
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Reading time: 20 minutes
IndexedDB is a way to store the data inside user's browser, so that our web applications run more efficiently and load faster. This also provides offline support and reliable performance (during weak internet connection) to Progressive Web Apps (PWAs). To read more about using IndexedDB, refer to:
In this post, we will try to check the IndexedDB contents of a website using Chrome DevTools. (Using Firefox Developer Tools is also very similar.)
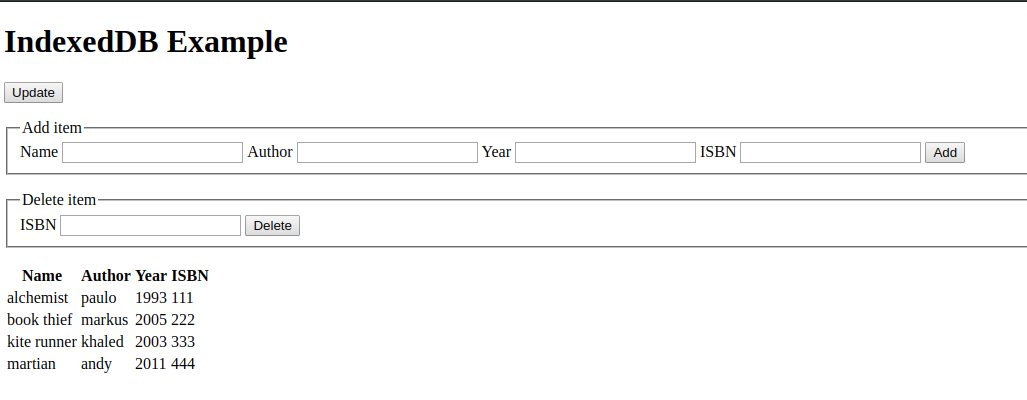
We will be using an example webpage (Github Link) where I have set-up a database named MyTestDatabase (version 3) and it contains one object store named books. This object store contains the name of book, author, year published and isbn as indexes. The isbn index acts as keypath as we consider it to be unique for every book.
We will add a few records and then try to view and update it using the DevTools.

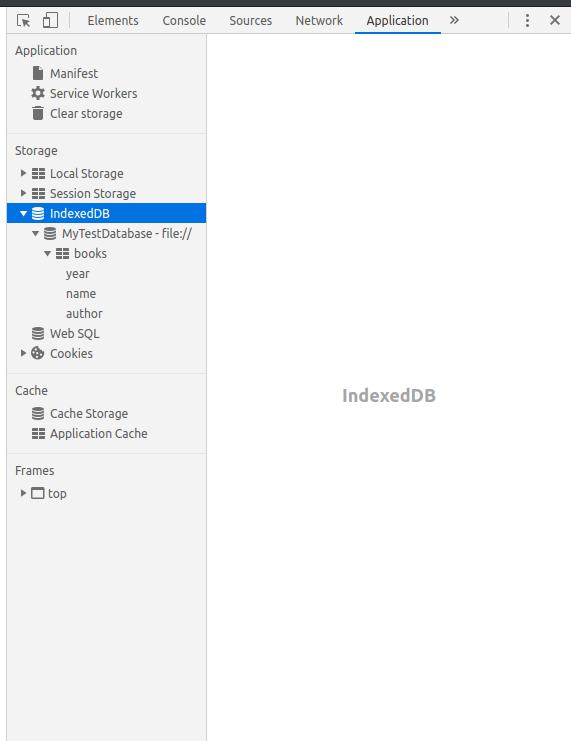
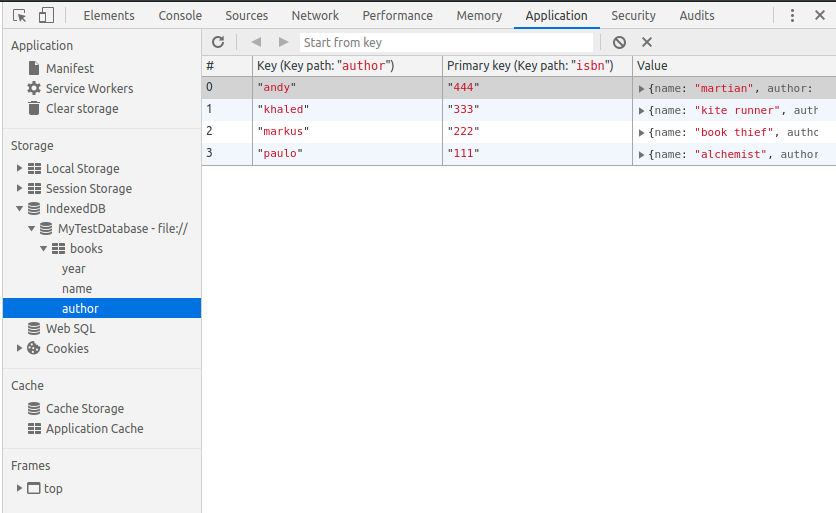
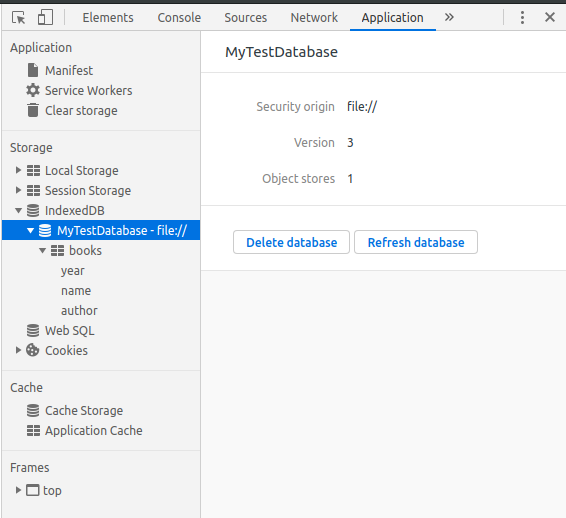
In order to open the DevTools, press Ctrl + Shift + J (Windows, Linux) and Command + Shift + J (Mac). This will take you to the Console panel. Switch over to Application panel by selecting the Application tab on top. By default, the Manifest pane opens. Head down to IndexedDB menu to see the databases available.

