
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.

This question came to our minds today. So, why sit still? Let us try to explore it.
Digital Images are the representation of a real image as a set of numbers that can be stored and handled by the digital computer.We categorize all digital images into two categories.
- Raster images.
- Vector images.
A vector image is a 2D digital image that is often used in graphic design, and usually involves bold, striking colors like logos and printed graphics. Common file formats: .EPS,.SVG,.AI or .PDF
Almost any photos you see on the internet are raster images. Common file formats: .JPG, .GIF, .PNG , and .TIFF
We also called Raster as a Traditional Graphics.
Hopefully, this gives us a general idea.
The following things we will cover in this article.
Overview:
- What is PNG?
- When will you use it?
- PNG file format
- PNG pixel format
- PNG Compression Technique.
- PNG images
- Why images of same dimensions have different file sizes?
- Questions.
What is a PNG file?
PNG is a raster image format that was created to overcome the limitations of the GIF format and to replace the same.The format is capable of displaying transparent backgrounds and can contain 24bit RGB color palettes and grayscale images.
.png pronounced PING or Portable Graphics Network file format is highly versatile in its application.
Features:
- Loseless data compression
- Images are saved on a transparent background.
- Supports for a range of colors and grayscale.
- You can change the colors of PNG files. It can contain 24bit RGB color palettes and grayscale images.
- No copyright limitations.
When will you use it?
This is a very important question. Because if you don't know how to use it, no matter how invaluable it is, it won't work for you.
Nowadays, the most common and most uses image file formats are jpeg and png. So it is very difficult to decide which one to use.
1. The Portable Network Graphic (PNG) file format is ideal for digital art
(flat images, logos, icons, etc.)and uses 24-bit color as a foundation.
2. You need the image to be as high quality as possible - PNG retails more details than JPG.
3. You are going to edit and save photos multiple times.
4. The photo also has text in - JPG will noticeably reduce the quality of the text.
5. You need the photo to have a transparent background - for example, maybe
you are using one of your photos as your logo.
We have seen a few examples here.
PNG File Format
So let's take a look at the png file format.

Those who see it first must be a little surprised. You've been capturing a screenshot for so long, but that's how the data is stored. Let's go deeper into it.
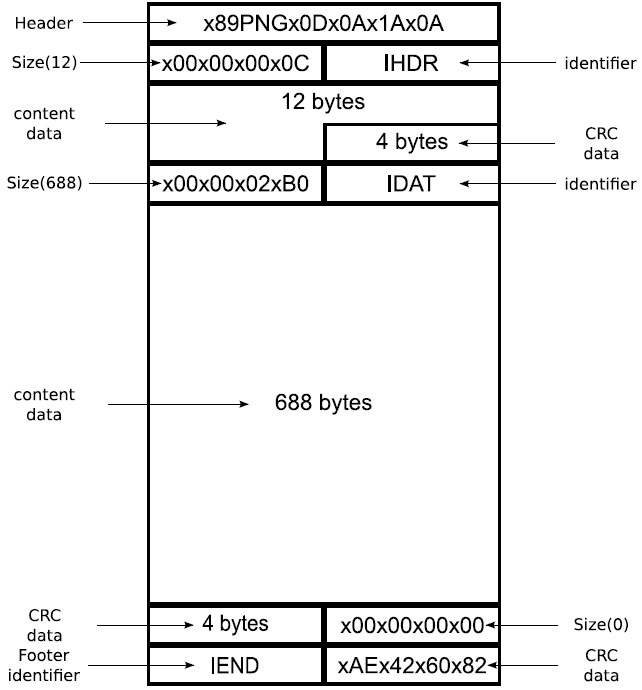
PNG File Header:
A header is a part of a document or data packet that contains the metadata of the file i.e. that contains identifying information about the file.
x89PNGx0Dx0Ax1Ax0A
PNG file contains 8-bytes header.
| Format | value |
|---|---|
| Decimal | 137 80 78 71 13 10 26 10 |
| HexaDecimal | 89 50 4e 47 0d 0a 1a 0a |
| ASCII C Notation | \211 P N G \r \n \032 \n |
PNG Chunks:
Coming to this part, first, a question comes to mind, What is Chunk? and How do I relate it with the picture above? Let me clear your doubt one by one.
