
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Most of the Frontend Developer struggle to get hold of websites layout. In this article at OpenGenus, we will discuss about the Overflow Property in CSS. An element will expand to fit it's content by default. When the elements width and height are fixed using pixel or other values this issue can be resolved.
Table of Content
- Introduction
- Values
- visible
- hidden
- scroll
- auto
- Inherit
- Initial
- Revert
- Unset
- Overflow-x and Overflow-y
- Overflow wrap
- Text-overflow
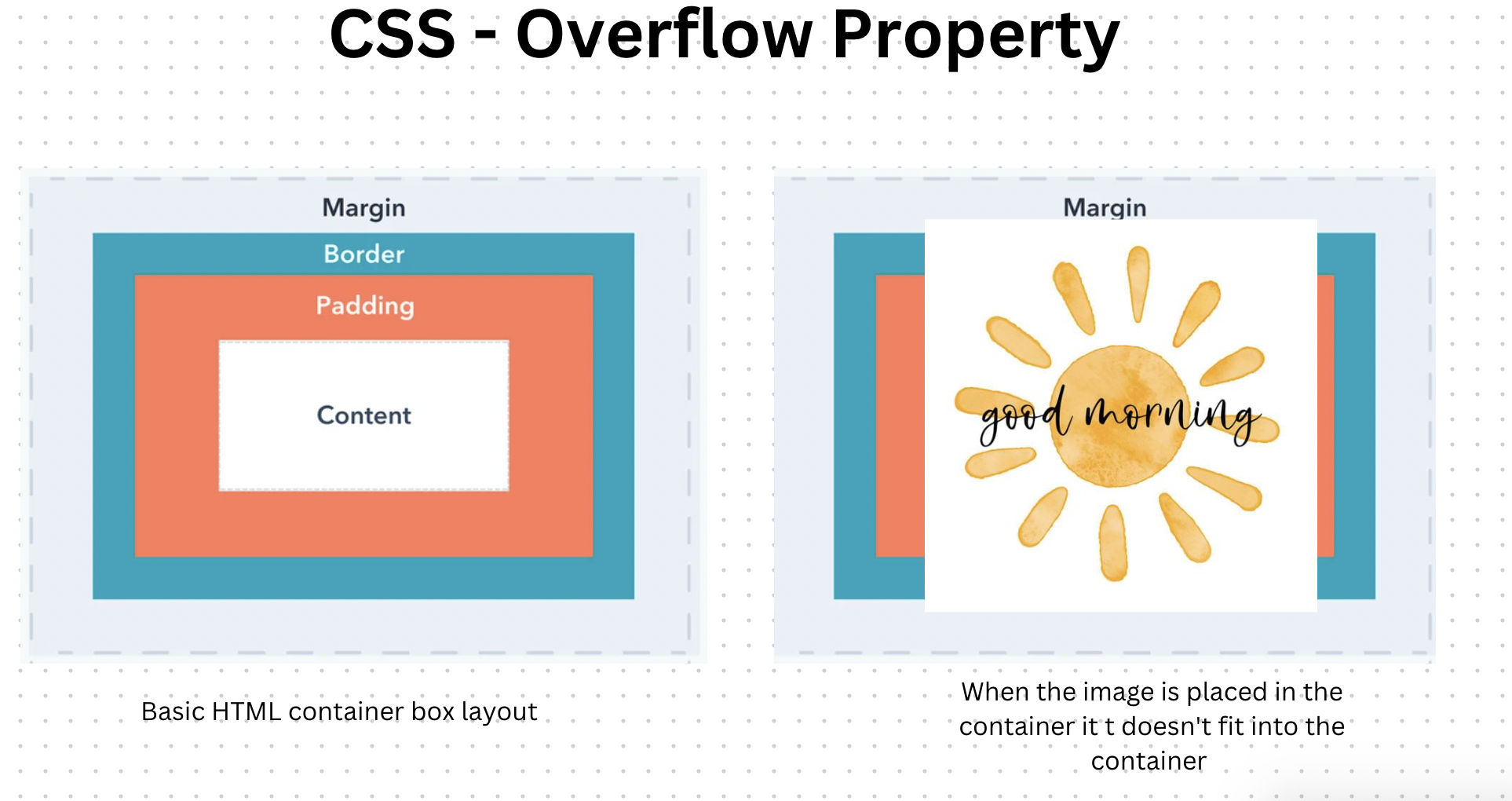
Overflow property controls any content that might extend beyond the container.The HTML always creates a rectanglur sized element box, the layout of the html box is content, padding, border and margin. When the content doesn't fit to the height of the block then the overflow property is used.