- MyTestDatabase represents our database and file:// shows its origin. We can have more than one database but it is ideal to have one.
- books is the object store, as mentioned above.
- year, name and author are the indexes in our object store.
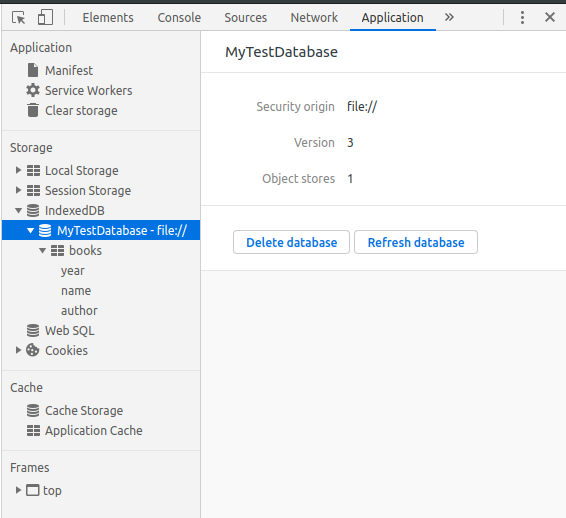
Clicking on the database will show its origin, version number and the number of object stores in that particular database.

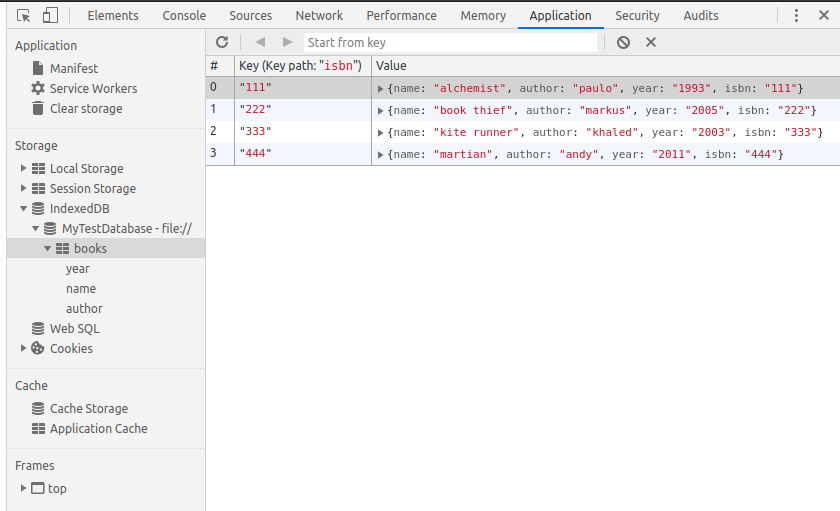
Click on the object store to see its key-value pairs.
(They are arranged in the order of increasing key path)

(Note: This data does not update in real-time. So, if you want to add some records and then view them over here, click the refresh icon on the top left)
CLick on any index to sort the object store according to the values of that index.

