
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
In this article, we have explained the System Design of Facebook Messenger in depth along with estimation of requirements and class diagram.
Understanding the problem(Facebook Messenger)
Facebook Messenger is a software application that provides instant messaging services to its users. Users can chat with their friends by using the Messenger application(for mobiles) or the website(for mobiles and other devices). Users can also send and receive messages which can be text, files and also multimedia like: photos, videos, stickers, audio, etc.
System Requirements
The key requirements that need to be offered by the messenger application can be classified into functional and non-functional requirements.
Functional Requirements:
Functional Requirements describe the service that the system must offer. The functional requirements for a messenger application include:
- Allow new users to create accounts and existing users to login.
- Suggest friends to chat based on the user's contacts.
- Allow users to chat with each other (one-to-one communication).
- Allow users to create groups and chat with other users in the group.
- Keep track of the user's online presence (online/offline).
- Allow users to send text, images, videos, audios, gifs, stickers and other files to each other.
- Allow users to send voice messages to each other.
- Allow users to do video and audio calling in one-to-one basis as well as in the group.
Non-Functional Requirements:
For the messenger application, the most important non-functional requirements include security, performance and availability.
Security:
The data obtained from the customers must be encrypted and stored securely. The system also must employ firewall software as a defense against network attacks to avoid data leakage. As the database contains the personal chats of the users, unauthorized access to the data should not be allowed. It is also expected that the data must be encrypted and stored so that it is even more secure.
Performance:
The system must effectively utilize the hardware resources to maximise efficiency. The system is expected to perform efficiently so that there is low latency and the users have a real-time conversation experience while chatting.
Availability:
The system is expected to be available always (24x7) as at any given time, it is possible to find some people chatting and thus, the application is expected to be functional always.
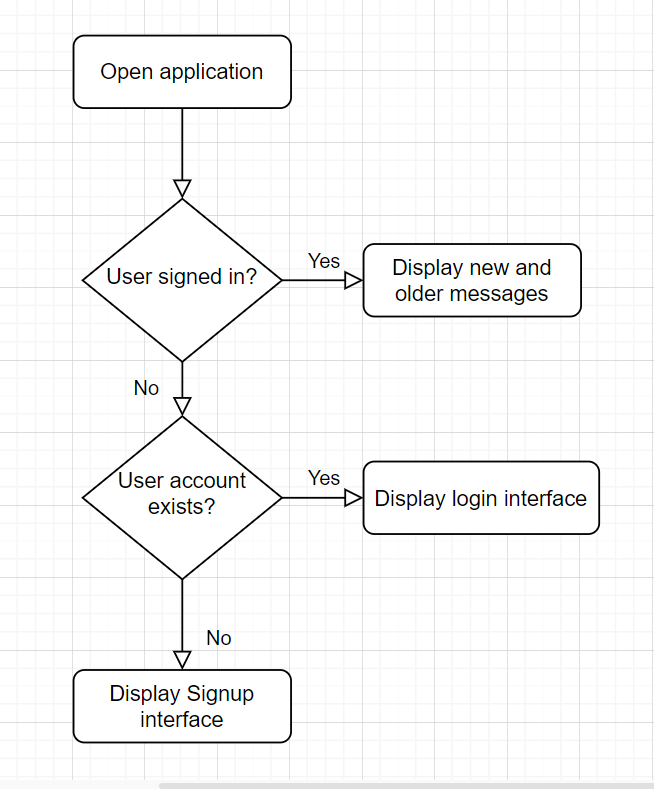
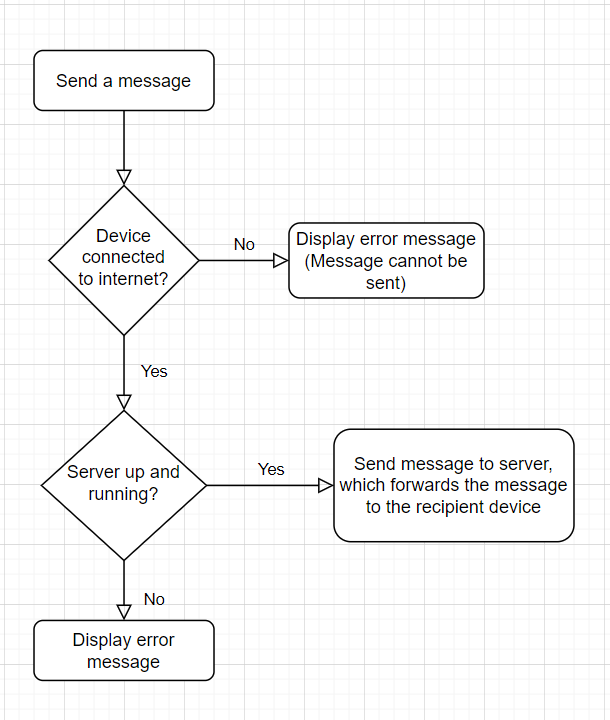
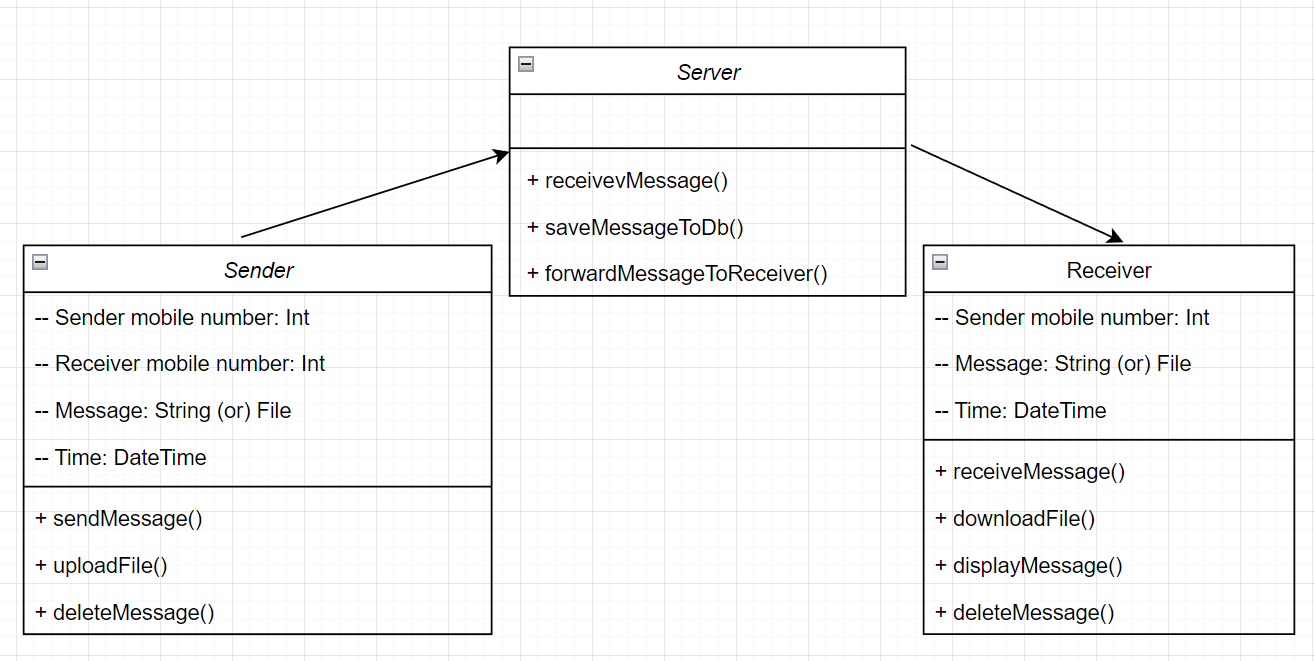
To understand the requirements in a better way, we can use UML diagrams and flowcharts.
The following two flowcharts will demonstrate the user authentication and the message forwarding functionalities of the messenger application.


The following class diagram will illustrate the client server model in this system.

Estimation of Requirements
One of the important points of the system design is to know about the scale of the system. If the measurements of the system are very large in number, then they are high scale systems. Messenger application is a high scale system as there is a very huge data and it must be stored and archived properly.
As there is nothing to compute except for the time when the message is sent and received, more investment need not be done on the computing resources. More investment must be done for storage as the previous chats are archived and stored. Thus, the amount of storage required depends directly on the number of active users at any given time and the number of messages sent/received everyday.
Storage Estimation
- Assuming that each message will be 1 KB in size, then the system will need 10 TB of storage per day.
- Assuming that the user will also send 50 MB of images, videos, and other files per day, then the system will need 5 TB of storage per day.
- As the system will archive and store the previous messages for 10 years, the system will need 15 TB * 365 * 10 = 54750 TB of storage which is 54.75 PB of storage for 10 years.
- Other than the chat messages, the messenger should also store the user information and the data about the messages like sender, receiver, time-stamp, id, etc. So, the total storage required for 10 years will be roughly 60 TB.
