
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
In this article we are going to discuss about HTTP. HTTP stands for Hyper Text Transfer Protocol.
Background
To understand HTTP let’s first understand what actually is a protocol? In computer science, a protocol is set of rules for communication between two electronic devices. We usually surf the internet using web browsers like Chrome, Firefox and so on. The information we see on the internet is in form of websites. Now is that information always there? Obviously not. When we click on a link, we actually request data from the web server. Thus, we see there is some form of communication between us and the web server. That’s where protocols come in. Now the data we want can be of different types like we may be trying to download some file or just trying to reach another web page. For this we have different types of protocols like FTP (File Transfer Protocol), HTTP, IP(Internet Protocol) and so on.

Introduction
HTTP is one the basic building blocks of web development. In HTTP the transfer of hypermedia documents such as HTML takes place. Whenever we type a URL, we include http (or https). Thus, we request a particular web server to send us the HTML file for that specific website. For now, please consider HTTP and HTTPS the same. (HTTPS is just a more secured version of HTTP).
HTTP Flow
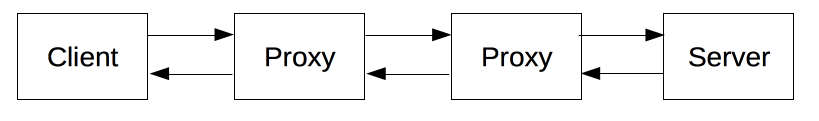
When a client wants to communicate with a server, either the final server or an intermediate proxy, it performs the following steps:
-
Open a TCP connection: The TCP connection is used to send a request, or several, and receive an answer. The client may open a new connection, reuse an existing connection, or open several TCP connections to the servers.
-
Send an HTTP message.
-
Read the response send by the server.
-
Close or reuse the connection for further requests.

HTTP Message:
Any communication is only possible when we send and receive messages. Same goes for the client and the web server. Here comes the exciting part, in HTTP there are two types of messages, request and response. As the name suggests, in former we send data and in latter we receive data.
Each message has their own elements. Let’s explore them in detail:
-
Request :
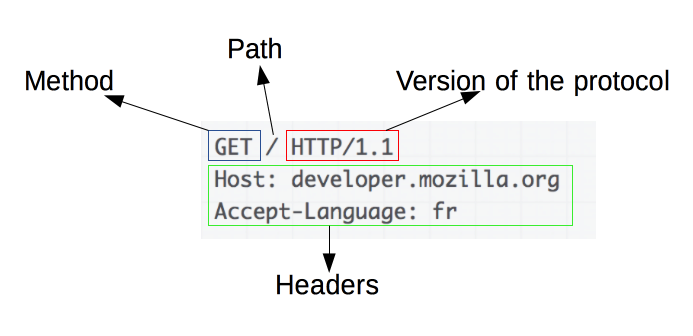
An example HTTP request looks like this:

Requests consists of the following elements:
-
An HTTP method, usually a verb like GET, POST, DELETE or a noun like OPTIONS or HEAD that defines the operation the client wants to perform. Typically, a client wants to fetch a resource (using GET) or post the value of an HTML form (using POST), though more operations may be needed in other cases.
-
The path of the resource to fetch; the URL of the resource stripped from elements that are obvious from the context, for example without the protocol (http://), the domain (here, developer.mozilla.org), or the TCP port (here, 80).
-
The version of the HTTP protocol.
-
Optional headers that convey additional information for the servers.
-
Or a body, for some methods like POST, similar to those in responses, which contain the resource sent.
-
-
Response :
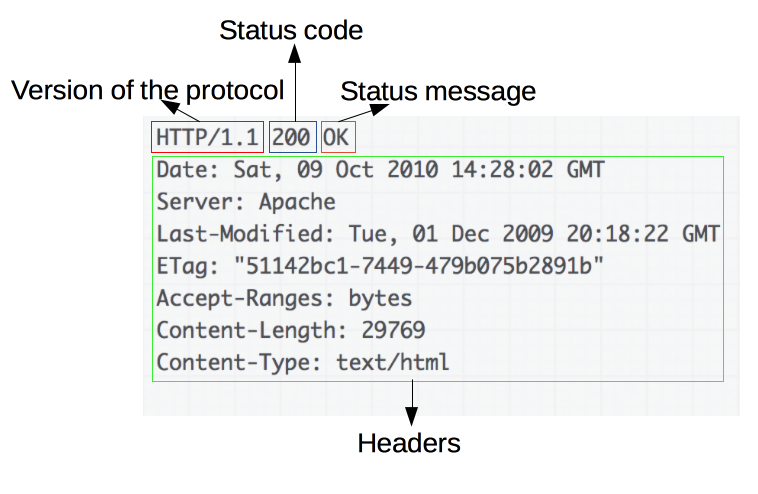
An example response:

Responses consist of the following elements:
-
The version of the HTTP protocol they follow.
-
A status code, indicating if the request was successful, or not, and why? (You must familiar with 404, sometimes it is annoying, isn’t it?)
-
A status message, a non-authoritative short description of the status code.
-
HTTP headers, like those for requests.
-
Optionally, a body containing the fetched resource
Modern Approach to HTTP:
In modern web development, HTTP features are available in form of APIs. The common API based on HTTP is the XMLHttpRequest, which is used to exchange data between user and the web server. The modern Fetch API uses the same methodology as above with some flexibilities. Another API, server-sent events, is a one-way service that allows a server to send events to the client, using HTTP as a transport mechanism. Using the EventSource interface, the client opens a connection and establishes event handlers. The client browser automatically converts the messages that arrive on the HTTP stream into appropriate Event objects, delivering them to the event handlers that have been registered for the events' type if known, or to the onmessage event handler if no type-specific event handler was established.
HTTP: A backend developer’s best mate:
If you want to master backend development then understanding basic HTTP concepts is crucial starting step. Thus, you don’t want to miss it. To conclude, HTTP is an extensible and easy to use protocol providing features which making communication between client and server easy also making the job for developer easy!!
-
