Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Table of contents:
- Introduction
- Projects
- 1. Toggle Lamp
- 2. Gif generator
- 3. CV creator
- 4. Etch-A-Sketch
- 5. Tic Tac Toe
- 6. Typing speed program
- 7. Bear tracking application
- 8. Library Management System
- 9. Quiz platform
- 10. Voting system
- 11. Weather application
- 12. Color identification application
- 13. Flight ticket purchase tracker
- 14. Poem builder
- 15. Relocator application
- 16. Survey application
- 17. Hospital management application
- 18. Language learning application
- 19. Network platform
- 20. Recipe planning application
- 21. Chess application
- 22. Ecommerce Filterer
- 23. Educational platform
- 24. Code development system
- 25. Game-learning application
- Conclusion
Introduction
If you've been learning software development for a while and are looking for ideas to apply your new-learned skills, you've come to the right place!
First of all, let's stop and talk about software development as a process for a moment.
When you hear someone say "software development", you may be a bit confused if they don't provide any additional information. That's because the field is so broad, that there are a lot of skillsets which can make one a software developer.
Some of the most important branches of software development and some of the most popular technologies used in production at the time of writing include:
- Web Development
- Basics: HTML, CSS, Javascript
- Javascript frameworks: React, Angular, Vue.js
- Server-side: Node.js (Express.js), Ruby on Rails, Django
- Game development
Here, technologies are often used in conjuction. Some of the most popular include:- Engines:
- Unity
- Unreal Engine
- Programming languages
- Mainly C#, C++
- Graphics
- OpenGL
- Engines:
- Mobile Development
- For developing iOS-specific applications:
- Swift
- Objective-C
- For developin Android-specific applications:
- Kotlin
- Java
- For developing cross-mobile applications (both iOS and Android)
- React Native(which is the counterpart of React.js, used for website creation)
- Flutter
- For developing iOS-specific applications:
- Desktop Development
- For developing Windows applications:
- C# (.NET)
- For developing macOS applications:
- Swift
- Objective-C
- For developing Linux applications:
- GTK
- For developing cross-platform applications:
- Electron
- Java
- For developing Windows applications:
Great! This is the gist of it. There are, indeed, more fields, but these are platforms where the main ideas presented in the article can be applied. If you've found yourself pertaining to at least one category of programmers, then this article will definitely be of use to you!
We're going to try to cover both innovative, interesting project ideas; and ideas that you can build based on your interests. This way, you're kept motivated all through the development process and you're able to learn effortlessly by implementing them!
We will arrange these projects based on their difficulty, which we’ll measure on a scale from 1 to 5. They’ll be listed in order right here. So go ahead and pick whichever you feel resonates the most with you. Be careful not to choose something too easy, but neither something too hard. If you choose something you have to search the answers for, but not get completely immersed in the syntax and, unavoidably, get extremely bored, then you know it’s a winner!
Projects
1. Toggle Lamp
This is a rather easy project that you can do either if you are a beginner just waiting to experiment with different types of styling, but also if you are advanced and are looking to brush up on some of your skills.
The idea between this is that you design an application, regardless of the medium, that has a lamp on it. Whenever the user clicks on this lamp, the theme of the page will change.
Suggestions of implementation:
You can even play around with it and design it to be day and night with great backgrounds, rather than just plain black and white.
You would probably be best off if you used HTML, CSS and Javascript in the development of this project. For the CSS, you could try out a library such as Tailwind CSS, which would allow you to customize the theme colors configuration without any hassle and be able to switch between them effortlessly.
- Project title: On-Off Switch lamp
- Target platforms: web, mobile
- Difficulty: 1
2. Gif generator
If you're just starting on your learning journey, a project such as a Gif Generator could be a great way to practice with APIs!
Suggestions of implementation:
You could make a really fun interface and design a button for generating those GIFs.
You could either generate the material with a specific query that you have in mind ( for example, programming ), or add a specific field to enter a specific query for the theme of the GIFs.
This particular example project is built using vanilla Javascript, Webpack and the Giphy API.
