
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Table Of Contents
1. Introduction
- Gestalt's Various Laws For UX Design
- Gestalt's Principle of UX Design
2. Law of Continuity in UX design
3. Various aspect of Law of Continuity
- Consistency
- Visual Continuity
- Seamless Transition
- Navigation and Layout
- Progressive Disclosure:
- Responsive Design
- Contextual Flow
- Error Handling and Recovery
4. Conclusion
Introduction
UX (User Experience) design follows the some fundamental design principles these principles are called Gestalt's Principles.
These principles comes in consideration on the basis of observing the human behavior of grouping things together. These law will guide you to make the effective design in consideration of users.
Gestalt's Seven Laws For UX Design
1. Law of Similarity
2. Law of Proximity
3. Law of Meaningfulness
4. Law of Symmetry
5. Law of Continuity
6. Law of Common Fate (region)
7. Law of Closure
In this article at open genus you will understand about the Law of Continuity in UX Design in details:
By the law of the perception of gestalt's Psychological principle, Our mind is hard wired to see the whole shapes and objects rather than disconnect lines , spaces or edges and mind has the tendency to fill in the incomplete objects.
LAW OF CONTINUITY:
Our mind tends to see the relation in the group element , The principle of Continuity is one of them .
This Principal states that ,Our eyes tends to follow visual paths and sequence in order to identify the relationship between designed elements.
This means;
when Objects or elements follow the line or curve our mind tends to relate them together rather than elements not on line or curve.

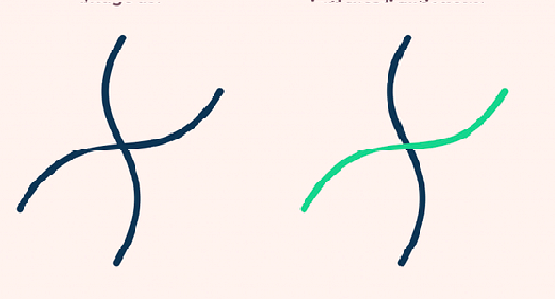
In above images, left image shows visuals of whole image rather than showing that image is combination of two separate curved lines. And in right side image we can observe that their is two separate curved lines.
Here are some aspect of the Law of Continuity to be considered when designing the User Interface (UX) Design.
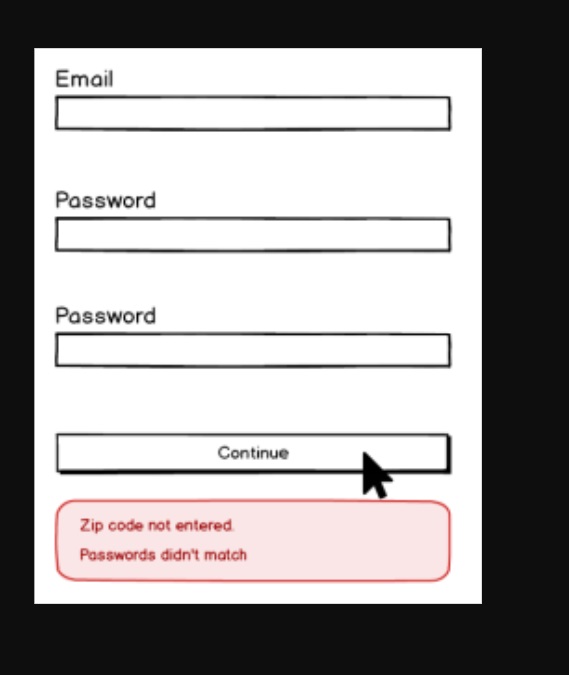
Consistency:
Consistency is a fundamental principle in UX design. It refers to keeping elements, interactions, and design patterns consistent throughout the user interface. This consistency ensures that users can predict how different elements will behave.

