Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
In the realm of user experience (UX) design, where every detail is meticulously crafted to enhance user interactions, one phenomenon stands out as a game-changer: the Picture Superiority Effect. This cognitive principle emphasizes the profound impact of incorporating visuals into design to create more engaging and memorable user experiences. In this article at OpenGenus, we will understand what is Picture Superiority Effect in UX Design.
Table of contents:
- Introduction
- Empowering Comprehension
- Enhancing Engagement
- Memory Amplification
- Reducing Cognitive Load
- Accessibility Considerations
- Brand Identity and Product Design
- Conclusion
Introduction:
The Picture Superiority Effect is a cognitive concept that asserts people remember information more effectively when it's presented as a combination of text and images, as opposed to text alone. Essentially, a well-chosen image accompanying text significantly enhances users' comprehension, recall, and engagement with content.
Empowering Comprehension:
Consider this scenario: a user lands on a web page filled with dense blocks of text. They're presented with a sea of words that may seem overwhelming, leading to cognitive fatigue and potentially causing them to bounce away. This is where the Picture Superiority Effect comes into play.
UX designers can leverage visuals—images, icons, and graphics—to simplify complex concepts, making content more approachable. Let's take a look at e-learning platforms, for instance. Learning a new language can be challenging, but including images alongside vocabulary words helps learners associate words with visual representations, reinforcing memory retention. This approach not only improves comprehension but also boosts overall user satisfaction.
Enhancing Engagement:
The human brain possesses a natural inclination towards visuals. Engaging images, captivating videos, and informative infographics have a unique ability to capture users' attention, inviting them to delve deeper into the content. Think about the profound impact of compelling visuals in the realm of e-commerce.
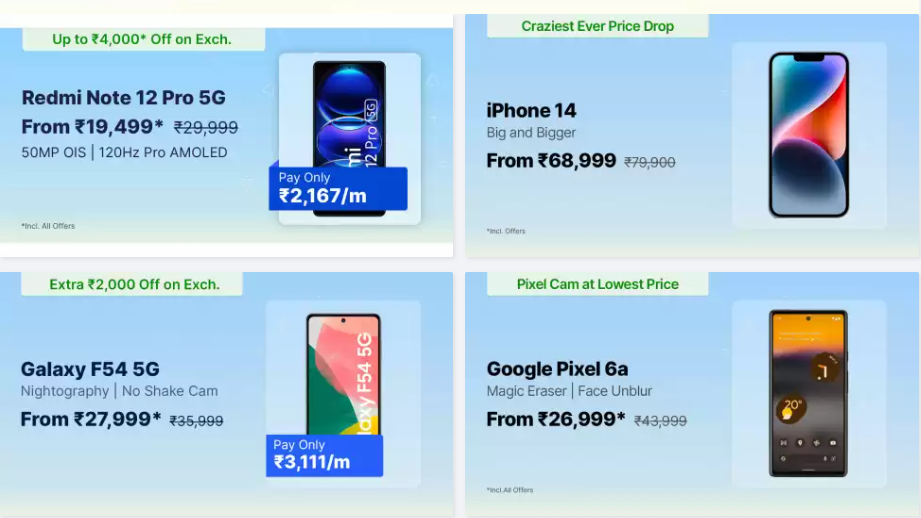
example:
Consider an online store where product pages feature high-quality images alongside concise descriptions. These visuals serve to convey information more effectively than text alone. Users are more likely to engage with products they can see clearly, leading to higher conversion rates and increased sales—a testament to the Picture Superiority Effect at work.
Memory Amplification:
In an age characterized by information overload, ensuring that users remember essential details is paramount. Studies show that users typically remember only about 10% of information when it's presented as text. However, when that same information includes relevant visuals, memory retention skyrockets to an impressive 65%.
Text information example: 4 cubes colored with red, white, yellow, blue.
Visual information example:
UX designers can wield this cognitive phenomenon to emphasize crucial messages or spotlight significant product features, rendering them more memorable to users. By strategically incorporating images, icons, and graphics into the design, designers can achieve not only aesthetic appeal but also profound effectiveness in conveying information.
Reducing Cognitive Load:
Reducing cognitive load is a fundamental principle in UX design. Simply put, cognitive load refers to the mental effort required to process information. In the digital age, users encounter an abundance of data and content. Visual content serves as a potent tool for simplifying complex data sets and information.
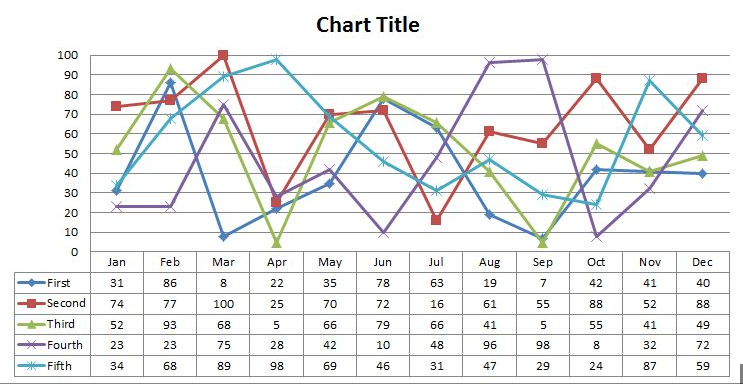
Consider the presentation of data on a financial website. Instead of displaying raw numerical data, well-designed charts and graphs offer users a visual summary. These visual representations enable users to grasp trends and insights quickly, thus reducing cognitive load and enhancing the user experience.
Example:
Accessibility Considerations:
While visuals are powerful allies in UX design, it's essential to consider accessibility. Not all users perceive or interact with visuals in the same way. Some may rely on screen readers or have visual impairments. To address this, designers must provide alternative text (alt text) for images.
Alt text serves as a textual description of the image content. Screen readers can then convey this description to users with visual impairments, ensuring that everyone can access and understand the content. By prioritizing accessibility, designers adhere to the principles of inclusive design, creating user experiences that cater to a diverse audience.
Brand Identity and Product Design:
Visual elements extend beyond the realm of user interface elements. They play a pivotal role in branding and product design, influencing brand identity and user loyalty. A brand's visual identity—its logo, color palette, typography, and imagery—serves as the cornerstone of recognition.
Think about some of the world's most iconic logos—the golden arches of McDonald's or the apple with a bite taken out of it representing Apple Inc. These visuals are etched into our collective memory and are inseparable from the brands they represent. They evoke emotions, create brand loyalty, and are instrumental in forging a connection with users.
In product design, the strategic use of visuals is equally vital. Intuitive icons and well-designed buttons guide users in navigating digital interfaces seamlessly. A user-friendly product design hinges on the judicious use of visual cues to enhance user understanding and interaction
Conclusion:
As we continue our exploration of the Picture Superiority Effect in UX design, it becomes evident that visuals are not mere embellishments but indispensable tools for creating engaging and effective user experiences. By reducing cognitive load, addressing accessibility, and bolstering brand identity, visuals elevate design to an art form.
As you embark on your UX design journey, let the Picture Superiority Effect be your guiding star. Embrace visuals as powerful tools, wield them thoughtfully, and watch as your designs captivate and inspire users, leaving a lasting and positive impression.
In the ever-evolving landscape of UX design, one thing remains constant: the power of visuals to transform the ordinary into the extraordinary.
Thank you for joining us on this exploration of the Picture Superiority Effect in UX design. May your future designs be a testament to the impact of visuals in the world of user experiences.