
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Reading time: 25 minutes
Markdown is a simple lightweight markup language which is widely used as a formatting language on the web. Few points that make markdown a wonderful option are:
- Simple text format hence, easy to learn and use
- convertible to various formats
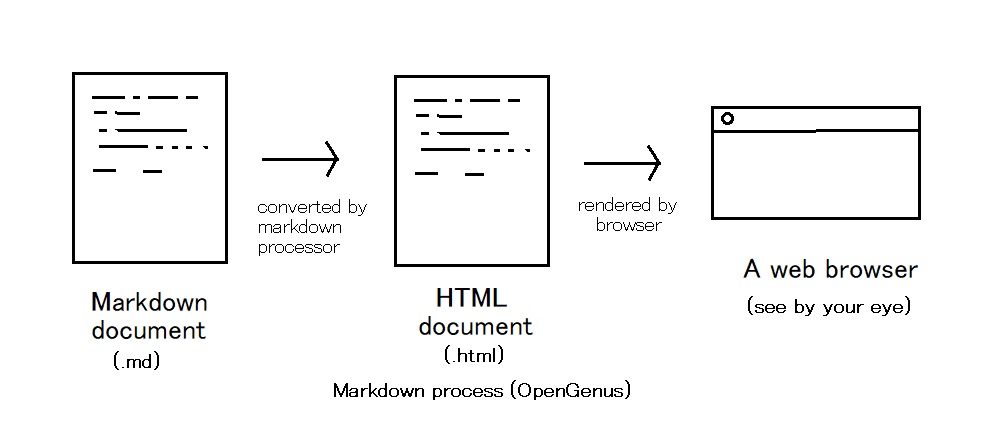
In short, markdown data is converted to HTML data using the markdown processor which is in turn rendered by the browser. Markdown files have .md extension.

In this article, we will walk you through the basic Markdown elements so that you can use them smoothly anywhere anytime.
Heading
For heading of various sizes, use the following:
# heading1
## heading2
### heading3
#### heading4
The above markdown is rendered as follows:
heading1
heading2
heading3
heading4
Text formatting
Bold text
To bold a text, wrap it in ** from both sides. For example, the following markdown:
I love **OpenGenus**is rendered as:
I love OpenGenus
Italics
To italicize a text, wrap it in * from both sides. For example, the following markdown:
I love *OpenGenus*is rendered as:
I love OpenGenus
Strikethrough
To strikethrough a text, wrap it in ~~ from both sides. For example, the following markdown:
I ~~like~~ love OpenGenusis rendered as:
I like love OpenGenus
Highlight
To highlight a text, wrap it in == from both sides. For example, the following markdown:
I love ==OpenGenus==is rendered as:
I love OpenGenus
Quote
To quote a text, use > infront of the text. For example, the following markdown:
> I love ==OpenGenus==is rendered as:
I love OpenGenus
List
To define an unordered list, use the following markdown:
* data 1
* data 2
* data 3
The above markdown is rendered as follows:
- data 1
- data 2
- data 3
To define an ordered list, use the following markdown:
1. data 1
2. data 2
3. data 3
The above markdown is rendered as follows:
- data 1
- data 2
- data 3
To define a sub list, use the following markdown:
* data 1
* data 2
* data 21
* data 22
* data 3
The above markdown is rendered as follows:
- data 1
- data 2
- data 21
- data 22
- data 3
Table
To define a simple table in markdown, use the following:
| heading1 | heading2 | heading3 |
|:--------:|:--------:|:--------:|
| data11 | data 12 | data 13 |
| data 21 | data 2 2 | data 23 |
The above markdown is rendered as follows:
| heading1 | heading2 | heading3 |
|---|---|---|
| data11 | data 12 | data 13 |
| data 21 | data 2 2 | data 23 |
Links
We can define a link in Markdown as follows:
[Learn at OpenGenus IQ](https://iq.opengenus.org)The above markdown is rendered as:
Images
You can add images with a path https://iq.opengenus.org/content/images/2019/03/opengenus-1.png as:

The above image is rendered as:

Code
To add code in Markdown, use the following:
```python
print ("opengenus")
```
It will be rendered as:
print ("opengenus")
Mixing HTML
You can add HTML elements in Markdown and it will work smoothly
[Learn at OpenGenus IQ](https://iq.opengenus.org)On adding markdown elements in HTML, you will see that some elements are rendered correctly but not all.
<a href="https://iq.opengenus.org">Learn at **OpenGenus**</a>
So, you can use a mix of HTML and Markdown in a single document but you may avoid mixing HTML and Markdown in a single DOM element.
