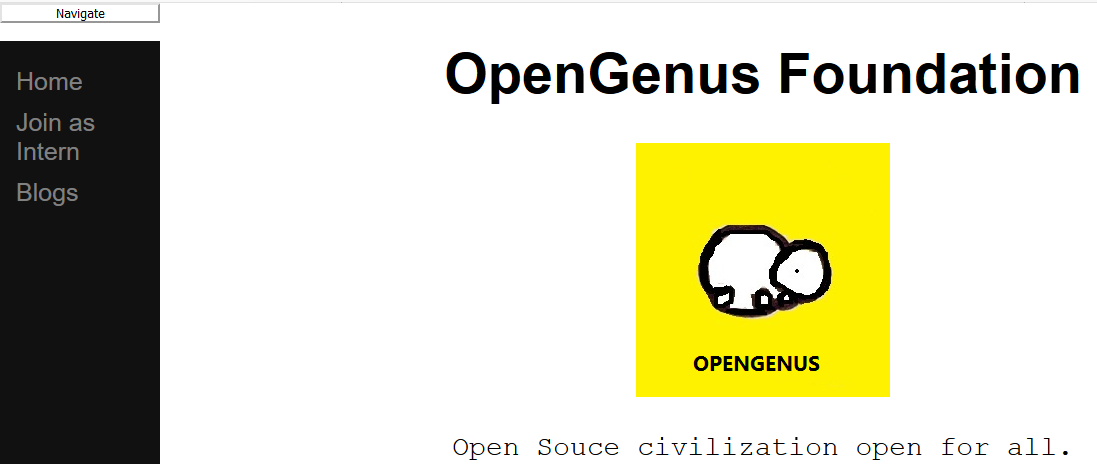
Initially, The webpage opens with active sidebar. This is not a mandatory rule, it depends upon the CSS Display property. Here, The sidebar is active when we first open webpage.
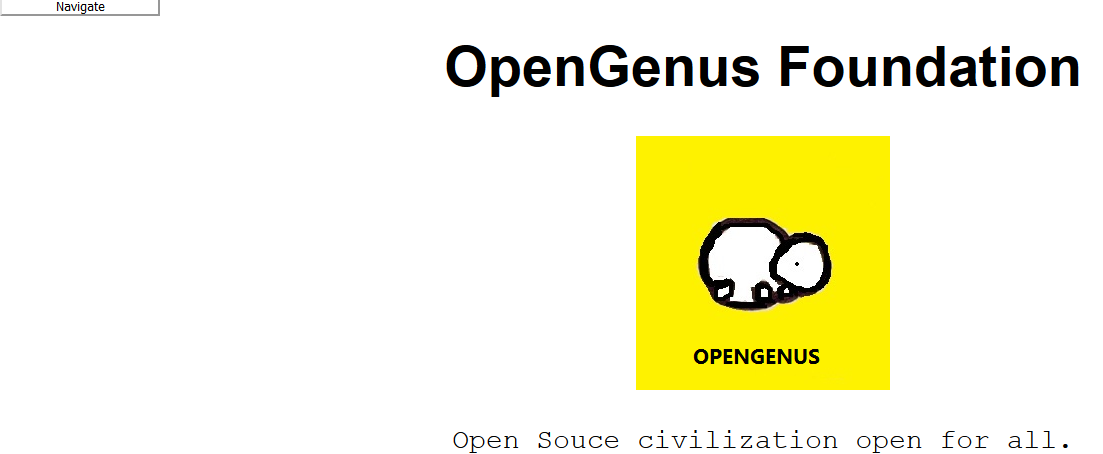
Using the navigate button, we may close the sidebar.
Active Sidebar

Closed Sidebar

The navigate button can be pressed again to open the sidebar.