
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Flow of Content:
- Introduction
- What is Progressive Disclosure?
- Examples in Designing
- Advantages of Progressive Disclosure
- How to work out progressive disclosure
- Conclusion
Introduction:
In today's world, we can order a product from any website or sign up for any website to access anything we want. Due to the growing range of products, these web pages are becoming more complex every day. In the past, cash on delivery or card payments were the only payment options for purchases, but lately, UPI transactions have become more prominent. With the advancement of technology, ease of use is affected. We must focus on the ease of use of the customers.
Most webpages are for selling their product, and when it comes to buying we want to order in just a click, that is the easiest way to accomplish this. need. But websites are not that simple, we need to navigate and buy something we need. So the ease to find the service with less effort. The solution might be to reduce the number of products/services, which is not possible. The next possible way is to increase the efficiency of the platform. To achieve simplicity without removing the content, we need a step-by-step road path to get to the service we need.
What is Progressive Disclosure?
By unveiling information step by step, the user can increase their efficiency and attention span, it is an interaction design pattern that focuses on the succession of information, this is a progressive disclosure. That will increase the focus and attention of the user. The main goal is to be simple and specific, from numerous complex information to more specific and simplified information for user experience and increased marketing.
One of the best examples is the search engine Google and Yahoo. Google is so legendary, it offers a simple search engine design based on the user's type of interest in content that pops up in the search engine.
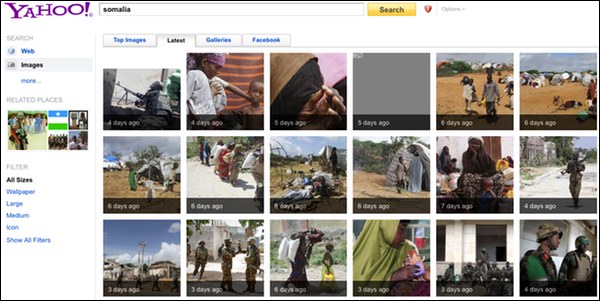
On the other hand, Yahoo offers a lot of information on a single screen, which reduces the focus of the user, a lot of unwanted information deviates the attention span.


Another example would be Russian dolls, as we open further with curiosity the point of information becomes specific, which ensures simplicity and a clean user interface.

Examples in Designing
There are some of the few examples of how progressive dislcosure is being implemented in todays world. The examples are:
- Content truncation and previewing - This method focuses on showing limited content on the front page, if the customer is interested you can look into it further. Often used the content takes up a lot of space.
- Sliders - Often used for selecting similar products or adding the quantity of the item. Used to make it more interactive.
- Mega menus - It's a huge dropdown showing multiple menus in a single dropdown, a lot of content is fitted into a small snippet.
- Hamburger menu - It's mostly on the left corner of any webpage, used for navigation to the main menu.
- Advanced Settings - Hidden from most of the users, and used when someone is in need of it. Showing limited content to make the workflow simple.
- Step-by-step design - It's breaking down complex work into smaller chunks.
Advantages of Progressive Disclosure
Some advantages of implementing progressive disclosure are:
- Improve customer experience
- Simply the user interface
- Create a better understanding of the features
- How to work out progressive disclosure :
- Understand the customer or user
- Place only necessary information on the main menu
- Classify features
- Maintain a good UX design
- Avoid multiple levels of useability
Conclusion
Progressive Disclosure is based on the human brain functioning to process information in a crisp and simplified way, the order of information propagation is the major area of focus. Understanding the human habits of scrolling and attention spans on each product or webpage. This is a huge help in marketing, sales, and at the time of introducing new features and complex information.