- Project title: Gif generator
- Target platforms: web, mobile
- Github link: https://github.com/OpenGenus/gif-generator
- Difficulty: 1 -> 2
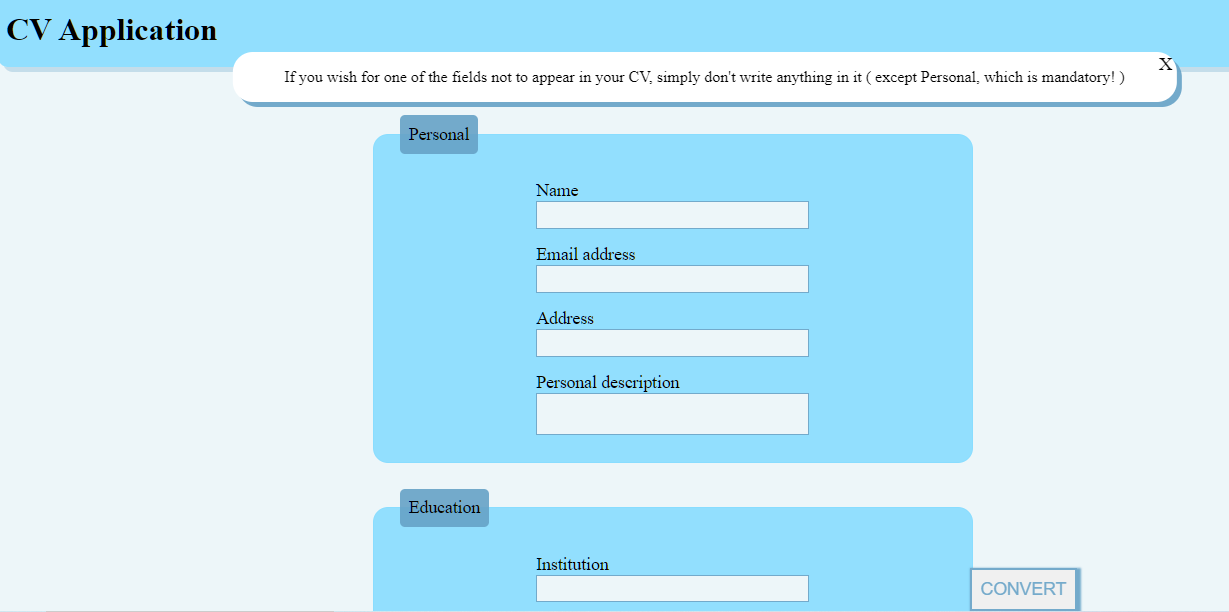
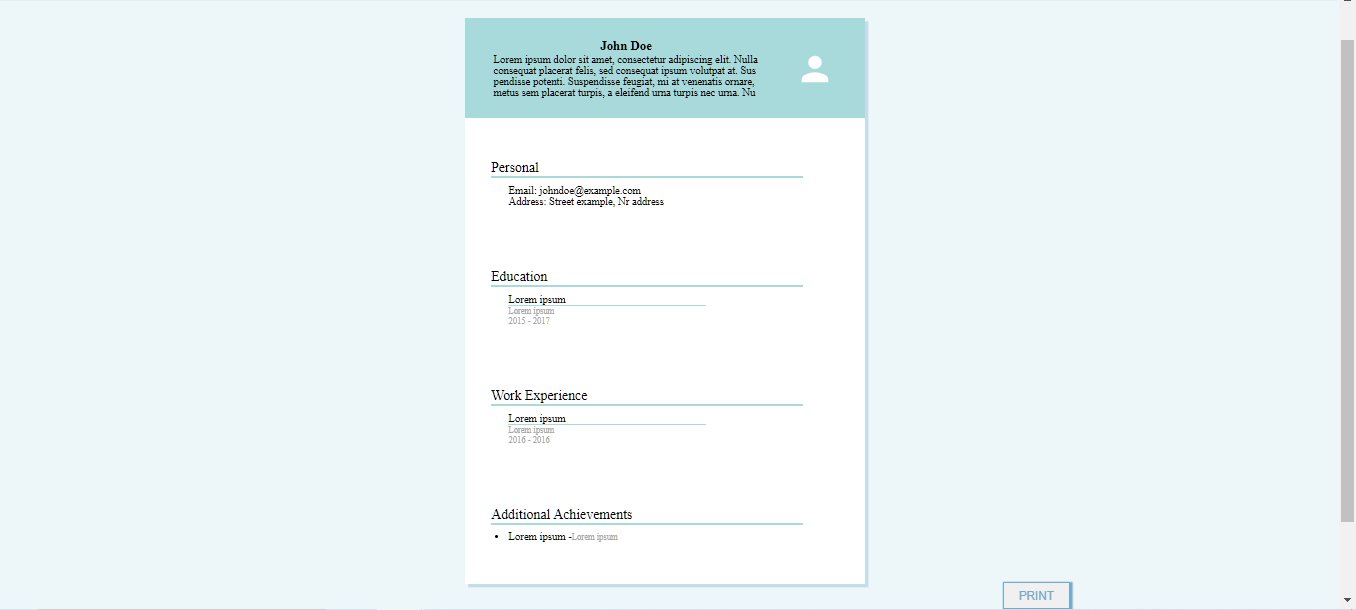
3. CV creator
Nothing will help you stand out better than creating something that actually aids people. There are many individuals who are applying for jobs whatever the given time, and, for sure, not all of them have the time or skills necessary to build a CV from scratch.