//HTML
<div class=container>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dolores, ipsam ad. Veniam sunt placeat ut sed. Aperiam adipisci ex enim sed, optio magni obcaecati, alias blanditiis corrupti culpa, repellendus dicta.
</p>
</div>
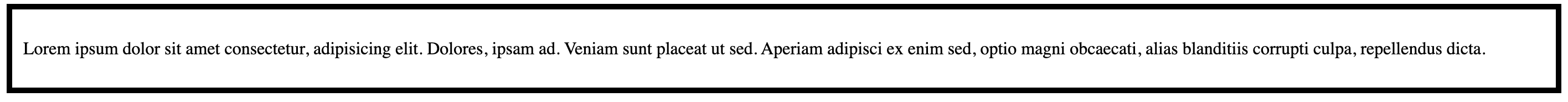
//CSS
.container{
overflow : auto;
border : solid black 5px;
}

Possible Values
-
1.Visible
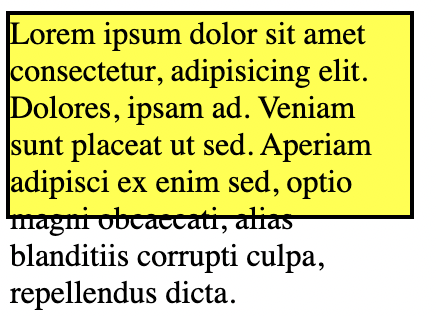
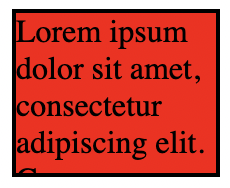
Overflowing content should be displayed.The overflow will not be trimmed if it is visible. Instead, it will render outside of the element's box, and it will overlap with other page components. The CSS overflow property is set to visible by default.
//HTML
<div class=container>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dolores, ipsam ad. Veniam sunt placeat ut sed. Aperiam adipisci ex enim sed, optio magni obcaecati, alias blanditiis corrupti culpa, repellendus dicta.
</p>
</div>
//CSS
.container {
background-color: yellow;
width: 200px;
height: 100px;
overflow: visible;
outline : solid black 2px;
}

-
2.Hidden
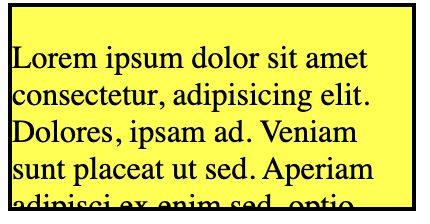
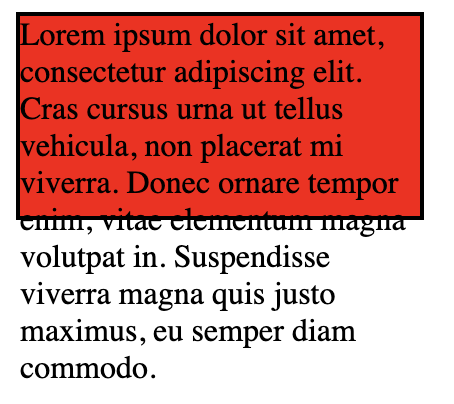
Overflowing content should not be displayed. The overflow is clipped, and the rest of the content is hidden.
//HTML
<div class=container>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dolores, ipsam ad. Veniam sunt placeat ut sed. Aperiam adipisci ex enim sed, optio magni obcaecati, alias blanditiis corrupti culpa, repellendus dicta.
</p>
</div>
//CSS
.container {
background-color: yellow;
width: 200px;
height: 100px;
overflow: hidden;
outline : solid black 2px;
}

-
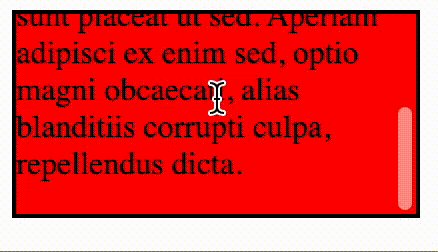
3.Scroll
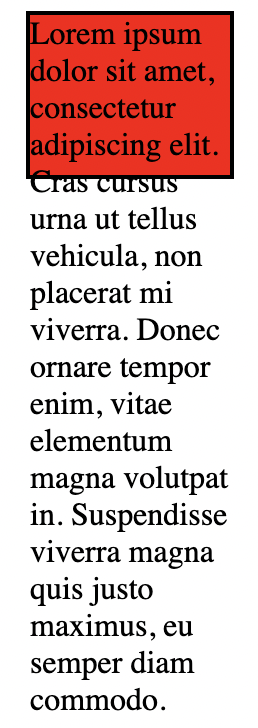
the overflow property to "scroll" to prevent overflow from rendering outside the element's box while allowing users to access the content. The overflow will be trimmed at the padding border of the box.
//HTML
<div class=container>
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Dolores, ipsam ad. Veniam sunt placeat ut sed. Aperiam adipisci ex enim sed, optio magni obcaecati, alias blanditiis corrupti culpa, repellendus dicta.
</p>
</div>
//CSS
.container {
background-color: yellow;
width: 200px;
height: 100px;
overflow: scroll;
outline : solid black 2px;
}