Edit IndexedDB Data :
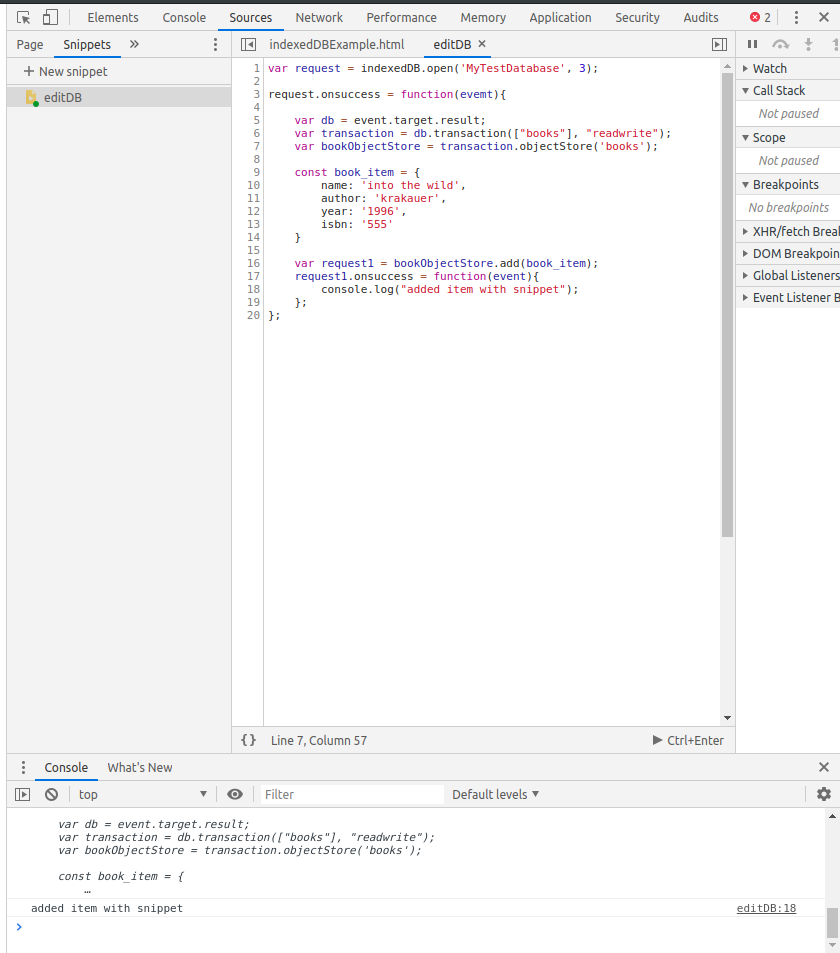
You can not edit the IndexedDB data from the Application panel. However, you can run JavaScript code within DevTools that will edit the IndexedDB data. For this purpose, we will be using Snippets. Snippets are scripts that you put in the Sources panel. They have access to the JavaScript context of the page.
Go to Sources panel and open the Snippet tab. TO write your own snippet, click on New snippet.