Suggestions of implementation:
That's where you'll come in! You can go ahead and add a form with a couple of base categories that contain multiple fields, such as Personal information, Schooling, Experience, Awards, and maybe allow users to add some of their own if they wish to.
If you wish to take it one step further, you may also add different formats of CVs instead of just a standard one.
Moreover, you can add authentication and store each CV a user has made on their account for them to access at any time.
The example here is created using React, but that's only because it doesn't store any information. If you wish to implement the last suggestion, you are going to be needing a backend, such as Node.js for web. Simply use React Native if you are developing for mobile.
- Project title: CV creator
- Target platforms: web, mobile
- Difficulty: 2 -> 3
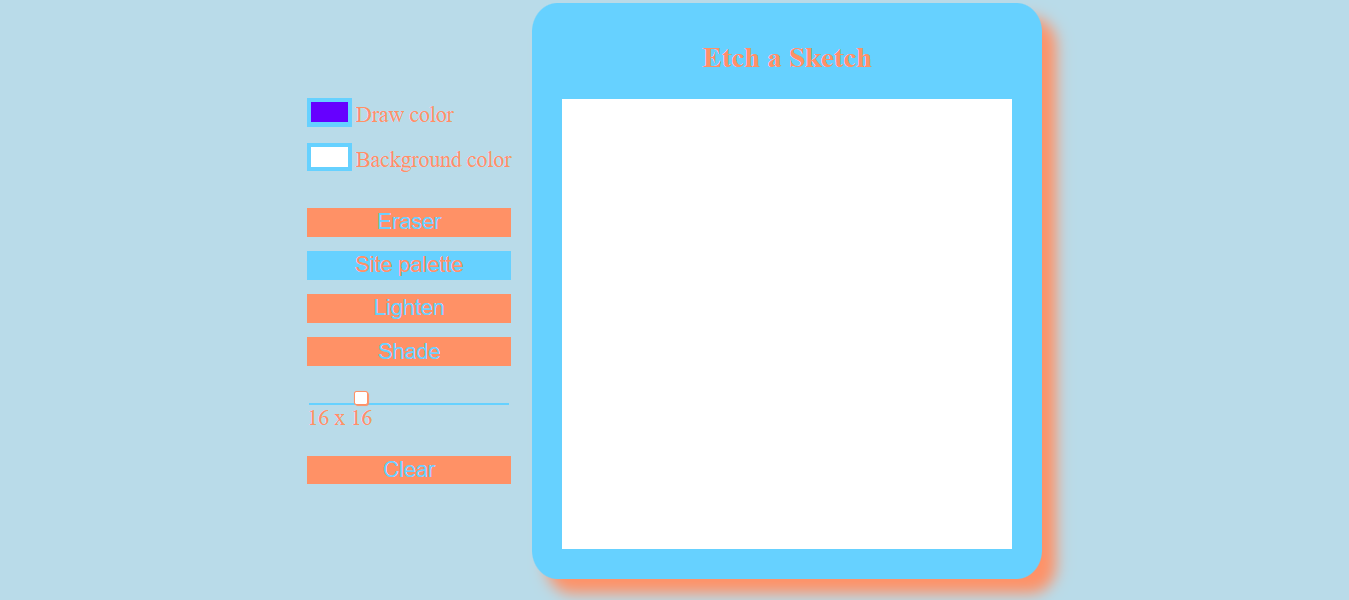
4. Etch-A-Sketch
An Etch-A-Sketch application models the toy Etch-A-Sketch. Basically, it provides the user with a grid of a certain number of squares, on which the user can paint whatever they'd like.
Suggestions of implementation: You could make the grid's size variable. You can set a bar for the user to choose the number of squares they'd like to draw on. Moreover, you can provide the whole canvas of colors, instead of just black, using a color input. The user could also be able to choose a background other than white by setting it on yet another color input. Finally, you could also make a color pattern specific to your application, that could randomly choose from a set of colors. For example, this option could be drawing only with the rainbow colors, without the user needing to set each of them. You can understand this last feature better by looking at the example provided.
This application can be easily done using only HTML, CSS and Javascript.
- Project title: Etch-A-Sketch
- Target platforms: web, mobile, desktop
- Github link: https://deliasoare.github.io/Etch-A-Sketch/
- Difficulty: 2 -> 3
5. Tic Tac Toe
You can't not have played at a strategy game at least once. One of the most commonly known is most likely Tic Tac Toe.