-
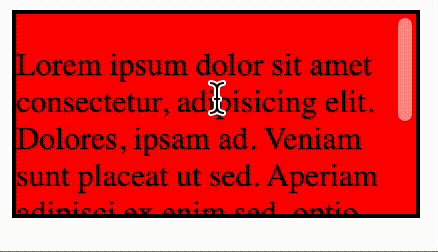
4.Auto
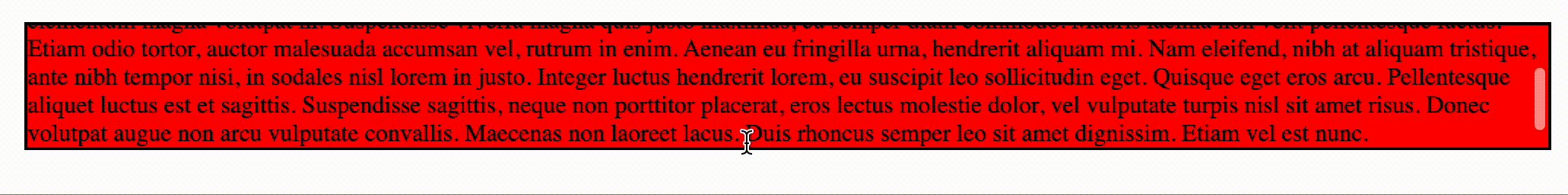
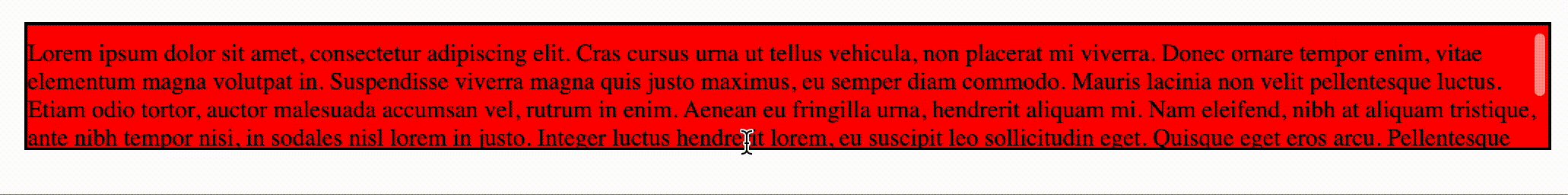
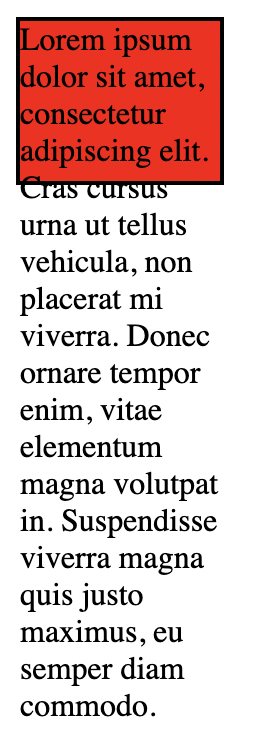
The "auto" setting is similar to scroll, but it only adds a scrollbar when the box exceeds its maximum size. If the content of the container increases and overflows its boundaries, the auto value will cause a scrollbar to be automatically displayed on the axis on which the content is overflowing instead of displaying it on both axes.
//HTML
<div class=container>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras cursus urna ut tellus vehicula, non placerat mi viverra. Donec ornare tempor enim, vitae elementum magna volutpat in. Suspendisse viverra magna quis justo maximus, eu semper diam commodo. Mauris lacinia non velit pellentesque luctus. Etiam odio tortor, auctor malesuada accumsan vel, rutrum in enim. Aenean eu fringilla urna, hendrerit aliquam mi. Nam eleifend, nibh at aliquam tristique, ante nibh tempor nisi, in sodales nisl lorem in justo. Integer luctus hendrerit lorem, eu suscipit leo sollicitudin eget. Quisque eget eros arcu. Pellentesque aliquet luctus est et sagittis. Suspendisse sagittis, neque non porttitor placerat, eros lectus molestie dolor, vel vulputate turpis nisl sit amet risus. Donec volutpat augue non arcu vulputate convallis. Maecenas non laoreet lacus. Duis rhoncus semper leo sit amet dignissim. Etiam vel est nunc.
</p>
</div>
//CSS
.container {
background-color: yellow;
width: 1000px;
height: 80px;
overflow: auto;
outline : solid black 2px;
}