What are Chunks within the png file?
After the header, a PNG file comes with the series of Chunks. These chunks contains control data, meta data or image data.
Chunks declare themselves as critical or ancillary, and a program encountering an ancillary chunk that it does not understand can safely ignore it.
Chunk size:
The size of the chunk is 12 bytes and it consists of four parts.
| Length | Chunk type | Chunk data | CRC |
|---|---|---|---|
| 4 bytes | 4 bytes | Length bytes | 4 bytes |
A 4-byte CRC (Cyclic Redundancy Check) calculated on the preceding bytes
in the chunk, including the chunk type code and chunk data fields, but
not including the length field. The CRC is always present, even for chunks containing no data.
Chunk types:
Chunks declare themselves as critical or ancillary.
Critical Chunks:
IHDR:
Look at the picture, The name of the first chunk present in the PNG file is IHDR, it includes all of the details about the type of the image: its height and width, pixel depth, compression, and filtering methods, interlacing method, whether it has an alpha (transparency) channel, and whether it's a true color, grayscale, or color mapped (palette) image.
PLTE: Contains the palette, a list of colors.
IDAT: The IDAT chunk contains the actual image data, which is the output stream of the compression algorithm.To read the image data, reverse this process.
IEND: Marks the image end; the data field of the IEND chunk has 0 bytes/is empty.
Ancillary Chunks:
| Name | Description |
|---|---|
bKGD |
Gives the default background color. |
cHRM |
Specifies the x,y chromaticities of the red, green, and blue primaries. |
dSIG |
Storing digital signatures. |
gAMA |
Specifies the gamma of the camera that produced the image. |
hIST |
Can store the histogram, or total amount of each color in the image. |
pHYs |
Holds the intended pixel size (or pixel aspect ratio) |
sBIT |
(Significant bits) indicates the color-accuracy of the source data |
tEXt |
Gives the Textual data. |
tIME |
Stores the time that the image was last changed. |
tRNS |
Contains transparency information. |
zTXt |
Contains compressed textual data |
PNG Pixel Format:
PNG images compose millions of pixels. A pixel is a single point or the smallest single element in a display device. A pixel is represented with a dot or a square on a computer screen. If you zoom in to a png image you may start to see a lot of little tiny squares.
![]()
Pixels in PNG images are numbers that may be either indices of sample data in the palette or the sample data itself. The palette is a separate table contained in the PLTE chunk. Sample data for a single pixel consists of a tuple of between one and four numbers. Whether the pixel data represents palette indices or explicit sample values, the numbers are referred to as channels and every number in the image is encoded with an identical format.
![]()
PNG Compression Technique:
PNG uses a 2-stage compression process:
- pre-compression: filtering (prediction)
- compression: DEFLATE
Filtering:
It is a prediction method. Before DEFLATE is applied, the data is transformed via this prediction method. For this method, the filter predicts the value of each pixel based on the values of previous neighboring pixels, and subtracts the predicted color of the pixel from the actual value. An image line filtered in this way is often more compressible than the raw image line.
PNG filter method 0 defines five basic filter types: each type predicts the value of each byte (of the image data before filtering) based on the corresponding byte of the pixel to the left, the pixel above, and the pixel above and to the left or some combination thereof, and encodes the difference between the predicted value and the actual value. Filters are applied to byte values, not pixels; pixel values may be one or two bytes or several values per byte, but never cross byte boundaries. The filter types are:
Type 0:
Name: None
Description: It is only necessary to insert a filter type byte before the data.