Something like a Tic Tac Toe is extremely easy to design, since the interface is only made up of nine squares. If you're just beginning to learn to code, this is a perfect project for you! You can learn and experience with a lot of events just by going with the flow.
Moreover, if you do decide on something like a Tic Tac Toe, you're most likely going to have a lot of resources online to guide you and introduce you to the world of designing strategy games.
Suggestions of implementation:
If you feel like you're a bit more advanced and could easily handle a regular Tic Tac Toe, you can go ahead and improve on it! Maybe you could start by adding a bar to adjust the number of grids shown. The regular is 3x3, but maybe you could try and get it up to 10x10 or even 20x20!
You can also develop an AI to play with you. You can either make it randomize moves, or, if you'd like to go a step further, you may try to make it intelligent and even unbeatable. If you're interested in making an unbeatable AI, you should look into something like the minimax algorithm.
If you did decide to create an unbeatable AI, in order to check its validity, you can make two AIs play against each other. If the result is anything other than a draw, it might signal some kind of error in your code, or perhaps you may have just forgot to touch on an edge case.
You can easily create this project using HTML, CSS and Javascript. You could also use React or React Native if you'd like to abstract some of the logic away and make the development faster. Implementing the algorithm yourself instead of using a specific library would help you understand the process much better.
- Project title: Tic Tac Toe
- Target platforms: web, mobile
- Application link: https://deliasoare.github.io/TicTacToe/
- Difficulty: 2(Normal) -> 3(With AI)
6. Typing speed program
A typing speed program's functionality would be to give the user a test to complete in a given amount of time, and based on that amount of time, would calculate the number of words per minute the user has written. Usually, such test are 1, 2 or 5 minutes long.
Suggestions of implementation: You should give the user a quote to transcribe in order to measure their typing speed. Be sure to include a bunch of those in some kind of an array and select a random one from the said array. Be sure to check each word when it's written and, whenever they it doesn't match with the one from the quote, alert through some kind of visual representation, such as making the word turn red.
Set a timer, depending on what the user selects. Make sure to display this timer to the user, as well. When this timer runs out, go ahead and divide the number of words written correctly by the number of minutes set at the beginning. In the end, dispaly this result of the number of words written per minute.
This can easily be achieved using only HTML, CSS and Javascript.
- Project title: Typing speed program
- Target platforms: web, mobile
- Difficulty: 2 -> 3
7. Bear tracking application
Say you've tested some easy APIs by making some few-days project, but you find yourself wanting more. Then it's a perfect opportunity to start working with a more complex API, such as a map API. It is a great asset to learn how major APIs work, since it gives you so much insight for what is possible.
One project that could be accomplished using a map API is bear tracking.
Suggestions of implementation:
First of all, a bear tracking app would need to contain a map as a foremost component. This map would presumably present the whole world, with the user being able to click, drag, zoom in and out. You don't have to worry much about this part, but rather about the setting up of the external API, since it will generate the map we were talking about.
Then, if you are building this project just to learn, you could randomize bear locations, that is, latitude and longitude, and add bear markers at those particular points.
The Google Maps API would be perfect for this. You could use React and import the library '@react-google-maps/api'. Using it, you can generate bear-shaped markers by providing an image to the Marker component from this library.
- Project title: Bear tracking application
- Target platforms: web, mobile
- Difficulty rating: 3
8. Library Management System
If you're an avid reader, this is a perfect idea for you! Sure, you might find some established library management systems out there, but what they're usually meant for are actual libraries who want to keep track of their sales.
The library system we're talking about is a place where you could keep track of the books you've read, books you are reading and the books you want to read.
Always remember that for whatever you create, you can come up with innovative solutions tailored specifically for you, or other people like you.
Suggestions of implementation:
For example, you can add a specific functionality to leave yourself notes for each book, or even break those notes up into specific chapters. If you are always leaving post it notes in your books, this might just be a better solution!
Another idea would be to allow users to upload whole books / specific chapters into the application, so that, whenever they have to travel somewhere, they don't have to take their books with them or spend additional money on ebooks, but rather can find all the books they uploaded into the app.
Considering that you might start this as a smaller project just for yourself and perhaps a few of your friends, you can get started by using React and Django. The stack is rather easy to set up, Django has an incredibly easy authentication system and also comes with a built-in database, sqlite. You can consider moving to another database once you've got a larer user base, but for a couple hundred users, sqlite works just fine.
- Project title: Library management system
- Target platforms: web, mobile, desktop
- Difficulty: 3
Of course, this is just an example of a broader category. You can get yourself organized in any domain by developing a specific application.
9. Quiz platform
While you may think that this is not exactly an innovative idea (you can definitely find quiz platforms), there are still a lot of things you can do to make it your own creation, and make it stand out among the others.