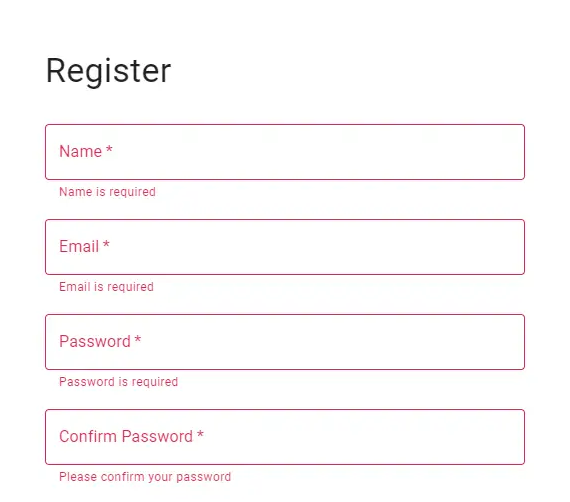
In above image input boxes in a grid all are left aligned on the same grid line. This registration page UI design creates the path that user can follow , and grouping the element in specific orders shows the consistency.
Visual Continuity:
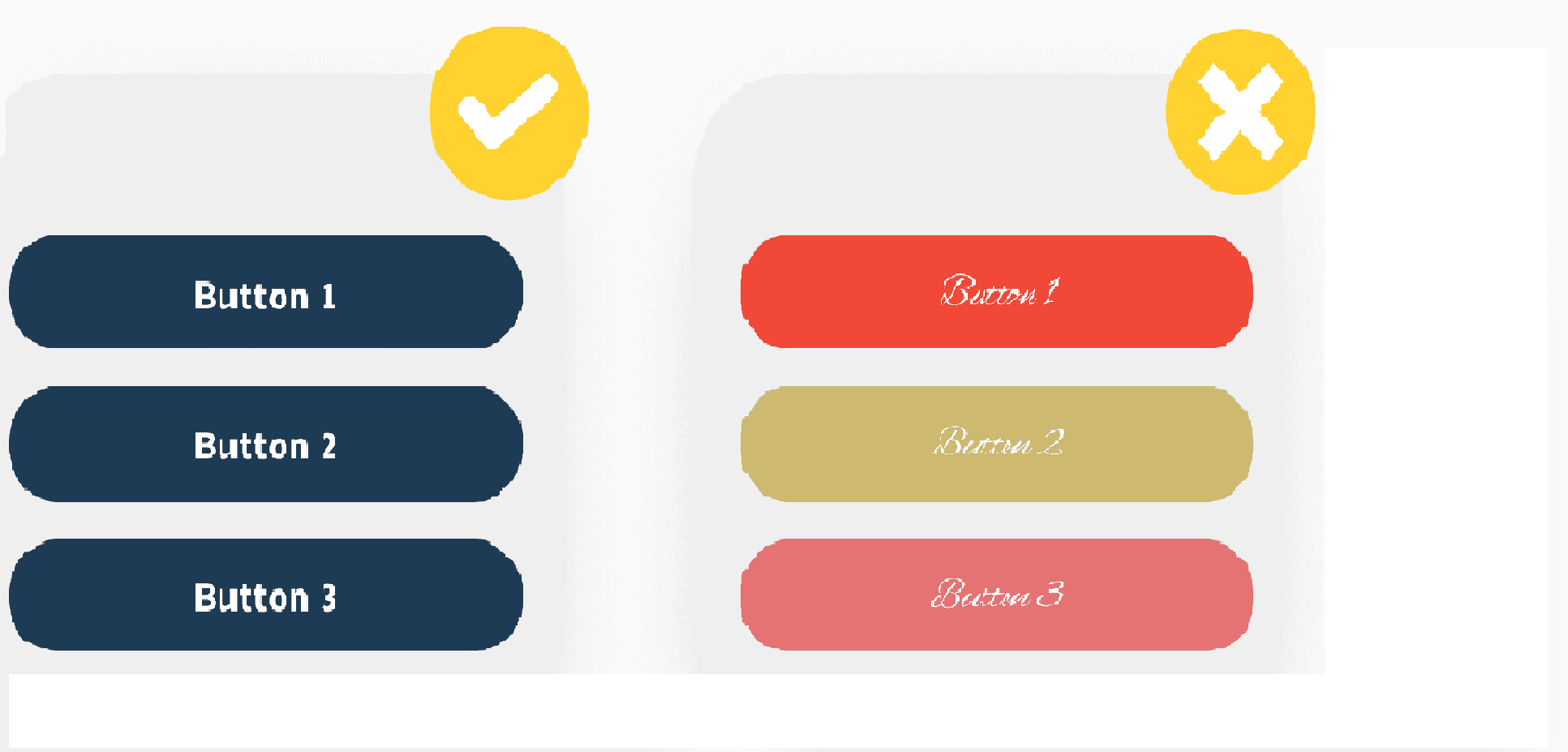
Visual continuity focuses on maintaining a symmetrical and harmonious visual language across the entire product. This includes using consistent typography, color schemes, iconography, spacing, and layout. Visual continuity helps to create a strong brand identity and reinforces user's familiarity with the product.

