
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Migrating to HTTPS, Mixed content, Content Security Policy

What is Upgrade Insecure Requests?
- The “upgrade-insecure-requests” Content Security Policy header instructing your browser request web stuff and do it with HTTPS and not HTTP, with other words: it tells user agents to treat all of a web-page insecure URLs (if they getting served with HTTP) as though they have been replaced with secure HTTPS URLs.
- Sometimes it can be a good way to automatically fix mixed content issues when ypu are migrating to HTTPS, helpful huh?
- One interesting thing about it, can be used as http header or as a page level meta tag.
Always a little bit IT romantic on the side: cyber world fascinates me because it very precise about words and answers to all the questions you and me have, not like in "this" world...
You going to ask me: why do you telling me all this things?
I am still talking about "Upgrade Insecure Requests"
Why its named Upgrade Insecure Requests?
As i told you, like many other thing in the IT world its stands for exactly same things it does:
- Upgrade - Changing your HTTP request to HTTPS to secure it by upgrading.
- Insecure - Only HTTPS requests are safe, so this is the way we go.
- Requests - If you are using image on you webpage that you build, this is a perfect example of a request. Page always requesting an image from its own URL (example.com/image.jpg), so your site is sends requests to the right location where the exact this image waiting of this request. Common requests are made for javascript, images or CSS.
So let us try to summarize it, so we can save it in our heads and use this knowledge:
Upgrade Insecure Requests - means that every ressource from the page that is called from HTTP(non secure source) should be changed right now to the HTTPS(secure source)
We should not forget a very important thing about it, we are in the 21st century, so all the browsers that support "upgrade-insecure-Requests" will do this automatically.
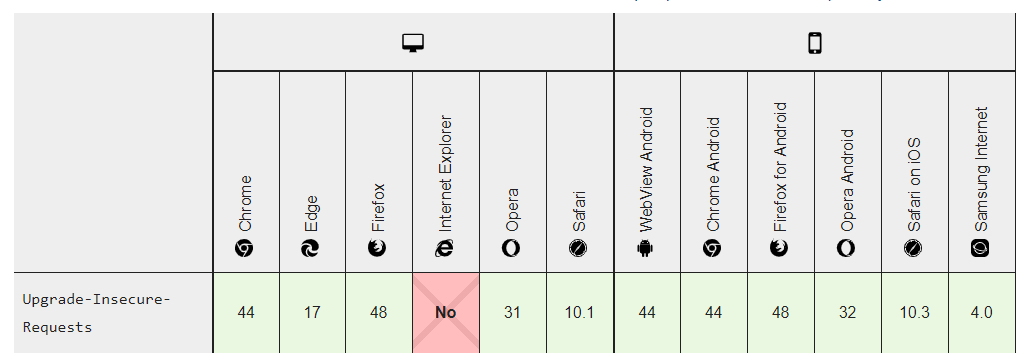
Google Chrome, Mozilla Firefox, and Apple Safari all support this header.


Working principes of upgrade-insecure-requests
In case page have inactive upgrade-insecure-requests
For example a secure webpage with images called insecurely that are not using the upgrade-insecure-requests directive is not even secure anymore.
As you can understand even when the html is served from a secure source, since the image is not from a secure source the whole page is automatically called insecure.
Page have activated and using upgrade-insecure-requests
We can see what happens if the image is available via HTTPS and the directive is used on the same webpage.
If the image is available via HTTPS browser will automatically change all calls to use HTTPS.
As you can see this is a perfect example of common obstacle. Our website has easily switched to HTTPS and as you can see everything is accessible via HTTPS.
Imagine some of the pages still are using calls that works with “HTTP” which normally would make this page insecure. Since we used upgrade-insecure-requests in this case, all of the images still going to be shown and the page will stays secure.
But do you already asked yourself waht going to happen if the image was not available via HTTPS?
Page using upgrade-insecure-requests but resource is not secure
You also already asked yourself what going to happen if that image is not coming from a secure source?
If this going to happen, then in this case, the browser will try to call the image using https but going to discover that the image is not available via HTTPS. The browser then will simply not load the image to keep the page secure.

So what we get from it?
Supporting HTTPS for your website is an important step to protecting your site and your users from attack, but mixed content can render that protection useless. Increasingly insecure mixed content will be blocked by browsers, as explained in What is mixed content?
Part of making a website secure is making sure there is no mixed content and that everything the website requests is using HTTPS. So you may wonder why a thing like “upgrade insecure requests” is even needed.
The reality is that sometimes it can be very challenging for websites to find and completely get rid of all their old “http” requests.
How to use upgrade-insecure-requests
It can be used as a site wide http header:
Content-Security-Policy: upgrade-insecure-requests
It can also be used as a page level meta tag:
< meta http-equiv=”Content-Security-Policy” content=”upgrade-insecure-requests” >
Some useful PS that may be interesting for you:
Finding mixed content in your site
Of course it is possible to search directly for mixed content in your web page in the source code. Search with ctrl+f for http:// in your source code and watch out for all tags that have HTTP URL attributes.
Fixing mixed content
So lets get down to business, if you found some mixed content in your webpage's source code, you can try following steps to repair it:
- If you get a console message that a resource request has been automatically upgraded from HTTP to HTTPS, you can safely change the http:// URL for the resource in your code to https://. You can also check to see if a resource is available securely by changing http:// to https:// in the browser URL bar and attempting to open the URL in a browser tab.
It can be a good idea to use one of the following methods if the resource is not accessible per "https://":
- Include the resource from a different host, if one is available.
2.Download and host the content on your site directly, if you are legally allowed to do so.
3.Exclude the resource from your site altogether.
4.Having fixed the problem, view the page where you found the error originally and verify that the error no longer appears.
Mikhail Zhivoderov