Suggestions of implementation:
For starters, you might want to make this a general learning platform. You can begin to improve it by adding flashcards at the end of every quiz, so that users can note down what they need to improve on. You can let them organize their cards into specific categories, so that they can improve upon certain subjects later.
Moreover, you can think about allowing users to start creating quizzes of their own, possibly being able to include them in an already-established category.
If you want to add yet another edge to the project, you can allow creators to note down a summary of the main facts covered by the quiz before uploading it, and have the information come up once a user completes the quiz, for them to mark on their flashcards!
The example given here is built using Django and vanilla Javascript. You could consider using React instead of vanilla Javascript. It is also really easy to transfer to React Native, when your target is mobile.
- Project title: Quiz platform
- Target platforms: web, mobile (maybe even game!)
- Github link: https://github.com/deliasoare/FactHunt-QuizApp
- Difficulty: 3
10. Voting system
This is a great application to experiment with the backend and databases. You could use this at a national level, sure, but that's probably unlikely to happen. However, this is perfect if you're still in school, be it highschool or university, and the student board has to be voted for. If there's not such a system in place already, you could make it happen. Otherwise, this can also be used within a smaller circle of people. My point is, it can have real world application, which you can successfully use as a motivator.
Suggestions of implementation: All you have to do in order to accomplish this is create a form with the candidates' names, and let users pick their preference. After the submission deadline, your application could simply display the winner of the campaign.
Be careful not to let the same participant vote multiple times. While the voting is supposed to be anonymous, you can store emails that have registered and simply not associate them with the votes, or simply not allow people to vote from the same device.
As for technologies, you could use a fullstack framework since you don't need to focus too much on the frontend. Some great choices could be Django or Ruby on Rails for a web app, Flutter for a mobile application or Electron for a desktop application.
- Project title: Voting system
- Target platforms: web, mobile, desktop
- Difficulty: 3
11. Weather application
You might argue that this application is rather generic, but it can also help you build some basic understanding of how APIs work. It's actually really easy to get started with, because you can find plenty of tutorials to follow along if you are to get stuck. Of course, that's not to say you should completely follow a tutorial when doing this, but it's always a nice thing to get available so that you don't find yourself being stuck in a rut.
Suggestions of implementation: You don't need a backend for this. You could either use vanilla Javascript or a frontend framework such as ReactJS for web, React Native for mobile or React Native Desktop for desktop apps. You can easily find a weather API for free on the internet. This is also a great project to experiment with UI design. If you are developing a website, you could try a library such as Three.js for graphics and animations.
If you'd like something extra, you could also add suggestions of activities based on the type of weather that you're displaying. For example, you could inspire your users to go out for a picnic on a sunny day! You can add all this on top of the information that you receive from the API you're using.
- Project title: Weather application
- Target platforms: web, mobile, desktop
- Github link: https://github.com/deliasoare/weatherApp
- Difficulty: 3
12. Color identification application
Ever found yourself finding a color you really like on a picture or on an online material and not knowing how to add it to your own projects? You can resolve this yourself with a color identification app. By simply uploading a picture, such an app should give the codes in multiple numerical representations of the RGB color model, such as hex, decimal, HSL and CMY.
Suggestions of implementation: Your application should have a field that allows the user to upload a picture. After the picture has been uploaded, you should process that inputted image to find some regions of interest that contain colors. You could use image segmentation to isolate such places.
After you've identified and isolated the places, you could use external APIs such as the Google Cloud Vision API in order to analyze them. Afterwards, you can simply show the color in multiple numerical representation to make it useful, as discussed before.
- Project title: Color identification application
- Target platforms: web, mobile, desktop
- Difficulty: 3 -> 4
13. Flight ticket purchase tracker
This would be an application that would help users make better decisions when it comes to purchasing flight tickets by letting users state their desired start and end location and displaying multiple flights from diverse airlines that have that route, perhaps filtering them on criteria such as price.
Suggestions of implementation: You could make this into a single page application if you wish, only using a front-end framework such as React.js for web applications or React Native for mobile applications. It could consist of three pages, such as a home page, where you present the functionality briefly, a middle page, which would allow input and, on request, have all of the specific flights listed, and a third page that could be filled with information about the flight companies displayed on the application.
A flight posting should proably contain its origin and destination, the times for both departure and arrival, the price, stopovers, if they are any, and any other information you might find relevant. Clicking on posting should take the user to the specfic flight on the companies' site, where they can buy a ticket.
This could be implemented by fetching data about flights from multiple popular flight companies' APIs. You could use React or Vue for the frontend if you are planning on building a website, and, perhaps, if you plan to display it to the public, you could also incorporate a state management library, such as Redux for React or Vuex for Vue.
