
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
In the current scenario where there are so many trending technologies for developing UI(User Interface) like React.js,Vue, Angular etc., we tend to forget how important it is for us to understand the available functionality of HTML thoroughly.There are a lot of functionality available with HTML that people aren't aware of and most of them tend to use javascript libraries to make their work easier.But javascript is way slower than HTML.Therefore,the best practice would be to achieve as much things as possible with HTML and avoid javascript for that.
The <datalist> Element
- Datalist is one of those features that not many people are aware of and tend to use js libraries as a substitute.
- Select2 is the popular libarary people use instead of datalist.
- Well what is datalist element basically??
- Lets try to understand it with an example.
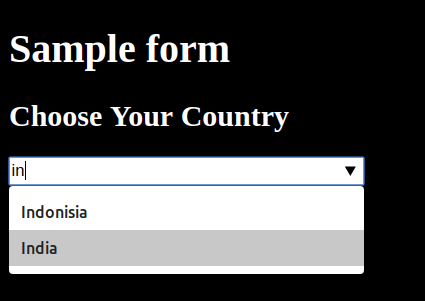
Suppose you have got a list of all the countries in the world and you want the user to choose his country.Would it be feasible for him to scroll through the list all the way to search his country? No way, it's not convenient at all.So what's the solution? Yeah,thats what we can do,just put an input box and have a list of countries to choose from , based on the user input. Similar to what you see in the image below:

The autocomplete feature
Basically,the datalist element is used to specify a set of options/suggestions for the input Element and thus provide a dropdown to choose from , based on user input.
This serves for an autocomplete feature.
- For instance a browser shows suggestions based on your history while you start typing in search bar.What it does is that it pushes your search into it's datalist and hence when you start typing you get suggestions based on that.
- We can also use datalist to implement autocomplete based on past user inputs on our web application using cache.It's easy to store and fetch the inputs using localStorage.
How to use <datalist>
- Create a <datalist> element with an attribute id="some_id"
<datalist id="suggestions>
- Nest the <option> elements with it such that each contains one of the suggestion:
<option>First option</option>
- Bind datalist to input element by Adding attrbutes to it:
autocomplete=onandlist="datalist_id"
<input autocomplete="on" list="suggestions"/>
- Ensure that the id of datalist element and list attribute of input element are same.
- A completed snippet for above:
<div>
<datalist id="suggestions">
<option>First option </option>
<option>Second Option </option>
</datalist>
<input autoComplete="on" list="suggestions"/>
</div>
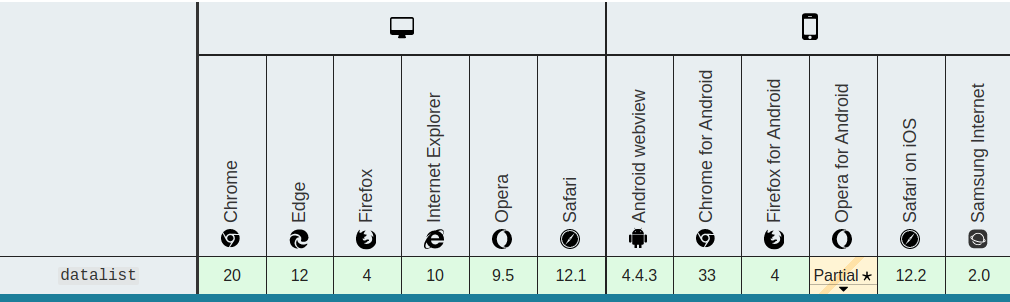
Browser Compatibility
Though most of the modern browsers support <datalist> but still we should be careful of this while development.

Specific Attributes of <datalist>
- The <datalist> does not have a special attribute but it supports Global attrubutes and Event attribute of HTML5.
Example 1: Through the Basics
- Lets take the same previous exmple of countries.
- We'll first add all the countried to datalist.
- Next we'll bind the datalist to input element.
<!DOCTYPE html>
<html>
<body style="background:#000;color:#fff;">
<h1>Sample form</h1>
<h2>Choose Your Country</h2>
<form action="/action_page.php" method="get">
<datalist id="countries">
<option value="Australia">
<option value="Indonisia">
<option value="India">
<option value="England">
<option value="Ireland">
<option value="Nepal">
<option value="Ireland">
<option value="Iceland">
<option value="Uganda">
<option value="New Zealand">
<option value="France">
<option value="Mexico">
</datalist>
<input list="countries" autocomplete="on" style="width:280px;">
</form>
</body>
</html>
- The expected output would be similar to what you saw in the image posted above.
- The one you see below is a live example.You can try entering country name and observe the drop-down suggestion.
Sample form
Choose Your Country:
Example 2: Autocomplete using localStorage
-
As we discussed previously we can store users inputted data into localStorage and fetch it to populate the datalist and hence implement autocomplete feature.
-
HTML Snippet
<div>
<datalist id="country_suggestions">
</datalist>
<input autoComplete="on" list="suggestions" id="country_input"/>
</div>
- For using with JavaScript we first need to get references to these two elements:
// Get the <datalist> and <input> elements.
var dataList = document.getElementById('country_suggestions');
var input = document.getElementById('country_input');
-
Assuming, we had stored the user inputs in localStorage as an Array of Strings,we can fetch those and create option elements in datalist.
-
Javascript code
// Capture reference to <datalist> and <input> elements.
var dataList = document.getElementById('country_suggestions');
var input = document.getElementById('country_input');
//Get stored Data from the localStorage
var fetched_data=localStorage.getItem("data");
fetched_data.forEach(function(item) {
// Create a new <option> element.
var option = document.createElement('option');
// Set the value using the item in the JSON array.
option.value = item;
// Add the <option> element to the <datalist>.
dataList.appendChild(option);
});
- This way we can dynamically populate <datalist> element from localStorage to implement Autocomplete feature.
Conclusion
So far we've learnt to develop a dropdown to a search bar and an autocomplete.We've also learnt how to improve the user experience by improvising the suggestion from cache.
As you could see the implementation of this is fairly simple enough to use.Being a native implementation,it runs much faster than Select2 (js library which people tend to use).Thus, it can be inferred that the efforts of the Browser Vendors in standardizing and implementing the most common utility in Native way is definitely going to improve the Web Technology and also make things simpler,easier and faster for Developers with better performance.
With this article at OpenGenus, you must have the complete idea of datalist in HTML. Enjoy.