Seamless Transitions:
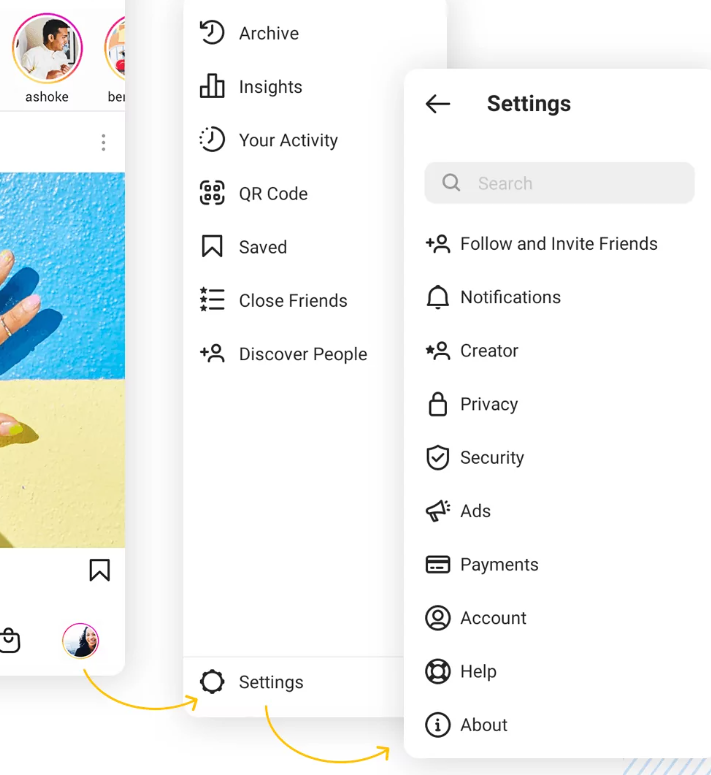
In UX design, seamless transitions play a important role in maintaining continuity. When users move between different screens or interact with elements that trigger transitions of changes and counter the different view from previous one. So the user experience should feel smooth. This includes animations, page transitions, and loading states that create a sense of connectedness.
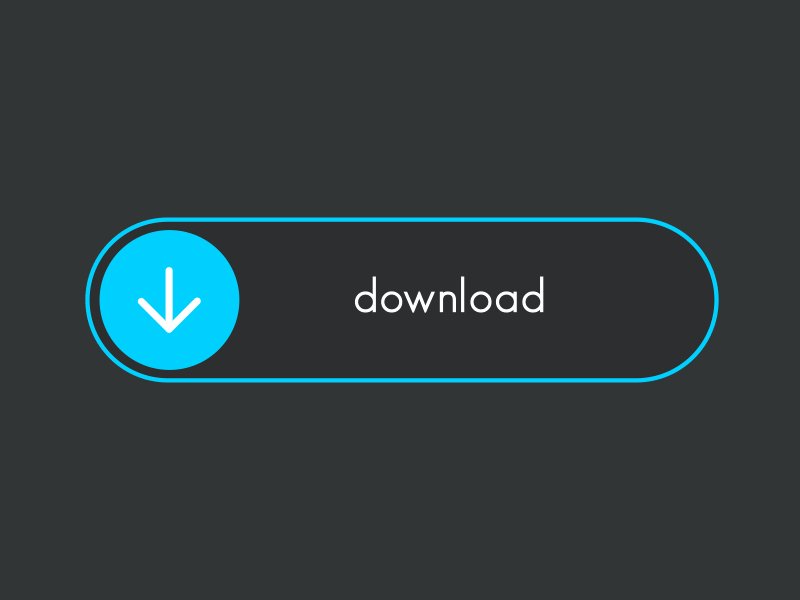
Here download button will trigger the transitions of the open button/screen by using animation.