-
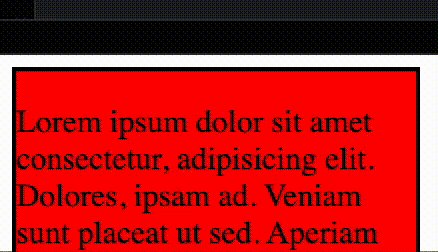
5.Inherit
In this values, it sets the overflow property of the parent element. In otherwords, the current element uses the overflow property of it's parent. If the parent doesn't have any propert, then the default visible value is set.
//HTML
<div class = parent >
<p class=container>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras cursus urna ut tellus vehicula, non placerat mi viverra. Donec ornare tempor enim, vitae elementum magna volutpat in. Suspendisse viverra magna quis justo maximus, eu semper diam commodo. Mauris lacinia non velit pellentesque luctus. Etiam odio tortor, auctor malesuada accumsan vel, rutrum in enim.
</p>
</div>
//CSS
.parent{
overflow : hidden; }
.container {
background-color: red;
width: 100px;
height: 80px;
margin : 100px;
overflow: inherit;
outline : solid black 2px;
}

-
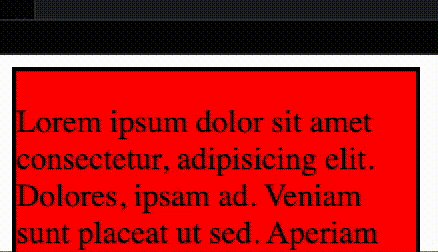
6.Initail
The initial CSS keyword applies the default value of a property to an element in that browser. In overflow it sets the default value of the browser.
There are very few practical use of initial value, one use is to override the inherited values by the parent element.
//HTML
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras cursus urna ut tellus vehicula, non placerat mi viverra. Donec ornare tempor enim, vitae elementum magna volutpat in. Suspendisse viverra magna quis justo maximus, eu semper diam commodo.
</p>
</div>
//CSS
div{
overflow : initial;
}
p{
background-color: red;
width: 100px;
height: 80px;
margin : 100px;
outline : solid black 2px;
}

-
7.Revert
The revert keyword resets the element.
//HTML
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras cursus urna ut tellus vehicula, non placerat mi viverra. Donec ornare tempor enim, vitae elementum magna volutpat in. Suspendisse viverra magna quis justo maximus, eu semper diam commodo.
</p>
</div>
//CSS
p{
background-color: red;
width: 100px;
height: 80px;
margin : 100px;
overflow : scroll;
outline : solid black 2px;
}
p{
overflow : revert;
}

-
7.Unset
Unset is the combination of initial and inherit. If there is a parent element from which it can inherit the property it behaves like inherit. If there is no parent property then it behaves like initial.
//HTML
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras cursus urna ut tellus vehicula, non placerat mi viverra. Donec ornare tempor enim, vitae elementum magna volutpat in. Suspendisse viverra magna quis justo maximus, eu semper diam commodo.
</p>
</div>
//CSS
div{
background-color: red;
width: 200px;
height: 100px;
margin : 100px;
overflow : unset;
outline : solid black 2px;
}

