
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
For customizing the layouts of different elements in the web page,so that the page appear's good and is visually appealing for the user , we make use of CSS box model.
The View Port In the Web page basically consists of many divisions these divisions are called as Margin area,Padding area ,Border area and Content area.
These above mentioned properties can be used to create design and layout to the web page and ever for customizing the layout of different elements.
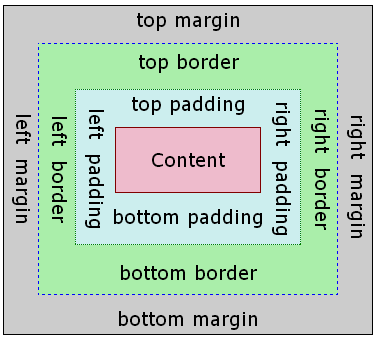
The following figure illustrates the box model:

Box-Model has multiple properties in CSS. Namely
- borders
- margins
- padding
- Content
When laying out a document , the browser's render the elements in the form a RECTANGULAR BOX as specified by the CSS box model
so CSS can be used to customise the layout of our web page according to our requirements using the above mentioned properties of CSS box model.
Every box is composed of four areas, defined by their respective edges,the content edge, padding edge, border edge, and margin edge.
Let us explore these properties of CSS box model individually
Margin Area
The CSS Margin property is used to provide space around elements especially Outside the borders.
In CSS Individually we can specify the Margin property according to the requirements.To specify margin on each side of an element we use
- margin-top
- margin-right
- margin-bottom
- margin-left
In CSS we can style this as:
- margin-top:10px;
By this above code the top margin of the element is set to 10px. - margin-right:10px;
By this above code the right margin of the element is set to 10px. - margin-left:10px;
By this above code the left margin of the element is set to 10px. - margin-bottom:10px;
By this above code the bottom margin of the element is set to 10px.
margin is a shorthand property used in CSS
- margin : 10px;
(here in the above line all sides of element is set to 10px). - margin : 10px 20px 30px 40px;
(here in the above line the top margin is set to 10px, right margin is set to 20px , bottom margin is set to 30px and lef margin is set to 40px). - margin : 10px 20px;
(here in the above line the top margin is set to 10px and bottom margin is set to 10px and left and right margin is set to 20 px).
By default the margin will be set to approx of 8px in most browser's to nullify this we can give margin as 0px.
And yea we can also use Negative Values too.
At times when two or more elements come acrros each other either one below other or beside other - top and bottom margin's collapses to single margin that is equal to largest of the two margin elements.
- This does not happen on left and right margins
Only top and bottom margins are affected when margin collapsing occur's
Properties controlling the margins of a box are
- margin
- margin-right
- margin-bottom
- margin-top
- margin-left
Padding Area
The CSS Padding property is used to provide space around the content of the element , especially Indise the borders.
In CSS Individually we can specify the Padding property according to the requirements.To specify padding on each side of an element we use
- padding-top
- padding-right
- padding-bottom
- padding-left
In CSS we can style this as:
- padding-top:10px;
By this above code the top padding of the element is set to 10px. - padding-right:10px;
By this above code the right padding of the element is set to 10px. - padding-left:10px;
By this above code the left padding of the element is set to 10px. - padding-bottom:10px;
By this above code the bottom padding of the element is set to 10px.
padding is a shorthand property used in CSS
- padding : 10px
(here in the above line all sides of padding is set to 10px). - padding : 10px 20px 30px 40px;
(here in the above line the top padding is set to 10px, right padding is set to 20px , bottom padding is set to 30px and lef padding is set to 40px). - padding : 10px 20px;
(here in the above line the top padding is set to 10px and bottom padding is set to 10px and left and right padding is set to 20 px).
We can even individually provide styling to one of the sides either top or right or left or bottom depending on your requirement.
Ooops we can't use Negative Values to CSS padding property like we could in Margin CSS property
Properties controlling the Padding of a box are
- padding
- padding-left
- padding-top
- padding-bottom
- padding-right
Content Area
This area consists of content like text, image, or other media content. It is bounded by the content edge and its dimensions are given by content box width and height.
The height and width properties are used to set the height and width of an element.
The CSS overflow property controls what happens to content that is too big to fit into an area.
div{
width:20px;
height:30px;
}
in this above code the the div element is set to a width of 20px and height of a 30px.
The Overflow property can take following values
- visible - Default. The overflow is not clipped. The content renders outside the element's box.
- hidden - The overflow is clipped, and the rest of the content will be invisible.
- scroll - The overflow is clipped, and a scrollbar is added to see the rest of the content.
- auto - Similar to scroll, but it adds scrollbars only when necessary
To have flexibility with the content on left or right edge and on top and bottom contentswe css provides overflow-x and overflow-y
- overflow-x - Specifies what to do with the left/right edges of the content if it overflows the element's content area.
- overflow-y - Specifies what to do with the top/bottom edges of the content if it overflows the element's content area.
Properties controlling the size of a box
- height
- width
- max-height
- max-width
- min-height
- min-width
Properties controlling the flow of content in a box
- overflow
- overflow-x
- overflow-y
Border area
CSS border property allows us to style the border according to our requirement
depending on our requirement we can define border on any one of the side or we can have borders on all side.
CSS border Styles
border-style property specifies what kind of border to display.
eg: solid,dotted,dashed,double,groove,ridge,inset,outset,hidden,none.
div{
border-style: solid;
}
CSS Width Styles
border-width property specifies the width of the four borders.
eg:
div{
border-style: solid;
border-width: 5px;
}
CSS border Color Styles
border-color property is used to set the color of the four borders.
eg:
div{
border-style: solid;
border-color: red;
}
CSS border Sides Styles
properties for specifying each of the borders (top, right, bottom, and left)
eg:
div {
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dotted;
border-left-style: solid;
}
Its hectic writing so many codes .... we have short hand property.
eg:
div {
border: 5px solid red;
}
CSS rounded border Styles
border-radius property is used to add rounded borders to an element
eg:
div {
border: 2px solid red;
border-radius: 5px;
}
Demonstration of CSS BOX MODEL
CODE
div {
background-color: lightgrey;
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
O/P of Code
This text is the content of the box. We have added a 50px padding, 20px margin and a 15px green border.
Still Confused .......
Lets see.... howzzz this stuff calculated....
Total width of an element is calculated like this:)
Total element width = width + left padding + right padding + left border + right border + left margin + right margin
Total height of an element is calculated like this:)
Total element height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
Man don't you think it would be better with example ..... ohhhhh.......yea......
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
for this above example :
We have width specified by us initially i.e .., 320px (width)
+ We have given the padding as 20px i.e.., 20px (left + right padding)
+ We have given the padding as 10px i.e.., 10px (left + right border)
+ margin is given to zero (By default we will have certain margin set by certain browsers .. you can inspect this by going to developer tools in chrome just inspect it ... here we have set it to zero) 0px (left + right margin) the calculation of this sum's to 350px
