
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
In this article, we will implement a Modal using only plain CSS without the help of JavaScript.
Table of Content
- what is Modal anyway?
- Why do we need Modal?
- Rough idea of implementation.
- Actual Modal code(In CSS).
- Benefits of Modal?
What is Modal?
A Modal is a web element that is displayed in front of and deactivate back element, to return to the main content user must interact with the Modal, or close the Modal then backside deactivated page is activated.

Why we Do Need Modal?
To tell in a simple word, its focus, let's say you developing a website, and you're intention is focus user on particular area, there is nothing better then Modal, as once Modal is open user should have to interact with Modal, either closing the Modal or following Modal instruction.
Rough Idea How to Write a code?
We can implement Modal using only CSS, it's hard to believe without JavaScript but by using CSS in a trickly we can implemt the Modal Box.
The Idea is simple, we use :target pseudo selector, The CSS :target pseudo-selector in CSS matches when the hash in the URL and the id of an element are the same. so when we wan to style with states then we can use this selector, When the page has a certain hash, it’s in that state. before cliking link Modal content is hidden and opacity is Zero and Z-index is in negative, when user cliked the appropriate link, we change the CSS from hidden to visible and Opacity to One and Z-index set to highest value so background element is disabled.
Implementation
Following is the HTML code of the modal and a button to open modal:
<div class="container">
<h1><a href="#modal">Open Modal</a></h1>
<div id="modal">
<a href="#" class="close"></a>
<div class="modal-content">
<a href="# ">x</a>
<h1>OpenGenus.</h1>
<p>Text Content here</p>
<div style = "disply:flex;gap:10px;">
<button>Cancel</button>
<button>Ok</button>
</div>
</div>
</div>
</div>
The main parts of CSS code is as follows:
#modal{
visibiliy:hidden;
opacity:0;
z-index:1;
}
#modal:target{
visibility:visible;
opacity:1;
z-index:11;
}
Following is the complete CSS code:
CSS Code
body{
margin:0;
padding:0;
box-sizing:border-box;
}
a{
text-decoration:none;
font-family: roboto;
}
.container
{
background-color:steelblue;
display:flex;
justify-content:center;
align-items:center;
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
}
.container h1
{
font-family:roboto;
z-index:10;
}
.container h1 a{
color:white;
}
#modal{
visibiliy:hidden;
opacity:0;
position:absolute;
top:0;
left:0;
bottom:0;
right:0;
background-color:rgba(0,0,0,.4);
z-index:1;
display:flex;
justify-content:center;
align-items:center;
transition: .3s opacity ease-in-out;
}
#modal:target{
visibility:visible;
opacity:1;
z-index:11;
}
#modal .close{
position:absolute;
width:100%;
height:100%;
cursor:default;
}
#modal .modal-content{
padding:10px;
display:flex;
position:relative;
justify-content:center;
align-items:center;
width:40%;
height: 200px;
background-color:rgba(0,0,0,.8);
}
#modal .modal-content p{
text-align:center;
color:white;
font-size:1.5rem;
}
#modal .modal-content a{
position: absolute;
color:white;
font-size:1.5rem;
top:0;
right:10px;
}
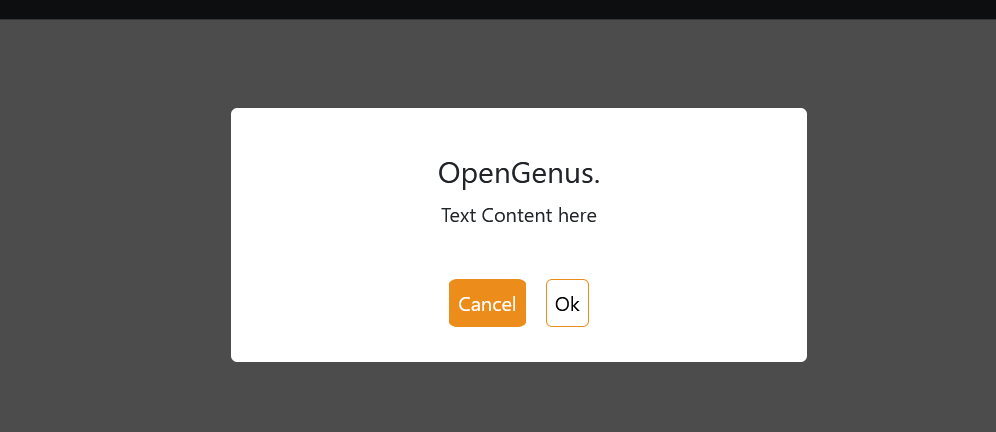
when a open modal link is clicked, :target is activated and CSS code is changed.
Benefits of Modal
- Simplicity.
- Visibility.
- Flexibility.
With this article at OpenGenus, you must have the complete idea of how to develop a Modal without using JavaScript that is by using CSS.