-
Overflow-x and Overflow-y
The overflow-x and overflow-y properties specifies whether to change the overflow of content just horizontally or vertically (or both).
overflow-x: hidden; // Hide horizontal scrollbar
overflow-y: scroll; // Add vertical scrollbar
-
Overflow-wrap
Specifies whether or not the browser can break lines with long words, if they overflow its container.
The overflow-wrap CSS property applies to inline elements and sets whether the browser should insert line breaks within an otherwise unbreakable string to prevent text from overflowing its line box.
Properties :
- **Normal **: This is the default, no line break occurs.
- Initial : Sets to the default value.
- Break-word : Allow unbreakable words to be broken, with no '-' character.
- Inherit : takes the property from the parent.
- anywhere : Long words will break if they overflow the container.
//HTML
<h1>The overflow-wrap Property</h1>
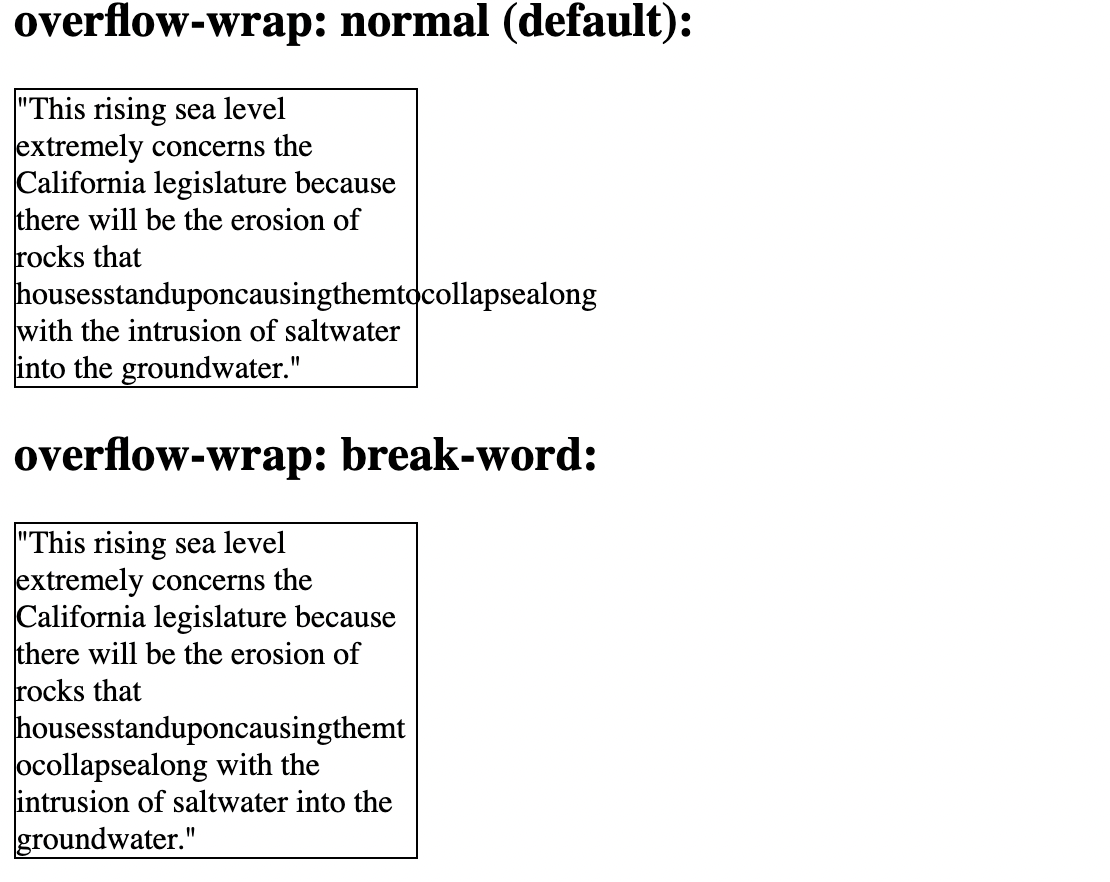
<h2>overflow-wrap: normal (default):</h2>
<div class="a">"This rising sea level extremely concerns the California legislature because there will be the erosion of rocks that housesstanduponcausingthemtocollapsealong with the intrusion of saltwater into the groundwater."</div>
<h2>overflow-wrap: break-word:</h2>
<div class="b">"This rising sea level extremely concerns the California legislature because there will be the erosion of rocks that housesstanduponcausingthemtocollapsealong with the intrusion of saltwater into the groundwater."</div>
<h2>overflow-wrap: anywhere:</h2>
<div class="c">"This rising sea level extremely concerns the California legislature because there will be the erosion of rocks that housesstanduponcausingthemtocollapsealong with the intrusion of saltwater into the groundwater."</div>
\\CSS
div {
width: 150px;
border: 1px solid #000000;
}
div.a {
overflow-wrap: normal;
}
div.b {
overflow-wrap: break-word;
}
div.c {
overflow-wrap: anywhere;
}

-
Text-overflow
This property describes how the content should be clipped.
Conclusion
The overflow property controls the elements when it exceeds the default as the parent element.
