
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
CSS can affect the appearance of HTML elements in a variety of ways. In this article at OpenGenus, we're going to be discussing the ability to alter the transparency of HTML elements.
In CSS, we typically change an element's transparency by adjusting display, visibility, or its opacity.
The visibility and display properties are both features of CSS that allow transparency to be treated like a light switch. Whereas, opacity can be thought of as more of a spectrum of visibility.
Display Property
The display property has only one feature that pertains to transparency, which is it's 'none' value.
CSS Code:
div {
border: 3px black;
}
h1 {
display: none;
}

This is very similar to the visibility property's value of 'hidden'. When an element is set to 'display: none', it is hidden from view and is completely removed from the DOM. This differs from 'visibility: hidden', which will only hide the element, but leaves a space where the element resides in the DOM.
HTML Code:
<div>
<h1>CSS is great!</h1>
<h2>Transparency is fun!</h2>
</div>
CSS Code:
div {
border: 3px black;
}
h1 {
visibility: hidden;
}

Notice the large gap above the h2 element. This is because the h1 element is still there, it's just fully transparent.
Visibility Property
Unlike display, the visibility property only pertains the transparency of an element. In other words, it's only function is to determine whether or not an element will appear visible. Display, on the other hand, defines how an element will appear.
In addition to 'hidden', visibility can also be applied with the value of inherit. Which simply allows the inherit the visibility of its parent element.
The visibility property also has the ability to 'collapse' an element in an HTML table. It works very much like 'visibility: hidden', except that 'collapse' will hide the table sub element. However, it's often recommended to stay away from this feature as it creates a few quirks in the webpage's appearance, depending on the browser that the user is viewing it in.
Opacity Property
The most complex of the three properties is likely opacity. It is best to think of opacity as a scale of how transparent an element is.
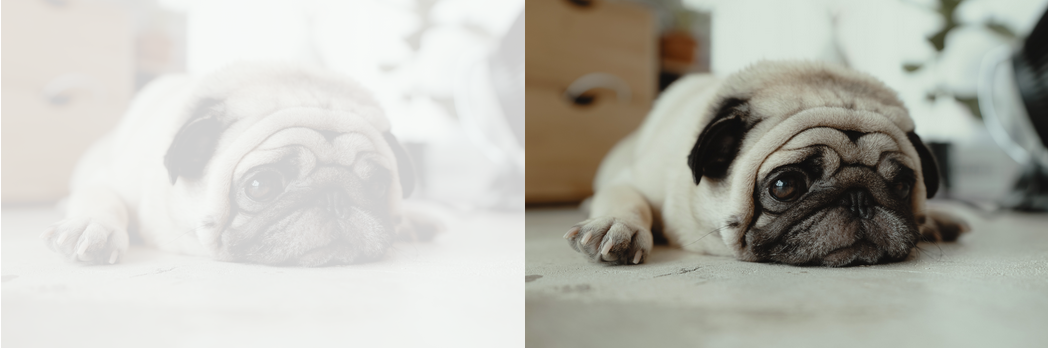
Transparency and opacity are closely related, but these terms are not to be used interchangeably. Transparency describes the degree of which an object appears to be less visible, whereas opacity is concerned with an object having a greater visibility. The images below demonstrate transparency and opacity to clarify these concepts.

The image to the left is almost completely hidden. In other words, it's more transparent than the image on the right. However, since the image on the right is fully visible, it is more opaque (and less transparent) than the image on the left.
You can change the opacity of elements to be set anywhere from invisible to completely visible, based on a scale of 0.0 to 1.0. The closer the opacity is set to 1, the less transparent and the more opaque an element will be displayed. This works the same way as the opacity nears 0; the element will appear to be more transparent and less opaque.
Opacity can apply to images, text, tables, and even colors (such as RGB values). Be careful, though. Opacity affects the entire element. That means that when applied to an element, the child elements will not inherit the opacity, but they will take on the same opacity as the parent element.
In this example, you can see that the div element contains an h1. With no opacity set, both are fully opaque.
HTML Code:
<div>
<h1>Hello, World!</h1>
</div>
CSS Code:
div {
color: black;
background: yellow;
}

However, when the opacity of the div is set to 0.5, notice how both elements are affected. They're slightly transparent.
CSS Code:
div {
color: black;
background: yellow;
opacity: 0.5;
}

In some cases, it is better to change the background opacity rather than changing the opacity on the entire div element. Such as in the example below.
The first three numbers in the rgba determine the color of the background, the final number affects its opacity or how transparent it will appear. Notice how the rgba value is fully opaque, preventing us from being able to see the h1 element.
CSS Code:
div {
background: rgba(1, 1, 1, 1);
}

Once we change the opacity of the background to 0.4, the h1 element is visible because we have made the background more transparent.
CSS Code:
div {
background: rgba(1, 1, 1, 0.4);
}

After adjusting the opacity, it looks as if we have changed the background color to grey! This is because we have adjusted the opacity of the background on the div element.
As demonstrated in the code below, the div is inside of a body element which has a default white background. When the background is given an opacity of 0.4, the black background becomes transparent enough for the white body to be seen.
Full HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>CSS Basics: Transparency</title>
<link href="style.css" rel="stylesheet"></link>
</head>
<body>
<div>
<h1>Hello, World!</h1>
</div>
</body>
</html>
Opacity does not have to be defined by a decimal value, such as 0.5. It can also be a percentage. Check out the code in example three.
Here, we can see the code that we saw in the earlier examples, except we have changed the text color to red and the background to black.
HTML Code:
<div>
<h1>Hello, World!</h1>
</div>
CSS Code:
div {
color: red;
background: black;
}

Now, let's see what happens when we change the opacity to 50%.
CSS Code:
div {
color: red;
background: black;
opacity: 50%;
}

We have changed the opacity to 50%, which is no different than setting the opacity to 0.5.
We can see from the background of the div as well as the red text that the percentage works just as effectively as a decimal value to alter the opacity of an element.
As evidenced by several examples, transparency can be used in a variety of ways to style a webpage. Though, there are countless other use-cases of transparency in CSS. After enough practice, transparency can become a valuable tool to make webpages incredibly unique that improve the users' experience.
