Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
In this article at OpenGenus, we will discuss the CSS property 'writing-mode' and where we can use it.
Table of contents:
- Introduction
- Need of writing-mode
- Values of writing-mode property
- Example with code
- Conclusion
Introduction
The writing-mode property is like a secret language for web developers. It helps them decide how text should look on a web page. You know how some books are read from left to right, while others are read from top to bottom? Well, this property lets web developer control that.
It's like a magic trick to make text go in different directions, whether horizontal like English, vertical like in Japanese, or even sideways. It's not something everyone uses, but when they do, it can make a website look really cool and work better for different languages.
Need of writing-mode
We live in a wide, diverse world. Just as there are many languages spoken around the world, there are also various ways of writing those languages. Let's see how many writing system are there generally
- Latin based system :
This writing system dominates the world more than any other writing system out there reportedly covering about 70% of world population. The text is horizontally running from left to right (LTR) and vertically up to down.


Example of such texts are English, German, French.
- Arabic based system :
This language run the inline direction from right to left. This is commonly known as RTL. Remember that inline direction still run horizontally. The block direction run from top to bottom.


For example - Arabic, Hebrew and other languages.
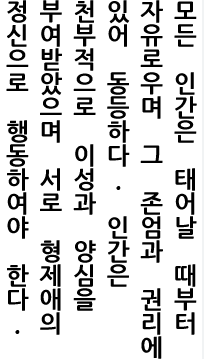
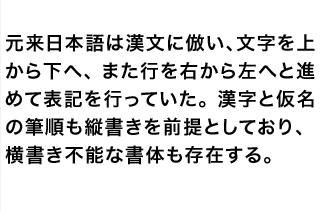
- Han-based system :
Han-based writing system is used in CJK languages, Japanese, Korean, Chinese.
There are two options in this writing system, and sometimes both are used.
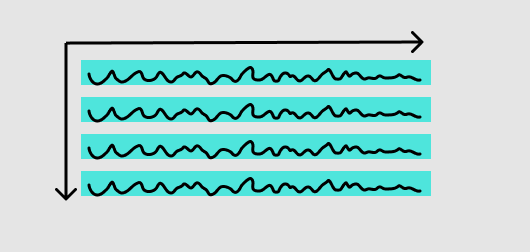
one format is like Latin based system where it's written from left to right, and the second format laid out in vertical writing mode where the inline direction runs vertically and block direction goes from right to left.
See the diagram:



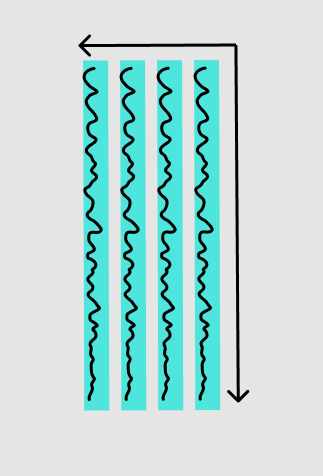
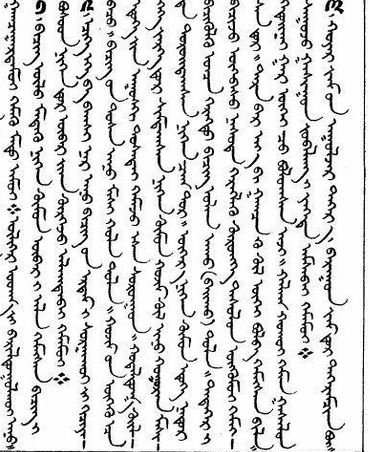
- Mongolian based system :
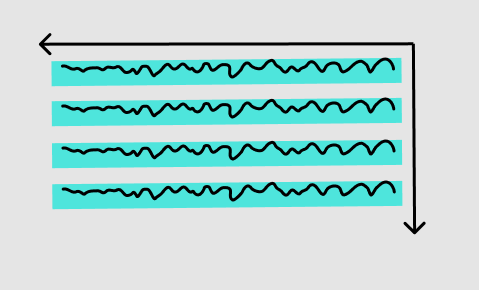
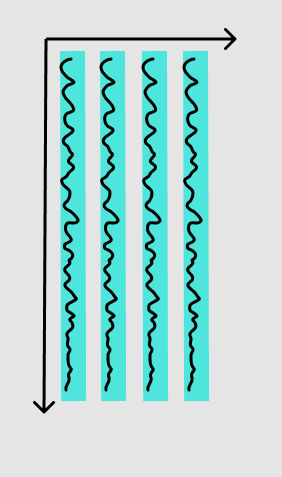
Mongolian is also a vertically written language just like Han-based systems but in inline direction it flows from top to bottom in and the block direction it flows from left to right.
Check the diagram:


Given the diversity of writing systems and text layouts worldwide, we require a CSS property to adapt to these variations and document orientations. This is where the introduction of the 'writing-mode' property comes into play.
Values of writing-mode property
-
horizontal-tb: For LTR scripts, content flows horizontally from left to right. For RTL scripts, content flows horizontally from right to left. The next horizontal line is positioned below the previous line..
-
vertical-rl: For LTR scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the left of the previous line. For RTL scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the right of the previous line.
-
vertical-lr: For LTR scripts, content flows vertically from top to bottom, and the next vertical line is positioned to the right of the previous line. For RTL scripts, content flows vertically from bottom to top, and the next vertical line is positioned to the left of the previous line.
-
sideways-rl: For LTR scripts, content flows vertically from top to bottom. For RTL scripts, content flows vertically from bottom to top. All the glyphs, even those in vertical scripts, are set sideways toward the right.
-
sideways-lr: For LTR scripts, content flows vertically from bottom to top. For RTL scripts, content flows vertically from top to bottom. All the glyphs, even those in vertical scripts, are set sideways toward the left.
These alternative descriptions provide concise explanations of each writing-mode property value.
Example with code
- horizontal-tb: This example is for Latin-based system.
-
HTML:
-
CSS:
-
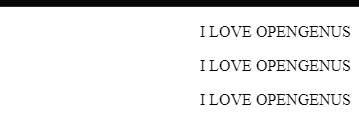
Output:
- horizontal-tb: This example for Arabic based system, that means content will flow from right to left and from top to bottom.
-
HTML:
-
CSS:
-
Output:
- vertical-rl: This is for Han-based system where content flows vertically and from right to left.
-
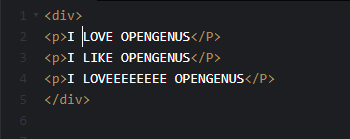
HTML:
-
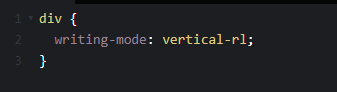
CSS:
-
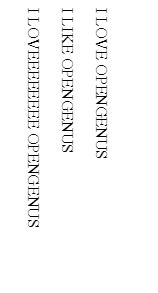
Output:
- vertical-lr: This is for Mongolian based system. the language is written vertically from left to right.
-
HTML:
-
CSS:
-
Output:
- sideways-lr:
-
HTML:
-
CSS:
-
Output:
- sideways-rl:
-
HTML:
-
CSS:
-
Output:
Conclusion
The writing-mode property in CSS is a powerful tool that allows web developers to control how text and content are arranged on a webpage. It defines whether text flows horizontally, like we usually read in English, or vertically, which is common in some Asian languages.
It's not something every developer uses, but it's essential for accommodating different languages and scripts. For example, you might want vertical text for a Japanese website or artistic layouts that break the norm.
The good news is that most modern web browsers, including Microsoft Edge, support this property. It's a useful tool in the web designer's toolbox, especially when dealing with diverse content layouts and international audiences.