Type 1:
Name: Sub
Description: Transmits the difference between each byte and the value of the corresponding byte of the prior pixel.
Type 2:
Name: Up
Description: The Up filter is just like the Sub filter except that the pixel immediately above the current pixel, rather than just to its left, is used as the predictor.
Type 3:
Name: Average
Description: The Average filter uses the average of the two neighboring pixels (left and above) to predict the value of a pixel.
Type 4:
Name: Paeth
Description: The Paeth filter computes a simple linear function of the three neighboring pixels (left, above, upper left), then chooses as predictor the neighboring pixel closest to the computed value. The Paeth filter is based on an algorithm by Alan W. Paeth.
Filtering algorithms are applied to bytes, not to pixels, regardless of the bit depth or color type of the image.
PNG Images:
PNG is a popular bitmap image format on the Internet.This format was created as an alternative of Graphics Interchange Format (GIF). PNG files don't have any copyright limitations.
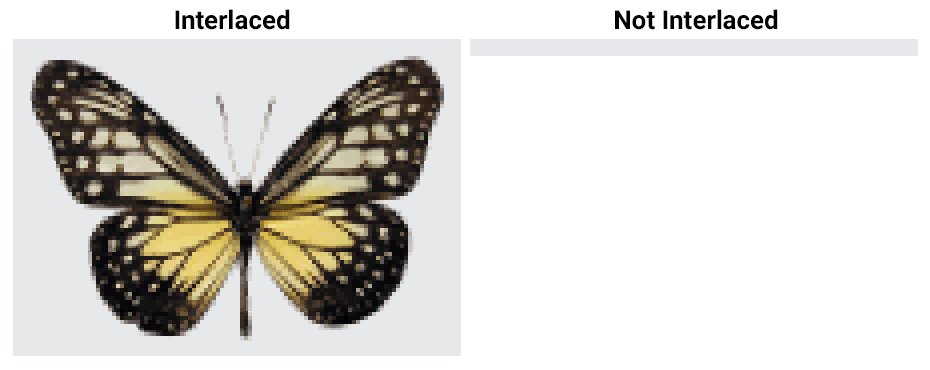
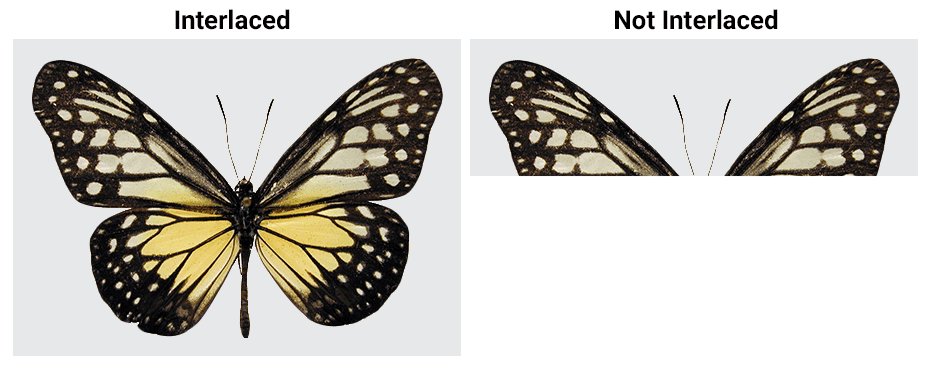
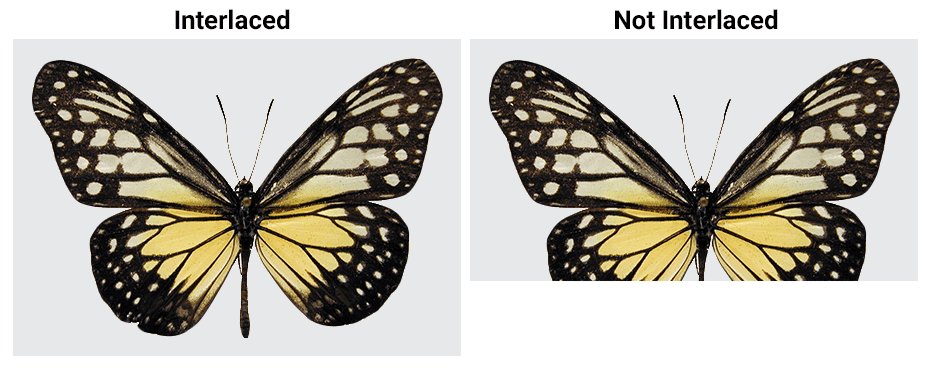
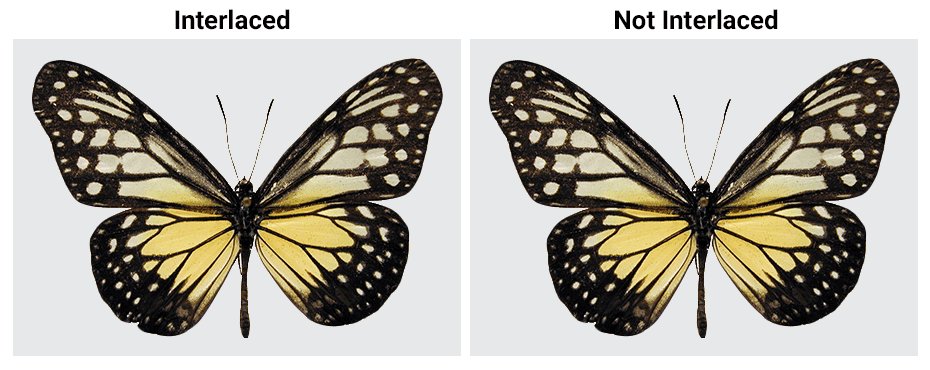
Basic PNG image types, non-interlaced* and interlaced:
Non-interlaced images: A non-interlaced display is a cathode-ray tube ( CRT ) display in which the lines are scanned sequentially from the top to the bottom of the screen.
Interlaced images: Interlacing (also known as interleaving) is a method of encoding a bitmap image such that a person who has partially received it sees a
degraded copy of the entire image.

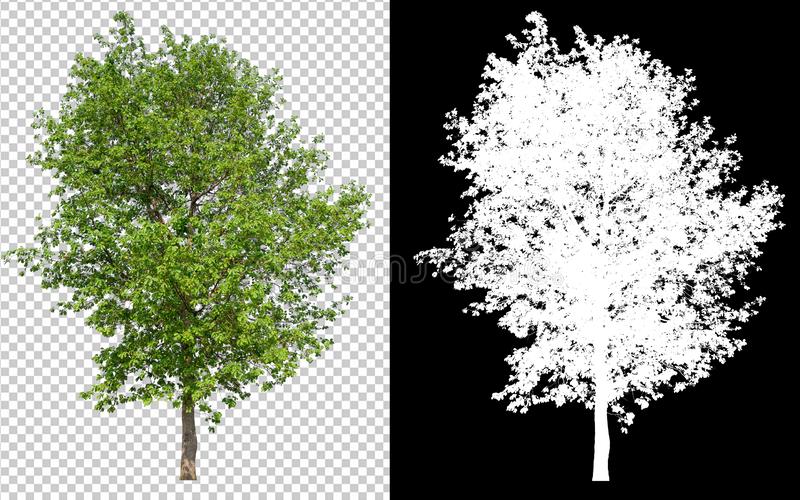
Alpha-channel images with and without background chunks:
The alpha channel is a special channel that handles transparency. When an image has an alpha channel on it, it means you can adjust the image's opacity levels and make bits translucent or totally see-through.
The alpha channel is instrumental when you want to remove the background from an image.