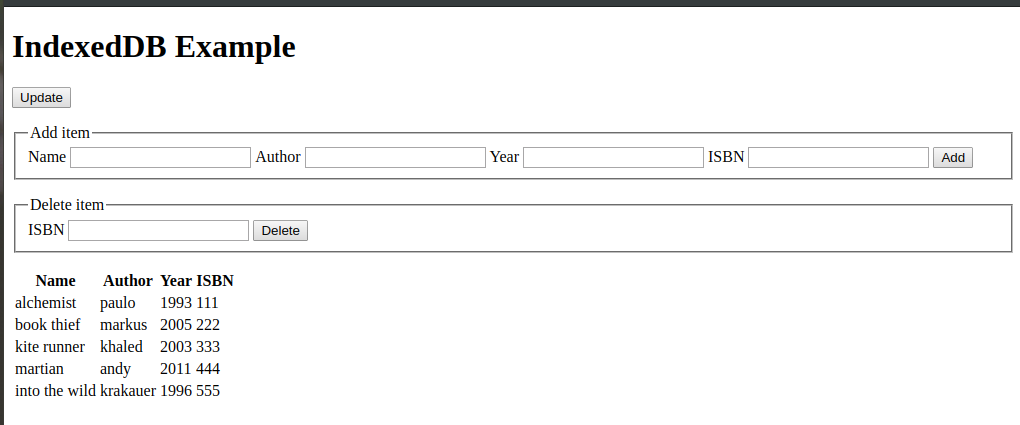
We will be adding a new record to our object store using this snippet. After you run the snippet (Ctrl + Enter), you can see this change reflect in your database in Application panel. (In this example website, you can also press the push Button Update to view it on the page.)

Delete IndexedDB Data :
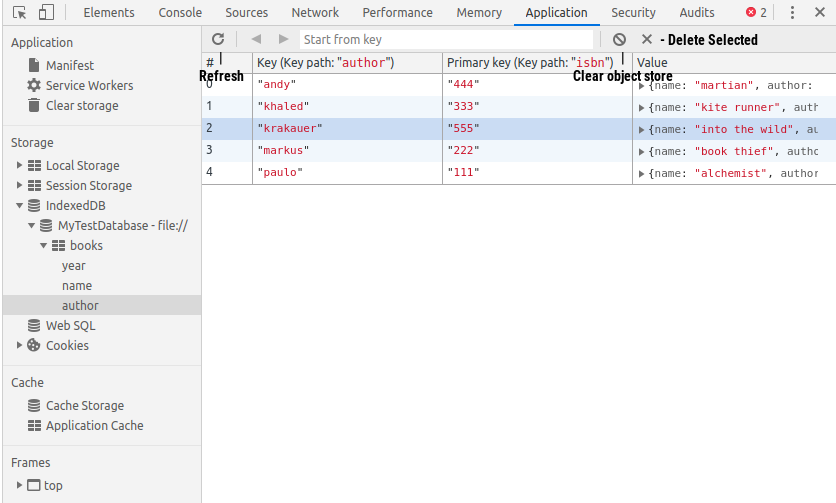
In order to delete a record (key-value pair), open the corresponding object store and click on the record you want to delete. (It will be highlighted blue in Chrome DevTools.) Then you can simply press the Delete button on your keyboard or press Delete selected icon above the object store you're viewing.

To delete the whole database, click on Clear object store.
Delete IndexedDB database :
Select the database under the IndexedDB menu where you get the information about the database. Click on Delete database.
(These changes will reflect as you press the Update button on the HTML page.)

Delete all IndexedDB storage :
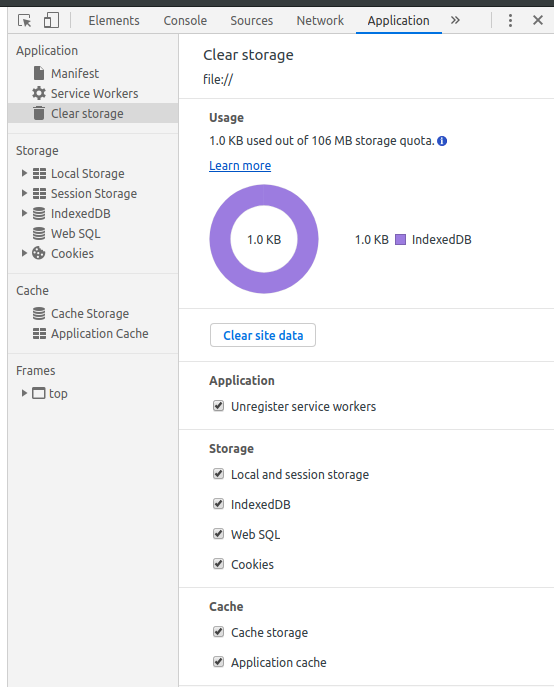
In the application panel, open Clear storage pane. Make sure that IndexedDB is checked and click on Clear site data.

References :
View And Change IndexedDB Data With Chrome DevTools
