
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
In this article, we have explored Height and Width in CSS in depth along with examples of how to use it in webpages and setting max-width and max-height.
Table of contents:
- Height and Width in CSS
- Values of Height and Width in CSS
- Setting Height and Width of a Image
- Setting max-width and min-width of an Element
- Setting max-height and min-height of an Element
- Time to Test Yourself With a Exercise
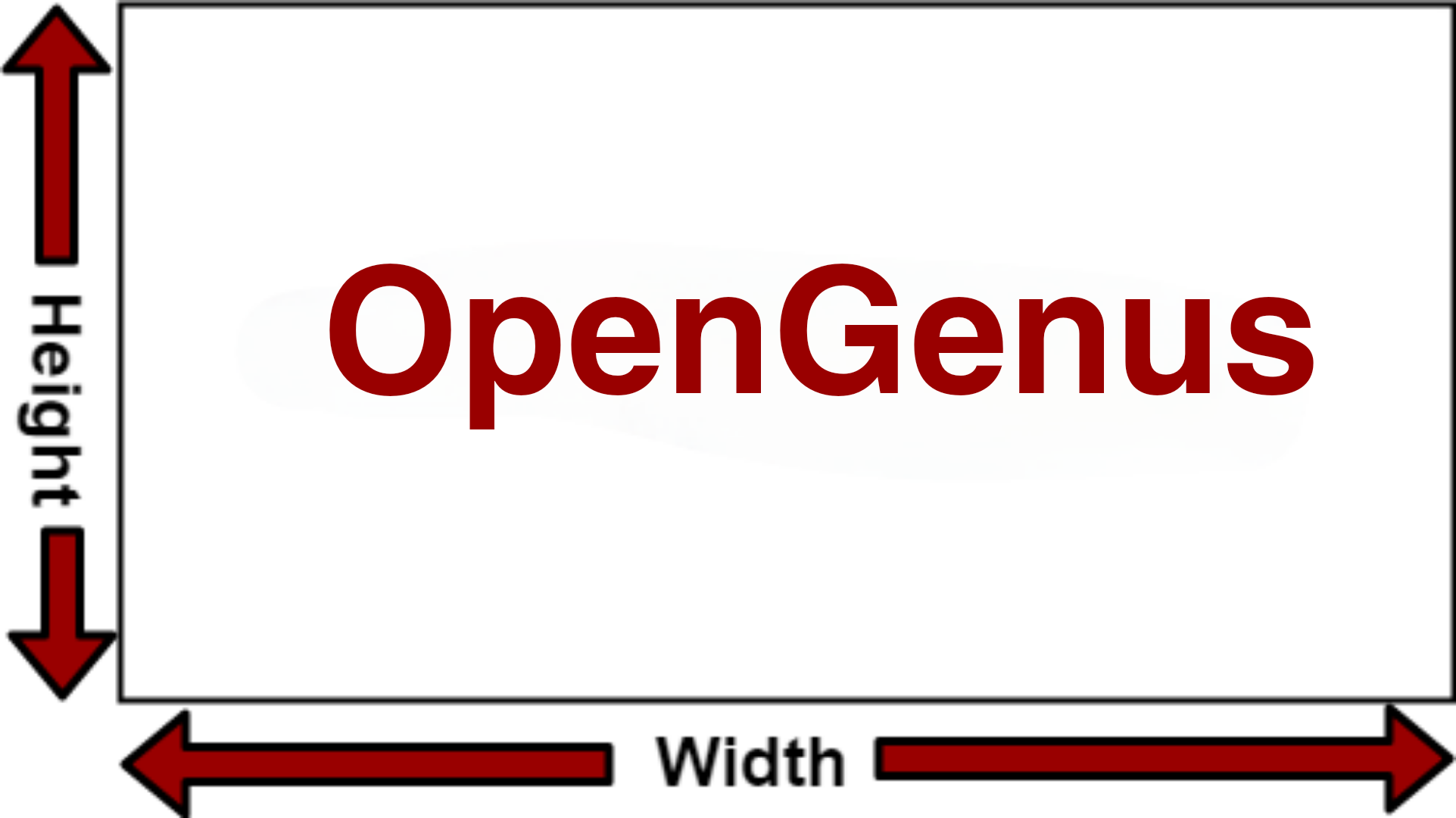
Height and Width in CSS
Height and Width are properties in CSS which are used to set the height and width of boxes or elements.
The height and width properties don't include margins, borders, or paddings. It only sets the height/width of the region within the margin, border and padding of the element.