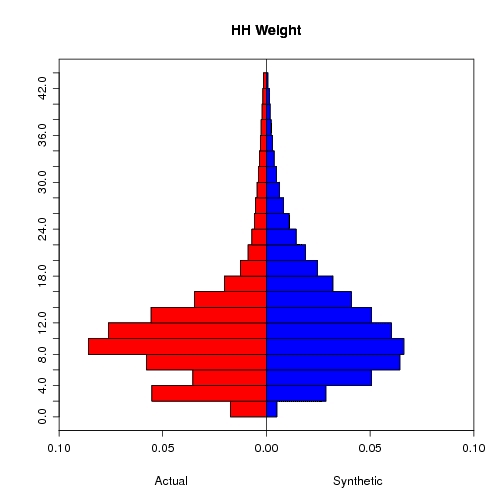
Histogram-chunk images:

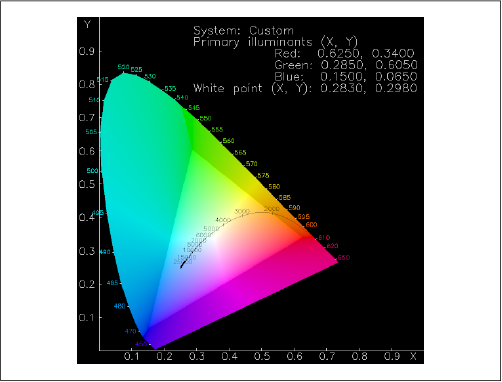
Chromaticity-chunk images:
Chromaticity is an objective specification of the quality of a color regardless of its luminance.

Images with different compression filters:
Filtering is a method of reversibly transforming the image data so that the main compression engine can operate more efficiently.

Why images of same dimensions have different file sizes?
This is a bonus topic of our article. We kept it to expand our knowledge and to visualize things more clearly.
I first took a small example. If you ever check the size of the images saved inside the gallery of your phone, you will see, Each image file takes a different amount of storage in your phone.Although sometimes their size is the same (for example 1920 x 1080).Even two images with the same dimensions contain the same amount of data but take a different amount of space in your device.
Have you ever wondered why this happens?
Let's see..
There are three main factors that determine the size of an image file: pixel dimensions; image format; and colour depth.
Now if we have two 1920x1080 images. Although they have the same dimension, But in some cases, you will see, Maybe the size of one image is 56 KB and another is 124 KB.
-
Pixel Aspect Ratio(PAR):
Image dimensions are the length and width of a digital image. It is usually measured in pixels. Here the pixel size is same, but maybe the shape of the pixels is different. The pixel aspect ratio (PAR) is more rectangular for the widescreen version.(It may be the case when you are checking the size of an image in the Wide version and in the Not Wide version separately and you get a different result.) -
Color Depth:
Each pixel in an image is a combination of three numbers to tell you how much Red, Green, and Blue light to mix to get the desired color.Now, imagine a 1920x1080 image that was all black (such that each pixel is 0,0,0 or the absence of any light). You could store the image data as
“(0,0,0) (0,0,0) (0,0,0) (0,0,0) (0,0,0) …” 2073600 times (i.e. 1920x1080).
Or you could simple save something to the equivalent of “(0,0,0) - everywhere”But, an image where each pixel is a randomly different color like
“(243,12,32) (12,46,64) (56,76,89) … ” this image is difficult to summarize in a compact way. So, it would take up a lot of space than the previous image, although the dimension is same. -
Data:
Two images with the same dimensions contain the same amount of data but not necessarily the same amount of information. A pure white image contains virtually no information and can be compressed into a very small space (it is sufficient to store only the height and width to fully recreate this image). -
Storage:
It also depends on how your device stores images. Images can be stored in various compression formats. The way compression is done causes changes in the size of the image even though the length and breadth of the image are the same.
So here we have given you a basic idea of why two images have different file sizes despite having the same dimensions. Let us see some questions.