Navigation and Layout:
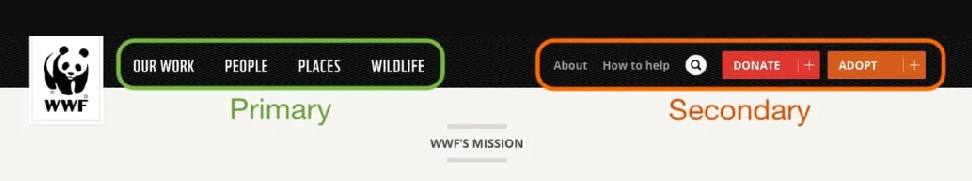
In UX design, Gestalt principles of perception can be used for both primary and secondary navigation.
Primary navigation on a website are interface which links to the most important pages and appears in a noticeable manner at the top of the homepage and other pages.
Secondary Navigation: The secondary navigation consists of additional items and situated in the middle of a website or in a unnoticeable manner.
The navigation structure and layout should be consistent across the website. Users should be able to find the navigation menu, search bar, and other essential elements in the same location on every page. This helps users know where to look for information, reducing load and improving the overall user experience.

Progressive Disclosure:
Progressive disclosure is the practice of revealing information gradually, presenting only the essential elements upfront and providing more detailed information as the user goes deeper into the interface. This approach helps to maintain continuity by avoiding overwhelming users with too much information at once and guiding them through a logical and coherent flow.

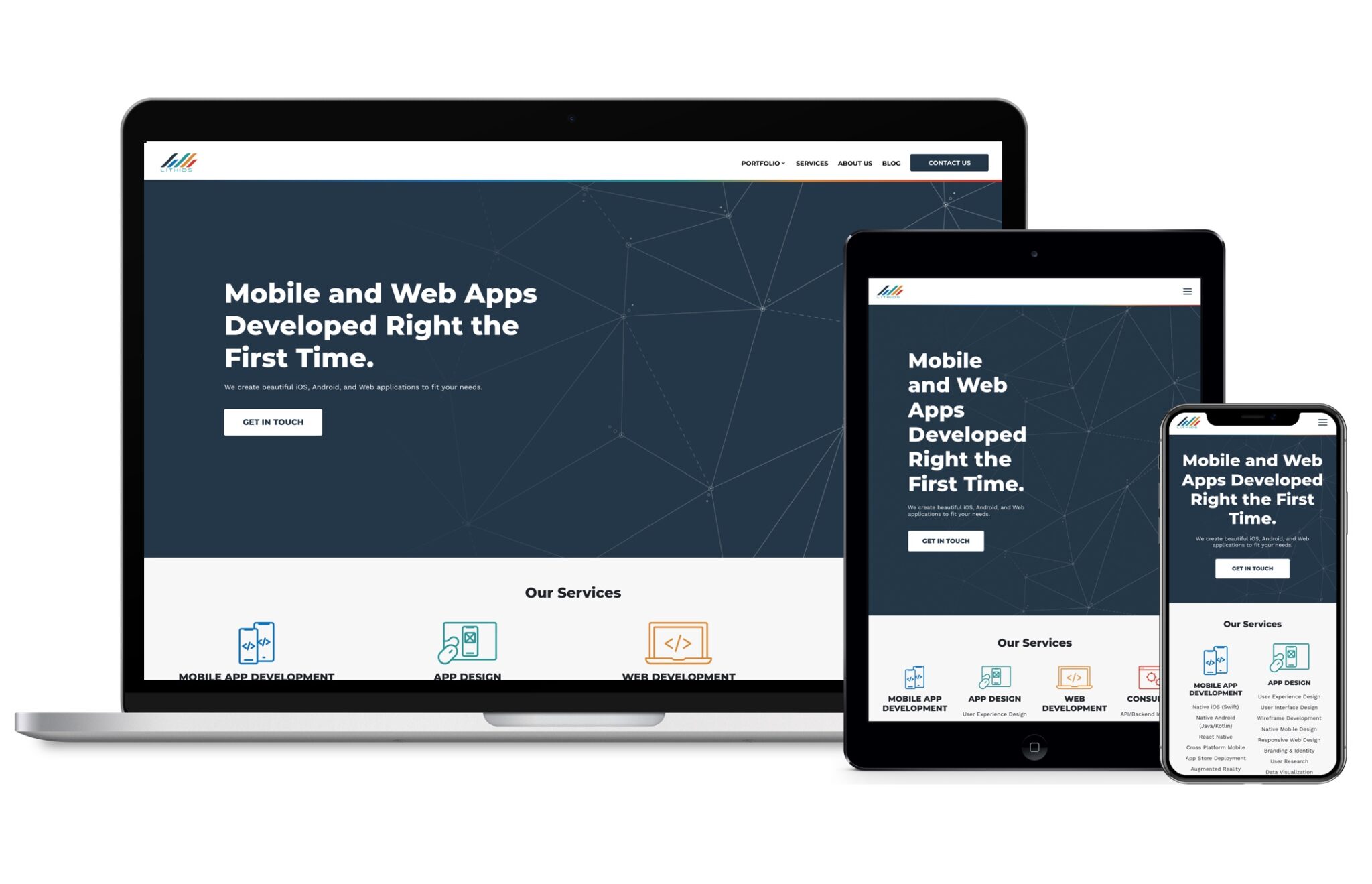
Responsive Design:
With the multiple devices and screen sizes, continuity across different platforms and resolutions is important. Responsive design ensures that the user experience adapts to various screen sizes while maintaining the core functionalities and visual integrity.