For the backend, Django would work pretty well. For starters, you could use its incorporated database, sqlite, and move to another database only if you have a larger flow of data that it can't support.
- Project title: Flight ticket purchase tracker
- Target platforms: web, mobile
- Difficulty: 3 -> 4
14. Poem builder
If you’d like to experience how a great, major API works, you could try automating the writing of a poem. You could give some form for users to complete in order to find out their specific preferences about how they would like the poem to be. Some reasonable fields could be the theme and tone of the poem. Depending on the users’ answers to these fields, you will generate the poem.
Suggestions of implementation: This could be done using, for example, the OpenAI API. You could do this by introducing a query about your poem, which you can personalize how you wish. It could be something along the lines of: “Build a poem that has ___ as a theme and uses a ___ tone.” You then just show the result to your user. This could easily be done using only a frontend, be it either vanilla Javascript or a framework such as React, Vue or Angular for web; React Native or Flutter for mobile.
However, if you'd like to store the poems generated and any other information, you will need a backend to manage the database.
- Project title: Poem builder
- Target platforms: web, mobile
- Difficulty: 3 -> 4
15. Relocator application
Since the function of this application may not be as indicative of its functionality as for the other ones we've discussed here, let me clarify. The kind of product I'm talking about here is aimed at people who wish to change their work place and have to relocate because of it. The application, therefore, would show possible places of residence nearby the inputted office.
Suggestions of implementation: The user should be able to input the location of the new office. A marker could be put on the said location, and then all residences which are close by a certain amount to it should also be emphasized.
You could, perhaps, even add circles of accessibility on the map: for example, green, yellow and red. Green would be for residences within 0.5 km of the office, yellow could be for offices between 0.5km to 1km, and perhaps the red circle could contain all residences within 2km of the inputted location. Also, each residence should have a marker, different than the office marker.
If you're only doing this project to test how the API works and gain some new knowledge, you can generate random locations for residences within a 2-mile radius and simply display those.
This could be accomplished using the Google Maps API. If you're using React as a framework, there is a special API called '@react-google-maps/api'. You can look into arranging a ComboboxInput component together with the usePlacesAutocomplete function in order to make the Google Maps API give suggestions of locations on the spot, and then display them in a professional way.
- Project title: Relocator application
- Target platforms: web, mobile
- Difficulty: 3 -> 4
16. Survey application
This could be a really interesting product to develop, especially if you are taking part in some kind of schooling at the moment. The reason I'm saying this is the tendency professors have to give out statistical projects, in which you have to ask your peers or other people various questions.
Sure, you could use an already established product for this, but what's the fun in that? Moreover, you could really impress a lot of folks by bringing your own tools, all while perhaps adding functionalities specifically to help you with your project!
You could even think about lending it to colleagues when they have similar tasks!
Suggestions of implementation:
You could start out by creating an intuitive, fun user interface for your app. Then, you should consider letting users create various categories for their surveys, so that it's not very hard to find specific projects.
You could implement more types of questions apart from the regular 4-answers ones, but rather open-ended ones, progress-bar answered ones or even recorded ones!
You could also consider creating a functionality for requesting a report file on each survey from the project, in which you could include fun, suggestive charts. This is bound to help a lot of people who have such assignments!
You could use React for web and React Native for mobile on the frontend. Node.js can be a great choice for the backend. You can do the web design using HTML and CSS, while Expo could prototype the mobile version.
- Project title: Survey application
- Target platforms: web, mobile
- Difficulty: 3 -> 4
17. Hospital management application
This application would be targeted at hospitals. What it would do, is it would help make work more efficient within such institutions.
Most people that go to the doctor usually go there for some prescriptions, if they have any troubles. This would be an application that could be installed on both a patient's and a doctor's device, them being able to ultimately choose their position ( doctor or patient ) when creating an account.
Suggestions of implementation:
Prescriptions are usually given on pieces of paper. What could be the problem with this? Pieces of paper can be damaged, lost, or simply unintelligible. With a hospital management app, doctors would be able to write prescriptions on their devices for specific patients, and those patients would receive them in nice, clean typefonts, with no possibility of being damaged ( unless the device is compromised ).
For an additional functionality, good-measure recommandations could be given along with specific pills ( the amount to take them, the times at which they should be taken ). Moreover, notifications could be given out at recommended times throughout the day, as a reminder for patients to take their medication.
React Native would be great here in order to ensure cross-platform development for mobile. The backend can be implemented using Node.js. When thinking about a database to choose, consider SQL if you value security more, or a NoSQL one if you prefer scalability. It all depends on the goal and what you include in the product.
