
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Hick's Law and Fitt's Law are two fundamental principles in UX and UI design that impact how users interact with digital interfaces. These ideas are essential in creating interfaces that are intuitive, easy to use, and aesthetically appealing. In this article at OpenGenus, we'll look at how Hick's Law and Fitt's Law work and how they can be applied to CSS design.
Hick’s Law
Hick's Law is named after British psychologist William Edmund Hick, who described the principle for the first time in 1952. The law is based on Hick's experiments, which involved timing how long it took participants to make a decision in response to different stimuli.
Hick's Law is a principle that states that the time it takes a person to make a choice increases with the number of options available to them. In other words, the more options a person has, the longer it will take them to make a decision. This principle can be applied to UI design by reducing the amount of options presented to the user at any particular time. Designers can help users make decisions faster and with less cognitive burden by limiting the number of options available.
It is significant to limit the number of options presented to users when designing a navigation menu, for example. Too many choices can be confusing for users, making it difficult for them to find what they're looking for. By presenting a small number of clear options, users can rapidly locate the information they require. It can be difficult in some instances to limit the number of options in a menu, but we can make it concise by making some trop down for example.
Fitt’s Law
Fitt's Law is named after American psychologist Paul Fitts, who described the concept for the first time in 1954. Fitts' experiments, which involved measuring the time it took participants to point to targets of various distances and sizes, served as the foundation for the law.
The speed and accuracy of pointing motions are related to Fitt's Law. According to this rule, the size of the object and the distance between the user's pointer, such as a mouse cursor, and the object, both affect how long it takes to point at an object. In other words, it is simpler to click on an item the bigger it is and the closer it is to the pointer.
By making clickable elements big and simple to click, this concept can be applied to UI design. For instance, clickable links and buttons should be readily distinguishable from the surrounding text and large enough to click on.
These concepts can be used in CSS design by making sure that buttons and links are created with the proper size and spacing. This includes using a font size that is large enough for the text and placing icons and links at a distance that makes it simple to click on them.
Visual cues can also be used to help users quickly recognize the most crucial information as a means to put these principles into practice. To do this, highlight the most important parts of the document by using color, font size, and font weight. To make them stick out, headings, for example, should be bigger and bolder than body text.
**In conclusion, Fitt's Law and Hick's Law are two essential UX/UI design principles that have a big effect on the user's experience. Designers can produce intuitive, user-friendly, and aesthetically pleasing interfaces by limiting the user's options and creating clickable components that are large and simple to click. Designers can create interfaces that are both practical and aesthetically pleasing by incorporating these concepts into CSS design.**
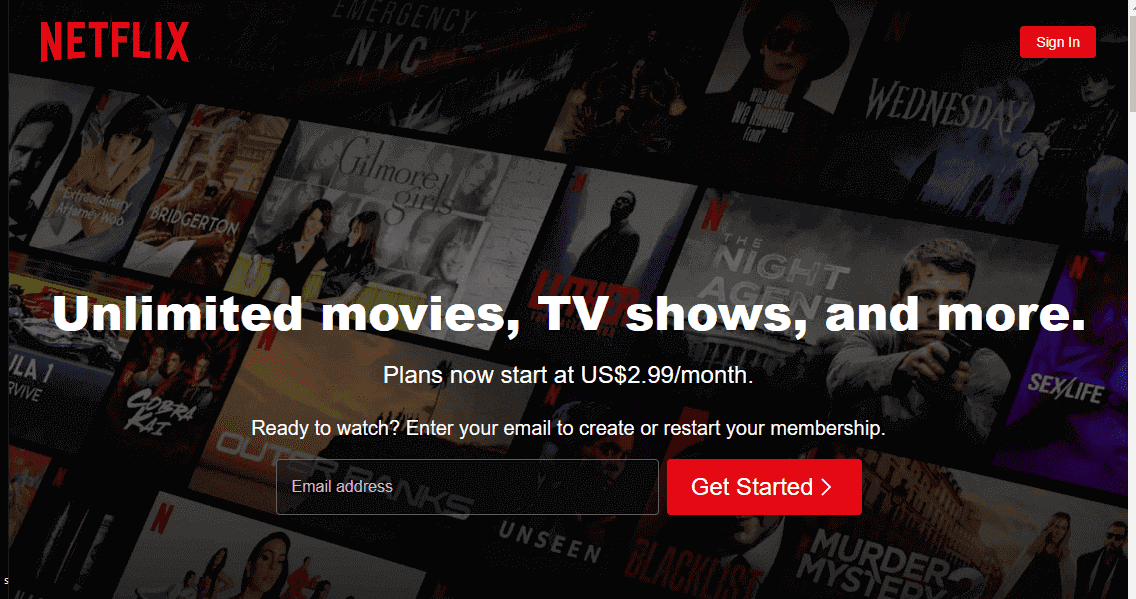
Let us end this essay with an example of a real-world website demonstrating the application of hick's law and fitt's law.

The header of this website (netflix) highlights hick's law by limiting the number of forms fields, by prioritizing content, using progressive disclosure, and reducing visual clutter.It emphasizes Fitt's law by scaling and positioning clickable items, grouping relevant elements, and providing visual clues such as color and shape to each element on the website.
With this article at OpenGenus, you must have the complete idea of Hick’s Law and Fitt’s Law in UX/CSS.
