Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Mobile Development has been quite in discourse since the emergence of the Android Apps and then the iOS Apps after that. We all have been observing quite a fight amongst both platform developers to be able to prove that their platform is better than any other platform. Now, if you are a Software developer or even thinking of becoming one, hang there, sit back for a minute and think about both the Operating Systems. Now, there are a few questions for you :
- Are you able to install each and every app on both the platforms?(by platform I mean OS)
- Are you able to deploy the same code for an app you made on both the platforms simultaneously?
If you say yes, to the above question, you say for eg., by copying the code,then only proceed to the next question. - Now, think that you want to update some functionality of the app. Will you update the code for both of the platforms?
If all of the above three questions have your answer as NO, then doing all that without making it a headache for you, is even possible?
Here comes Flutter to your rescue.

What is Flutter?
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.
Flutter in native language is an app SDK by Google which can help you code for Android as well as iOS on a single codebase.It is used for building high-performance apps for Android, iOS, Web and Dekstop.

Why Flutter?
Always Flutter, because of the following reasons :
-
Fast Development : Talking of performance where most of the Mobile App SDKs or frameworks fail, flutter on the other hand handles it very beautifully. It has hot reload feature which is present nowhere else on this earth. Hot reload basically helps you run your code very fast in few seconds.This feature also lets you easily experiment you with your code without losing time or state or space. Yes, you heard that right, Flutter is written in Dart which is a very space efficient language.
-
Expressive and Flexible UI : Remember one thing before anything, that Everything is a Widget in Flutter. A widget is used everywhere in Flutter starting from the most basic Material Design to the most enhanced one.
-
Native Performance : Flutter provides various different pre-defined widgets and classes for a full native feel of the app on Android or on iOS.
-
Adaptive and Easy Code Handling : Flutter makes it a lot easier for you to test and run your code on an simulator/physical device. Along with the hot reload feature, you will be amazed to know the other associted features like it fix crashes and continues debugging from where the app left off. Isn't that all just amazing?
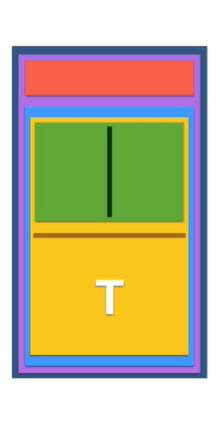
The Anatomy of a Flutter Application
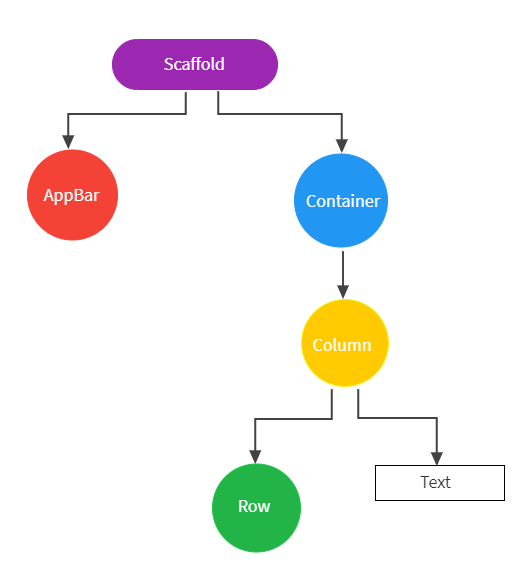
The above image is of a mobile device that is showing the basic anatomy of what a basic Flutter Application can have, which you can/cannot use while you build your application as Flutter still gives you a large variety of widgets and classes to choose from to get you started with Mobile App Development. There is something called as a widget-tree which will explain the colours in the above image. Following is an example of a widget tree for the above app shown.
Now, to understand it better, it is recommended to have a look at both of the above pics side by side. Now, let us get started with the explanation of the above widget-tree. First thing that is created is a Scaffold, it is nothing but a blank screen(in purple). Inside the Scaffold, there is an AppBar at the top of the screen(in red) that is what any other AppBar is, looks the same. Below that, we have a Container(in blue) which is just a whole box in itself that contains something. Now, inside the Container, there is a Column(in yellow), which is literally a column like structure that will contain widgets inside it.Now Inside the Column, there is a Row(in green), now you might argue that this looks same like a Column but here we are stacking the widgets inside the Column vertically, hence, in this case it is called a Row. Now, you might be wondering where to add or call it a Column and where to add or call it a Row, So, here is a simple distinction to that, if the Widgets are aligned side by side horizontally, they are Row Widgets and if they are aligned one below the other vertically then they will be called as Column. And then below that we are having a piece of Text. Now, the widget tree is complete as respective to the Image of the Device. There can still exist multiple nested widgets(widgets inside widgets), for a little complex and enhanced design of the App. For Example, you can add two widgets side by side horizontally inside the Row, maybe two pieces of different texts, or an image(using Image Widget) and text, or it can be an image or an icon(using Icon Widget).
You see, for everything you want to do in your App, there is a pre-defined Widget for that. You can customize these Widgets according to your choice too.
But that is a topic to be seen later.
Voila, for now, you know a lot about Flutter!! But wait, do not think that only you know about it :P
Intelligent and Beautiful Apps Using Flutter
- Google Maps : Because why not! Google have two of their App Dev Babies namely Android and Flutter out in the market making difficult for other giants to cross their bar. Google has already developed a lot of apps using Flutter that are booming tremendously. Eg : Google Maps, Google Spreadsheets, etc.