- Project title: Hospital management application
- Target platforms: mobile, desktop
- Difficulty: 4
18. Language learning application
This is a very interesting project, especially if the target language is anything other than a native language, and you yourself had to go through the process of learning it using various tools. This gives you a bit more insight on the user's perspective and some satisfaction when intertwining programming with another interest of yours.
Be sure to make it extremely intuitive, and don't hold back from quirks that you might have while coming up with the solution! Language-learning is a difficult process and lightening users up with a pop-up from now and then does no harm at all.
Suggestions of implementation:
Try to consider what would be most useful to users as you go code along. Ask yourself what would have been useful to you in your own journey. Maybe you could consider a dashboard that serves as a vocabulary glossary, where they can write down any words they come across and their meanings. If you want to go a step further, you can even introduce a field into this dashboard and compute the definition automatically, then storing the word in the list.
Based on the vocabulary stored in the glossary, you can even offer quizzes to test whether they've understood the words. If they have, you can offer users the option to delete those words from their vocabulary list and, if you wish, perhaps add them to some kind of an archive. Looking at this archive will for sure satisfy and motivate them to work on their language skills using your product!
You could even enable real-time chatting in the app, providing services such as language exchanges for those who wish to chat in the language they're learning with other learners / natives.
For this project, you could use technologies we've talked about when discussing previous projects, such as React.js and Node.js for web backend, React Native for mobile and Electron for desktop. What is new here, is that you could include speaking exercises, which you can achieve using some speech recognition APIs, such as Google Cloud Speech-to-Text. The language exchange feature we were talking about could be facilitated by using Websockets, that can enable real-time messaging.
- Project title: Language learning application
- Target platforms: web, mobile, desktop
- Difficulty: 4
19. Network platform
In order to learn seamlessly, sometimes it's even better to try to take some of the products of the largest organizations out there and try to model them. The design doesn't have to be identical, though if it's only for learning, it might be better. You know what's best for you.
While developing it, try to consider finesse notions such as scalability and reliability. Imagine you were designing this for lots of users, rather than just for your eyes to see. Now, of course, without a proper, complete team of engineers you can't quite reach the quality of organizations which have been around for decades on end, however, you are bound to improve your practices significantly.
Suggestions of implementation:
Most everyone has used a social media platform at least for a few times. While doing that, you've probably said to yourself more than once "man, I wish this feature ( insert feature ) were available". If that's true for you as well, why not try to implement it now? You can gain insightful skills, and, if it turns out like you expect it to, you can even draw a proposal to those big companies. Someone may just take to your idea really well, and that would open up a lot of opportunities!
The Network platform example displayed here is built using vanilla Javascript and Django. You could, however, use any other technology for this. A better choice for development would have been React, which would have made the project a great deal faster. You could also consider Node.js as a backend, since it is really easy to integrate wth React, since they both use npm.
- Project title: Network platform
- Target platforms: web, mobile, desktop
- Github link: https://github.com/deliasoare/NetworkPlatform
- Difficulty: 4
20. Recipe planning application
The main functionality of such a program is to let you input a number of ingredients, and, based on those, compute several recipes that could be made using all or a few of the ingredients listed. This might be something that you could initially build to help you get your eating habits together, but you could also share this with others, since not knowing what to cook with what you've already got is a rather common problem.
Suggestions of implementation: Here, you might or you might not need a backend server depending on your final aim.
If you only wish to take inputs and display the results, than doing only frontend is fine. There are a lot of recipe APIs that you can use, so you do not need a backend of your own.
However, if you want to add functions such as saving various recipes, user authentication or even uploading new recipes, you are certainly going to require a backend.
Simply use React, Angular, Vue or even Svelte for web applications, React Native for mobile when it comes to the frontend. If you do decide to implement the backend, go for Node.js or Django.
- Project title: Recipe planning application
- Target platforms: web, mobile
- Difficulty: 4
21. Chess application
In a previous category, we've discussed Tic Tac Toe. It's only fair that we give the same chance to chess, since it is too one of the most popular strategy games of all times.
This, however, is significantly harder to design than a Tic Tac Toe. If you're thinking about starting to develop one, you must first get your fundamentals up to date, and then start to code.
Suggestions of implementation:
If you'd like to add an edge to your chess application, you can add a feature for viewing past games step-by-step. This is a bit of complication on your part as a programmer, but I bet it would be really appreciated, especially by players that are actively learning (so, essentially, all of them).
In building this, you could use Python ( Django ) for the backend logic, while using HTML, CSS, and JavaScript for the frontend user interface. To enable real-time gameplay, look into using WebSockets. You can still use the minimax algorithm we've talked about before, when discussing the Tic Tac Toe project.
- Project title: Chess application
- Target platforms: web, mobile, game
- Difficulty: 4 -> 5
22. Ecommerce filterer
Such a site would be better off focusing on one sole product, or at least a limited variety of products.
