Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Reading time: 30 minutes | Coding time: 5 minutes
Cascading style sheets is a stylesheet language used to describe the presentations of HTML or XML document. Selector is a rule that allows you to select content in the document and add styling to make it look prettier. CSS selectors select HTML elements according to its id, class, type, attribute, etc.
There are different types of selectors in CSS.
- CSS Element Selector
- CSS Id Selector
- CSS Class Selector
- CSS Universal Selector
- CSS Group Selector
In this article we will be discussing CSS Id selector.
The CSS ID selector matches an element based on the value of its id attribute. In order for the element to be selected, its ID attribute must match exactly the value given in the selector.
ID is a rule that can be applied to an HTML tag. You can give an ID any name you want with the exception of a few reserved words.but they can only be applied once on a page to a particular HTML tag. IDs are commonly used in CSS positioned layouts since items like a header or footer are only going to appear once on a page
An ID rule looks like the following:
CSS Code:
#firstID {
background-color :blueviolet;
}
HTML Code:
<p id="firstID" > ... </p>
Complete code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS Basics -ID selector</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>CSS Basics : ID selector DEMO </h1>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<p id="firstID" >Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.
</body>
</html>
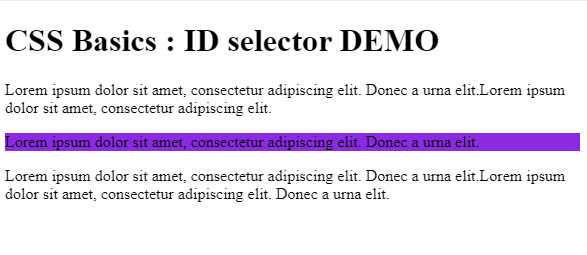
Result by browser:
Different elements with same ID
Different element can have same ID as along as we are able to identify it uniquely using element type and ID. For example, giving same ID to the different elements of same type like p tag is not allowed.
This is allowed:
<p id="firstID"> ... </p>
<h3 id="firstID"> ... </p>
<h5 id="firstID"> ... </p>
The CSS code will be like:
#firstID { ... } // for all 3 elements p, h3 and h5
p#firstID { ... } // only for p
h5#firstID { ... } // only for h5
Observe the code below and the result.
CSS code:
#firstID {
background-color :blueviolet
}
p#firstID {
background-color :brown
}
h3#firstID {
background-color :aqua
}
HTML code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS Basics -ID selector</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<h1>CSS Basics : ID selector DEMO </h1>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit
<h4 id = "firstID"> H4 dummy text Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h2>
<p id="firstID" > P dummy text Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.</p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.
<h3 id="firstID" > H3 dummy text Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a urna elit.</h3>
</body>
</html>
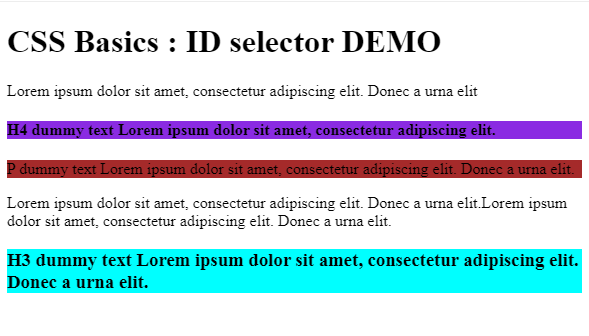
Result by browser:
We can modify different html elements with the same ID, although if you want to style a group of elements , it would be wise to use CSS Class selector which is discussed in a different article.
How can I select multiple IDs in CSS?
For example:
This is invalid,correct implementation is discussed further
CSS Code:
#test_id_*{
}
HTML Code:
<div id="test_id_10"></div>
<div id="test_id_11"></div>
What's wrong ? (use: [attr^=value])
The Id value " #test_id_* " considered literally and looks for matching that value.
However we can use Attribute selector.
CSS Code:
[id^='test_id_'] { color: red; }
[attr^=value] represents an element with an attribute name of attr and whose first value is prefixed by "value".
Combinations of Classes and IDs
CSS allows us to style elements that have combinations of classes and IDs by stringing those selectors together without spaces.
ID and Class Selector
Style an element with combination of class and Id
CSS Code:
#one.two { color: red; }
HTML Code:
<h1 id="one" class="two">This Should Be PURPLE</h1>
Double Class Selector
Style an element that has all of multiple classes. Shown below with two classes, but not limited to two
CSS Code:
#one.two { color: red; }
HTML Code:
<h1 id="one" class="two">This Should Be Red</h1>
Multiples
We aren't limited to only two here, we can combine as many classes and IDs into a single selector as we want.
CSS Code:
.snippet#header.code.red { color: red; }
It is recommended to use classes for multpile styling.
Explore more about CSS and its selectors on OpenGenus IQ.
Have fun learning :)