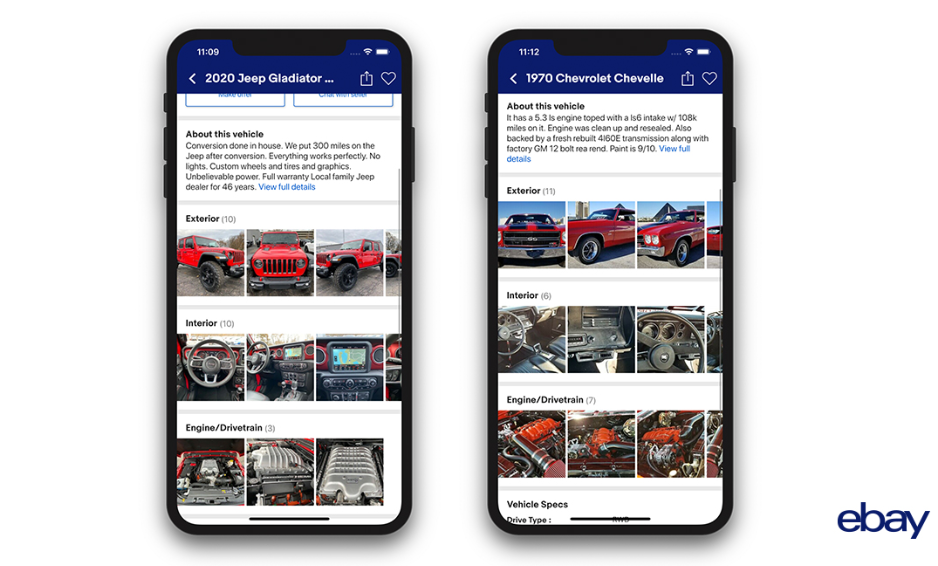
- eBay Motors : eBay has built its own new native App, eBay Motors, which they have built using Flutter, the current version is only available in the US.
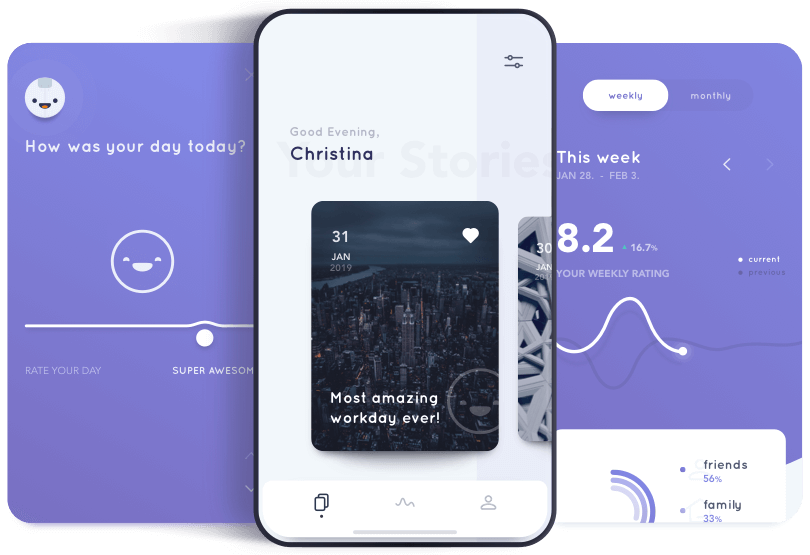
- Reflectly App : Called as the "Future of Journaling". An award-winning mindfulness App built with Flutter. Available both on iOS and Android (because of Flutter ofcourse)

With this article at OpenGenus, you must have a strong idea of Flutter and the central idea behind it. Enjoy.