Values of Height and Width in CSS
It’s value can be adjusted using length, percentage, auto, etc.
- auto - This is default value. The browser automatically calculates the height and width
- length - Defines the height/width in cm, px etc.
- % - Defines the height/width in percentage of the containing div/block
- initial - Sets the height/width to its default/original value
- inherit - The height/width will be inherited from its parent value
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50%;
border: 5px solid black;
font-size:42px;
font-weight:bold;
color:maroon;
padding: 50px;
margin-left:50px;
}
</style>
</head>
<body>
<div>OpenGenus.</div>
</body>
</html>
Output:

Note: Remember that the height and width properties do not include margins, borders, or paddings. It only sets the height/width of the area or region inside the margin, border, and padding of the element.
Setting Height and Width of a Image
The value of image can be similarily adjusted using px, cm, percentage, etc.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Height and width of image</title>
<style>
.open-genus {
width:300px;
height:200px;
border:3px solid black;
}
</style>
</head>
<body>
<img class="open-genus" src="https://avatars.githubusercontent.com/u/18506046?s=280&v=4">
</body>
</html>
Output:

Setting max-width and min-width of an Element
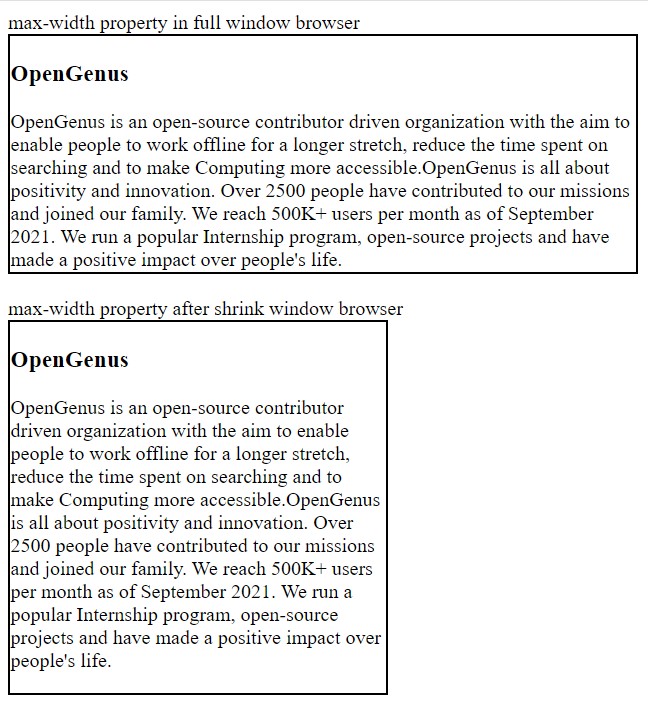
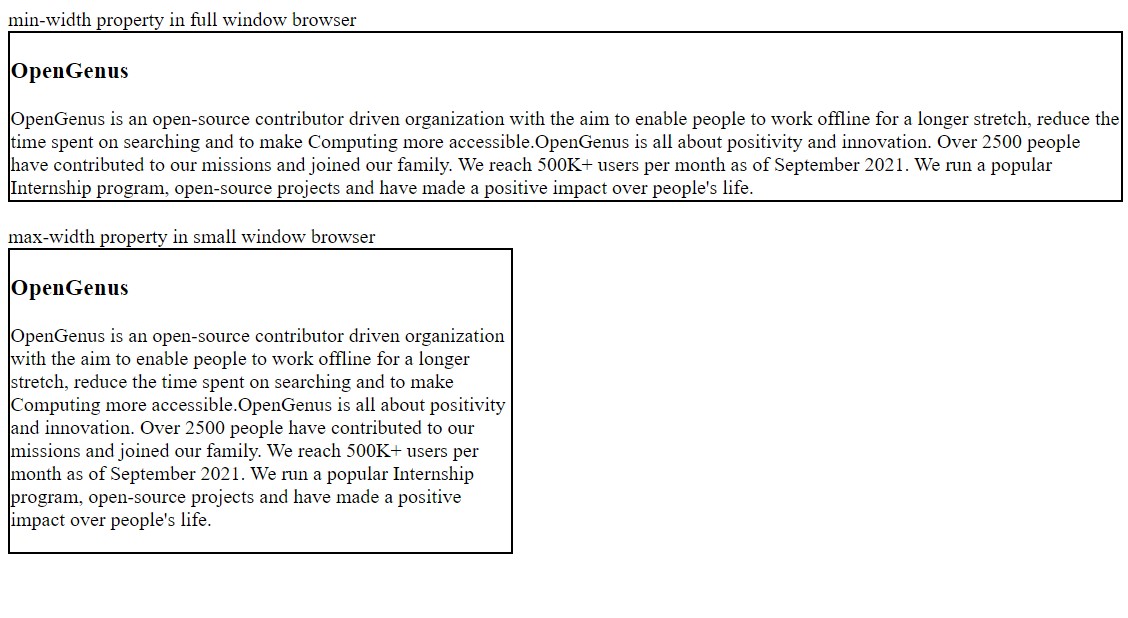
- max-width: The max-width property is used to set the maximum width of an element or box. It’s effect can be seen by resizing the browser's window.
Example:
<!DOCTYPE html>
<html>
<head>
<title>max-width of element</title>
<style>
.open-genus {
max-width:500px;
border:2px solid black;
}
</style>
</head>
<body>
<div class="open-genus">
<h3>OpenGenus</h3>
<p>OpenGenus is an open-source contributor driven organization with the aim to enable people to work offline for a longer stretch, reduce the time spent on searching and to make Computing more accessible. OpenGenus is all about positivity and innovation.
Over 2500 people have contributed to our missions and joined our family. We reach 500K+ users per month as of September 2021. We run a popular Internship program, open-source projects and have made a positive impact over people's life. </p>
</body>
</html>
Output:

