
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
In this article, we have explained how you can build a Web Server in ExpressJS, a Node.js framework along with the basics of web server.
Table of contents:
- What is a Web Server?
- How does a Web Server work?
- Using ExpressJS to create a web server
Related topics you must learn about:
Let us get started with Building a Web Server in ExpressJS.
What is a Web Server?
A web server is a software that servers web conternt. It uses the http protocol which allows clients to consume the contents. Web servers can server both static and dynamic content. It is used to host web pages, blogs, forums and build APIs.
How does a Web Server work?
Web servers work with requests and responses. A client makes a request and then a the servers give the appropriate response to the client. A client can make several requests that include:
- GET: to get a resource.
- PUT: to update a resource.
- POST: to send a resource.
- DELETE: to delete a resource.
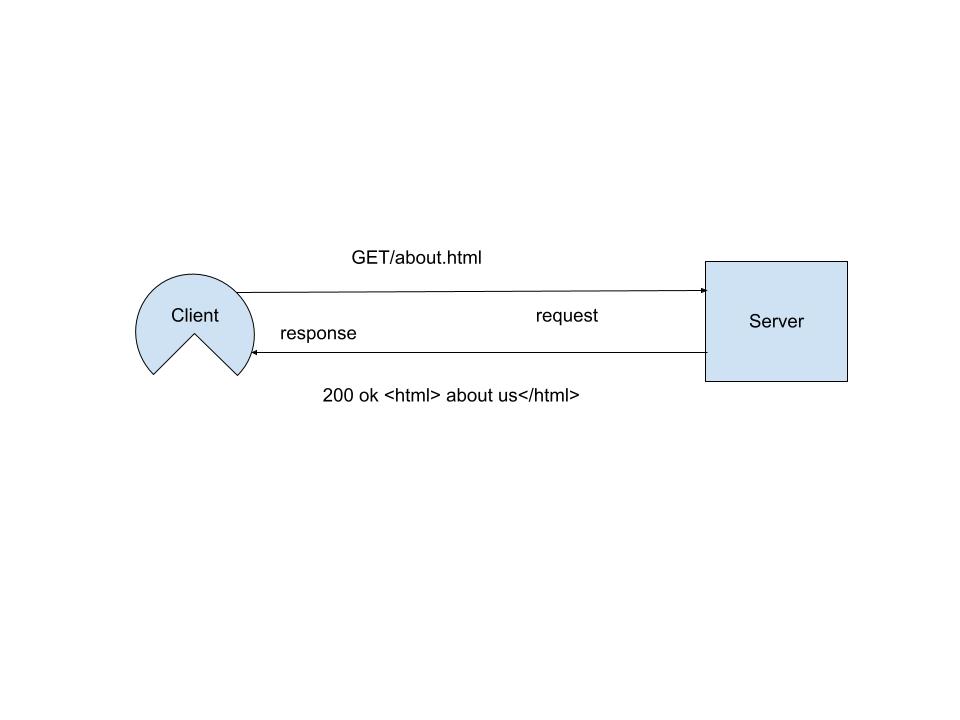
Depending on the request, the server sends a response with status codes to indicate a successful and failed request from the client. A successful request usually has the 200 status code which represent an OK or successfuly request. A simple diagram below will illustrate the communication between a client an a server.

Using ExpressJS to create a web server
Nodejs is a javascript runtime server side language. It is can be used for connection to the database, authentication, input validation and business logic. Whereas ExpressJs is a Node.js framework which makes creating web servers much easier,faster and smarter. Expressjs gives programmers some additional features to extend their server-side coding. It is also the most famous Node.js framework
Why use ExpressJS?
With the help of expressjs, you can easily build applications in a short period of time. It also provides simple routing for request made by the clients to the server. The middleware feature of expressjs helps handle helps handles makes decisions to give responses to client requests. Node.js on it own makes you write your own to build routes components which is time consuming and somewhat complex as compare to using expressjs. Expressjs also allows better for scalabilty.
A simple server created in ExpressJS
Before writing the code below in your favourite IDE, you should have installed Nodejs and the Expressjs package respectively.
const express = require('express');
const app = express();
app.get('/v1/test2/testresults', (req,res)=>{
console.log("not cached");
res.send({
success:true,
data:'Test2 route test successful'
});
})
app.listen(3006,()=>{
console.log('Test 2 is running successfully');
})
This is why you should use Node.js
- Using Node.js is very fast
- Node Package Manager has so many packages to help developers execute tasks easily.
- It is also perfect for data-intensive, real-time web applications, as Node.js never waits for an API to return data
- Nodejs provides better synchronization of code between server and client when both client and server are written in javascript
- It is also easier for web developers to start using Nodejs in their projects as it is a JavaScript library.
With this article at OpenGenus, you must have a complete idea of how to build a Web Server in ExpressJS.