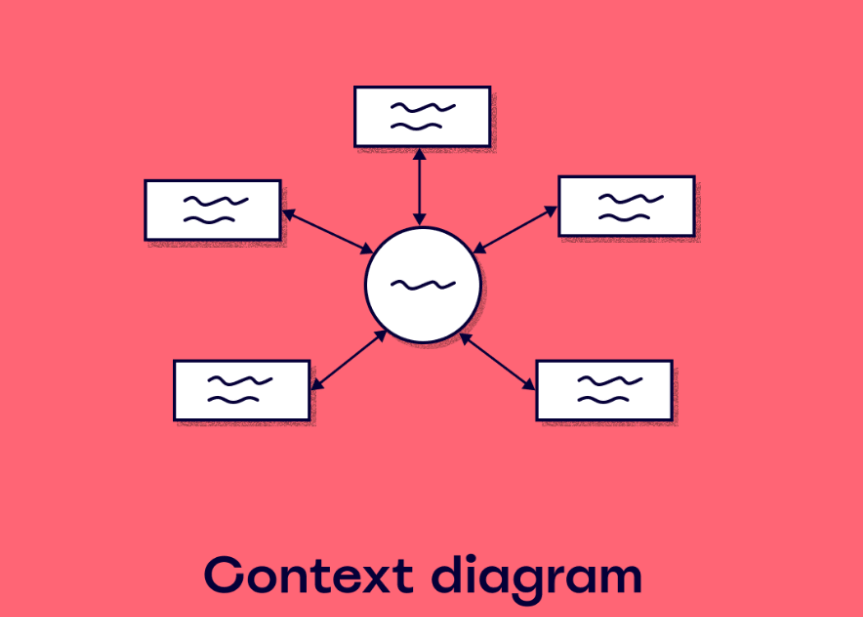
Contextual Flow:
Continuity in UX design is also about maintaining a contextual flow.
On each action a user should feel like a logical continuation of their previous interaction. Users should understand how different elements and actions relate to each other, leading to a more simple to use and enjoyable experience.
A context diagram is a high-level view of a system. It’s a basic sketch meant to define an entity based on its scope, boundaries, and relation to external components .

Error Handling and Recovery:
Even when things go wrong, the UX design should ensure continuity. Error messages should be clear and concise, guiding users on how to recover from mistakes without disrupting their overall journey.

Conclusion
This article at OpenGenus about the law of the continuity will help you in the UI and UX design. It's important to use the continuation throughout the your design so people easily can navigate through your interface without any interruption. Every single user expects uninterrupted experience while completing their task. While designing the User's Interface design or adding the new features you should consider above aspects so that you can implement the continuity effectively in your design.