Note: If you for some reason use both the width property and the max-width property on the same element, and the value of the width property is larger than the max-width property; the max-width property will be used (and the width property will be ignored).
The problem here with the <div> occurs when the browser window is smaller than the width of the element and the browser then adds a horizontal scrollbar to the page.
Also, using max-width instead, in this situation, will improve the browser's handling of small windows.
- min-width: It is used to set the minimum width of an element or box. It’s effect can be seen by resizing the browser's window.
Example:
<!DOCTYPE html>
<html>
<head>
<title>min-width of element</title>
<style>
.open-genus {
min-width:400px;
border:2px solid black;
}
</style>
</head>
<body>
<div class="open-genus">
<h3>OpenGenus</h3>
<p>OpenGenus is an open-source contributor driven organization with the aim to enable people to work offline for a longer stretch, reduce the time spent on searching and to make Computing more accessible. OpenGenus is all about positivity and innovation.
Over 2500 people have contributed to our missions and joined our family. We reach 500K+ users per month as of September 2021. We run a popular Internship program, open-source projects and have made a positive impact over people's life.
</p>
</body>
</html>
Output:

Setting max-height and min-height of an Element
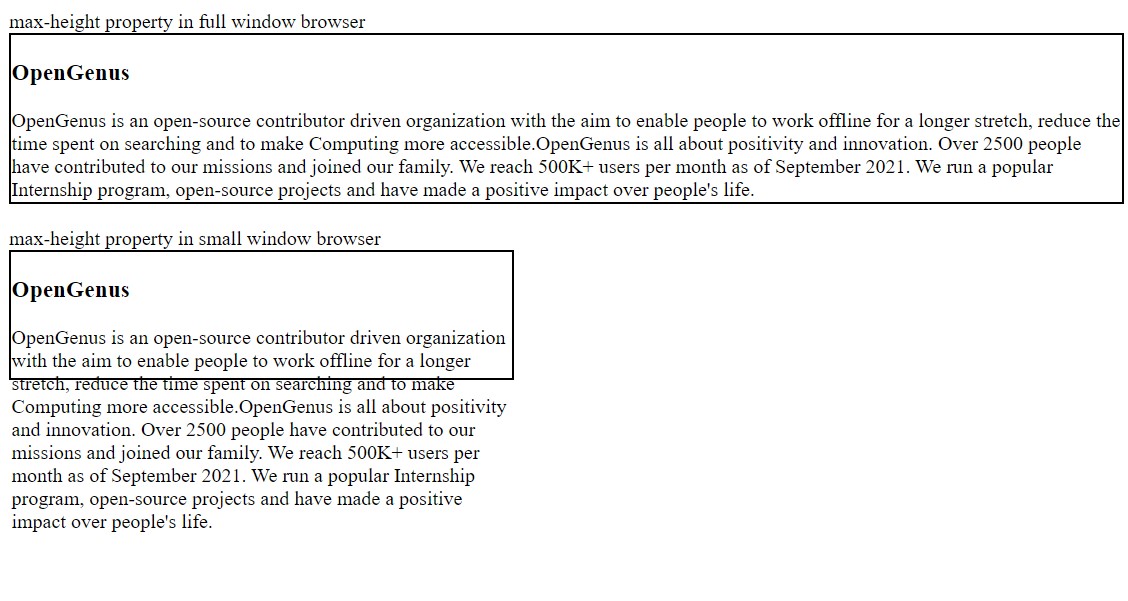
- max-height: The max-height property used to set the maximum height of an element or box. It’s effect can be seen by resizing the browser's window.
Example:
<!DOCTYPE html>
<html>
<head>
<title>min-width of element</title>
<style>
.open-genus {
max-height:100px;
border:2px solid black;
}
</style>
</head>
<body>
<div class="open-genus">
<h3>OpenGenus</h3>
<p>OpenGenus is an open-source contributor driven organization with the aim to enable people to work offline for a longer stretch, reduce the time spent on searching and to make Computing more accessible.OpenGenus is all about positivity and innovation.
Over 2500 people have contributed to our missions and joined our family. We reach 500K+ users per month as of September 2021. We run a popular Internship program, open-source projects and have made a positive impact over people's life.
</p>
</body>
</html>
Output:

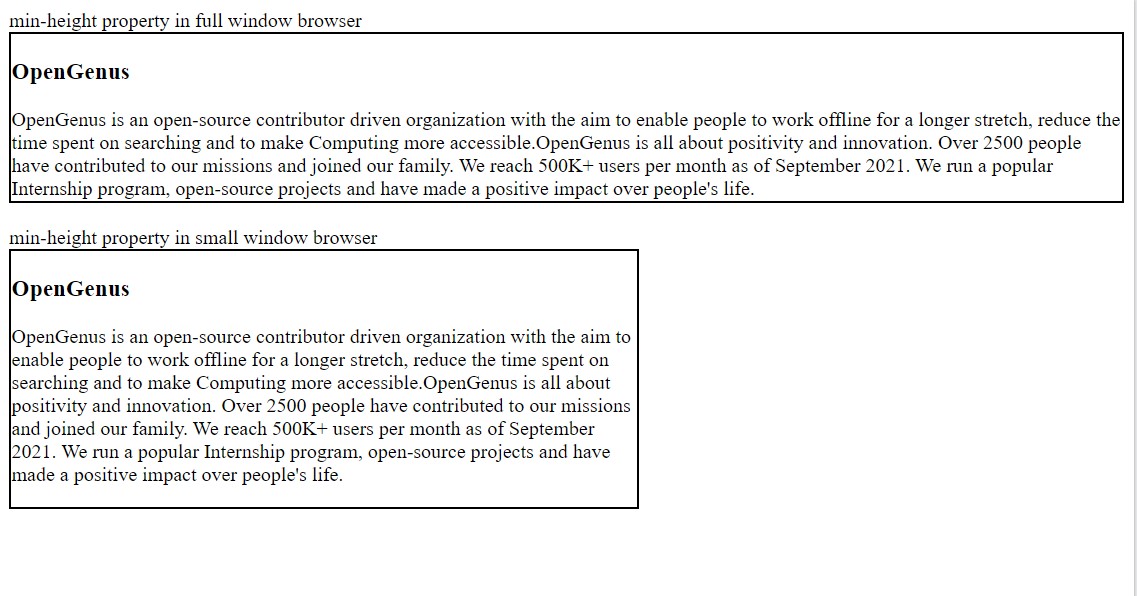
- min-height: The min-height property used to set the minimum height of an element or box. It’s effect can be seen by resizing the browser's window.
Example:
<!DOCTYPE html>
<html>
<head>
<title>min-height of element</title>
<style>
.open-genus {
min-height:50px;
border:2px solid black;
}
</style>
</head>
<body>
<div class="open-genus">
<h3>OpenGenus</h3>
<p>OpenGenus is an open-source contributor driven organization with the aim to enable people to work offline for a longer stretch, reduce the time spent on searching and to make Computing more accessible.OpenGenus is all about positivity and innovation.
Over 2500 people have contributed to our missions and joined our family. We reach 500K+ users per month as of September 2021. We run a popular Internship program, open-source projects and have made a positive impact over people's life.
</p>
</body>
</html>
Output:

Time to Test Yourself With a Exercise
Question 1.
Set the width of the < h1 > element to "150px".
<body>
<h1>This is a heading</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
Question 2.
Set the height of the < h1 > element to "70%".
<style>
h1 {
_____ : 70%;
}
</style>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
<style>
h1 {
_____ : 70%;
}
</style>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
With this article at OpenGenus, you must have the complete idea of Height and Width in CSS.