Bandwidth estimation
- If the messenger is getting 10 TB of text messages per day, then the bandwidth required will be 10 TB / 86400 seconds = 115 MBps.
- If the messenger is getting 5 TB of images, videos, and other files per day, then the bandwidth required will be 5 TB / 86400 seconds = 57.6 MBps.
- So, the total bandwidth required will be 115 MBps + 57.6 MBps = 172.6 MBps.
- Since each incoming message needs to go out to another user, we will need same bandwidth for both upload and download. So, the total bandwidth required will be 172.6 MBps * 2 = 345.2 MBps.
Data Flow
- Relational database can be used for storing user data.
- The reason for using a relational database is that the user information will be stored in the database and the user information will be related to each other. For example, the user's name will be related to the user's email address and all the other user details must be mapped to the user's account. So, the relational database will be a good choice for this.
- Relational databases like MySQL, PostgreSQL, Microsoft SQL Server, Oracle, etc. can be used for this purpose.
- For archiving the previous chats, we can use a NoSQL database.
- The reason for using a NoSQL database is that the data will be dynamic and each user can send different types of data. So, the NoSQL database will be a good choice for this.
- NoSQL databases like MongoDB, Cassandra, Firebase, etc. can be used for this purpose.
High Level Component Design
After analysing and deciding the requirements and the data flow, the next step is to describe the system architecture on a higher level.
Client-Server Architecture
- The messenger can be implemented as a client-server architecture.
- The client will be the mobile app or the website and the server will be the backend server.
- The client will send the requests to the server and the server will send the responses to the client.
- The client will be responsible for sending the requests to the server and the server will be responsible for sending the responses to the client.
- The traditional way of designing the client-server architecture is to have a single server and multiple clients. But, for better performance, multiple servers can also be used.
- The reason for having multiple servers is that the system should be highly available and highly scalable. So, we will have multiple servers to handle the load.
Detailed design
User registration and login
The user will enter the phone number or email address and password to register and login.
User profile
The user will be able to see their own profile picture, name, and status and also the same of other users.
The user will also be able to see the list of friends, list of groups, blocked users, archived chats, etc.
Chat
The user will be able to send and receive text messages.
The user will also be able to send and receive multimedia like images, videos, and other files.
Search
The user will be able to search for other users and the previous messages sent to other users and in groups.
Settings
The user will be able to change the profile picture, name, status, theme, language, etc.
Other features
The user will be able to see the list of users who are online and offline.
The user will also be able to pin important chats to the top of the inbox and unpin chats from the pinned list.
Technology stack
- Frontend: React Native (mobile app), React (web app), Electron (desktop app)
- React Native is a JavaScript framework for rendering mobile applications for iOS and Android. It’s based on React, Facebook’s JavaScript library for building user interfaces. React Native uses the same fundamental UI building blocks as regular React: JSX, components, state, and props.
- React is a JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies.
- Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application.
- Backend: Node.js, Express.js
- Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside a web browser.
- Express.js, or simply Express, is a back end web application framework for Node.js, released as free and open-source software. It is designed for building web applications and APIs.
- Database: MySQL (SQL), MongoDB or Firebase (NoSQL)
- MySQL is an open-source relational database management system (RDBMS).
- MongoDB is a cross-platform document-oriented database program. Classified as a NoSQL database program, MongoDB uses JSON-like documents with optional schemas.
- Firebase is a mobile and web application development platform which provides developers with a set of tools and services to develop their mobile and web applications.
- Load balancer: Nginx
- Load balancer is used to distribute the load across multiple servers.
- Nginx is a web server that can also be used as a reverse proxy, load balancer, mail proxy and HTTP cache.
- CDN: Cloudflare
- CDN is used to cache the static files and reduce the load on the server.
- Cloudflare is a web infrastructure and website security company, providing content delivery network services, Internet security, and distributed domain name server services.
- Server OS: Ubuntu
- Server OS is used to run the server.
- Ubuntu is selected because it is free and open-source software operating system and also it is easy to use.
A sample implementation of the various classes for a small parking slot using Python is given below.
Identify and Resolve Bottlenecks
This is the last step in the system design process and this is where we identify the possible challenges on implementing this design.
One major bottleneck is that this system has a Single Point Failure if there is a single server. If the server faces an issue and fails to process the incoming or the outgoing message, then it can lead to unwanted chaos. This can be fixed by having multiple servers (server pool) so that if one fails, there is an alternative.
With this article at OpenGenus, you must have got a strong idea about the System Design of the Messenger application.