Say you're an avid reader. You probably have a hard time finding the least expensive books or book accessories. What if you could develop an app that went through lots of ecommerce made specifically for books, that could detect whenever there's a major sale for them?
Suggestions of implementation:
Some functionalities that could be worth adding would be searching books based on category, or even by name. You could even add an option to add specific books on your watchlist, and receive a notification whenever a lower price is detected for that specific book.
If you love reading, you probably have lots of friends that do so too. You could share your creation with them and see whether it has any potential. Chances are, they'll love it as much as you will! You could even share it within any book club you are a part of! Talk about building a user base.
You could use React or Angular for the frontend in order to create a responsive UI. Node.js (Express.js) or Django could be used for the backend. If you find yourself needing to handle heavy data, you could always look into something like Elasticsearch to be more efficient.
- Project title: Ecommerce filterer
- Target platforms: web, mobile
- Difficulty: 4 -> 5
23. Educational platform
The title might seem broad, but the concept I'm going to discuss is actually really specific.
An educational platform would be something that could be used in schools, as an auxiliary material, since using technology for learning is becoming prevalent in schools and some institutions even provide special tablets for every student to enhance their experiences.
Suggestions of implementation:
Knowing this, we could develop an application that, for instance, helps teach students how to write. As an idea, you could group each letter into its own category, and then, for each category, design levels starting with the very basics (such as auxiliary lines which are part of the letter) and then work your way up to drawing the entire letter, and eventually, the entire alphabet and complete sentences!
If you do go for something like this, just keep in mind to make it extremely colorful and dynamic! This is also a great chance to practice your design skills.
As for the technolgies, we could consider using Unity3D for game development, supporting both Android and iOS. The platform's frontend can be built with React Native or Flutter for cross-platform compatibility. We could also implement Firebase for real-time database and user authentication.
- Project title: Educational platform
- Target platforms: mobile, game, (maybe even web!)
- Difficulty: 4 -> 5
24. Code development system
A code development platform is an application where you can write, test, debug, manage, and deploy code for lots of programming languages and/or applications.
A code development platform is no easy thing to build. There are lots of things to consider when building one, such as where your code will live, how you'll transform it into binary and other such concerns.
However, wouldn't it be cool to be able to build your own applications? Full cycle! Moreover, it would be a great thing to showcase on your CV. It's something you will probably put a lot of energy into, but it will certainly pay off in the long run!
Suggestions of implementation:
You can check out this article: Code development system design for a full-fledged explanation of how it could be developed.
- Project title: Code development system
- Target platforms: web, mobile, desktop
- Difficulty: 5
25. Game-learning application
This is targeted at strategy games we've discussed before, but are taken to a whole new level. If you think you could easily or moderately easily design a Tic Tac Toe or a Chess application, maybe you should go ahead and try to teach it to others.
I honestly think that the most optimal, but also one of the hardest games to pick for such a product is still Chess, since there are many learners and lots of strategies of different difficulties that can be picked up.
Suggestions of implementation:
As a suggestion, you could structure your app into different levels. Each of these levels could be grouped into their own categories. For example, you'd have the basics category, along with a medium and an advanced category.
In the basics category, you could have the fundamentals of chess. You could design levels for each such concept. For example, each piece could have its own level, so that users really understand what's going on, along with other basics such as what happens to a piece once it reaches the other end of the board.
The medium and advanced category, however, could be reserved for special strategies. There are many strategies in chess that I don't have the proper expertise to list, but they most likely can be grouped into these categories based on their difficulty and their usefulness alike. Perhaps the medium category could contain more known strategies, those that would likely be used in a regional contest or such, and the advanced category would really be for major enthusiasts.
The product could still give users the option to play normal chess, but could perhaps offer suggestions. You could make it an option to remove those suggestions for players that would like to practice what they learned.
Such an app can leverage several technologies for development. You could use Unity3D or Unreal Engine for building interactive 3D environments, while utilizing HTML5, CSS, and JavaScript for web-based components. Backend functionalities can be achieved using Node.js or Django, providing real-time multiplayer features and managing user data. To enhance engagement, you could look into using AR/VR technologies.
- Project title: Game learning application
- Target platforms: web, mobile, game
- Difficulty: 5
Conclusion
While you probably started to read this OpenGenus.org article in order to get some ideas for your personal projects, you should try to remember that there are plenty people that are just like you regarding specific parts of their lives. Therefore, if you build any project that is useful to you, that product is bound to also be useful to a lot of people in your situation.
You can always launch a project that you made just for yourself out into the world, since such products will always be made to be practical, and that's what attracts the most users!