
Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Reading time: 35 minutes
Third part cookies are cookies set by external websites which we do not visit directly. A widespread use of such an external site can result in tracking and other implications. In this article, you will learn:
- What are third party cookies and how it works?
- Cookie profiling, its concern and comparison of thrid party cookie with first party cookie
- A demonstration to build your own page with a third party cookie
What are Third Party Cookies?
When a user visists a website, that particular website may leave some cookies on the user's local machine to identify it later. These are known as first-party cookies. These websites often load ads from third party servers. These third-party servers also place some cookies on the user's machine. These cookies which are placed by third-party domains are known as third-party cookies. These originate from a different domain than the one the user is visiting.
How Third Party Cookies Work?
The key way of setting a third party cookie is to set a cookie by a JavaScript code which is coming from a different server than the server you are directly visiting. This happens because websites do refer to external JavaScript files for various reasons such as:
- Better caching (Content Delivery Network) (consider JQuery)
- Serving an external service (like sharing buttons) on the web page
- Serving JS files through external server transfers the responsibility of maintainence on a different team
and so on.
For instance:
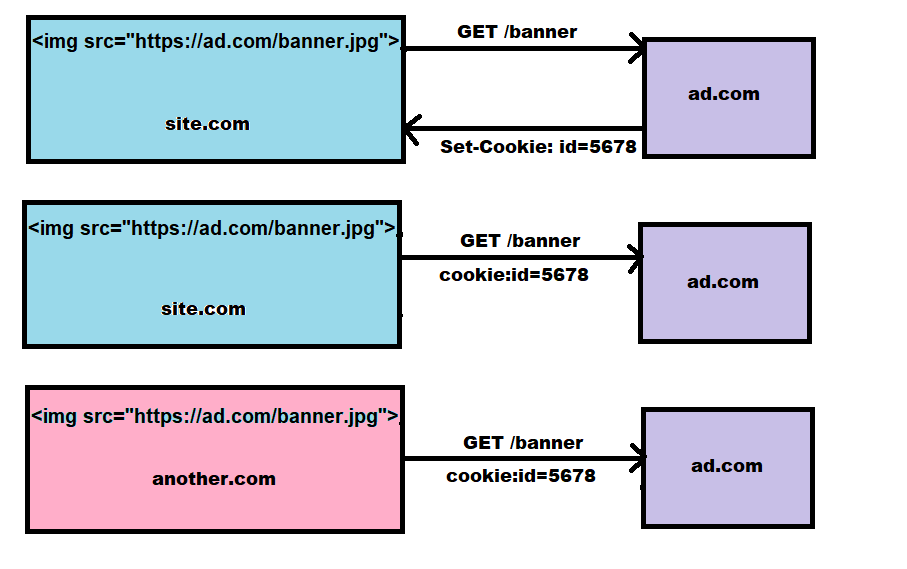
- Let there be a website site.com, which loads a banner from ad.com like so:
<img src ="https://ad.com/banner.jpg">
-
Along with the banner, the server at ad.com may Set-Cookie header, or use a cookie-parser, with a cookie like id=5678. Such a cookie originates from ad.com and is visible to only ad.com.
-
The next time ad.com is accessed, it gets the cookie id=5678 along with it, helping it recognise the user.
-
The important point to remember is, if the user visits another site, another.com, which also has banners from ad.com, the server at ad.com will recieve the cookie and recognise the user, thus tracking the him/her as he moves between sites.

Note: If a script sets a cookie, then no matter where the script came from, it belongs to the domain of the current webpage.
Cookie Profiling
Cookie profiling, also known as Web Profiling, is a technique used to track a user's overall activities online, by making use of persistent or permanent cookies. This kind of profiling is usually done by marketers, or advertisers who collect and collate cookie information, to create a single "profile" of a user. This helps them in targetting potential customers based on their browsing habits. This is the reason most of the sites have advertisements on their pages.
A common example would be seeing the advertisement of the particular shirt you were thinking of buying from that famous online retailer pop up on a separate website altogther.
Famous, and big advertisers buy advertisement rights over thousands of popular sites, and place permanent cookies on the users local machine. These cookies are identified on other websites as well where the same advertiser has more ads, thus showing ads based on your browsing history, age, gender, etc.
The cookies placed are third-party cookies, since these are placed not by the domain you are visiting, but by another domain whose ads are being hosted by that particular website.
Third Party vs First Party Cookies
-
Reading and Setting Cookies: First-party cookies can be set by publisher's web server or by any JavaScript loaded on the website. Third-party cookies can be set by a third-party server via code loaded on publisher's website.
-
Availability: First party cookies are only accessible via the domain that created it. Third party cookies are accessible on any websites that load the third-party code.
-
Browser Support, Blocking, Deletion: First-party cookies are supported by all browsers. These can be deleted, but generally not done to improve user experience. Third-party cookies are supported by all browsers, but many block them by default. Most of the users also delete them on a regular basis.
Why is Cookie Profiling a Concern?
Cookie profiling is an advantage for marketers as it helps them target potential customers more accurately. The more users they target based on their past habits, the more chances are of their products being sold.
However, if used maliciously, this may become a breach of privacy, and even play a role in cyber bullying.
Some websites sell these profiles for extra profit. This leads to a breach of privacy. This data may also be used to stalk certain individuals and terrorise them.
In recent times Facebook has faced severe backlash due to its privacy policies. It tracks not only logged-in users, but also logged-out users, and even non-members. It inserts cookies to your machine, when you visit the sign in page, even when you don't log in, and also work together with ir's social plug-ins, popularly known as "Like" and "Share" buttons.
While some people don't care about this profiling much, a majority of users do not like the idea of certain websites "following" them around.
For example, here are the third party cookies loaded by a common domain www.staticxx.facebook.com on:
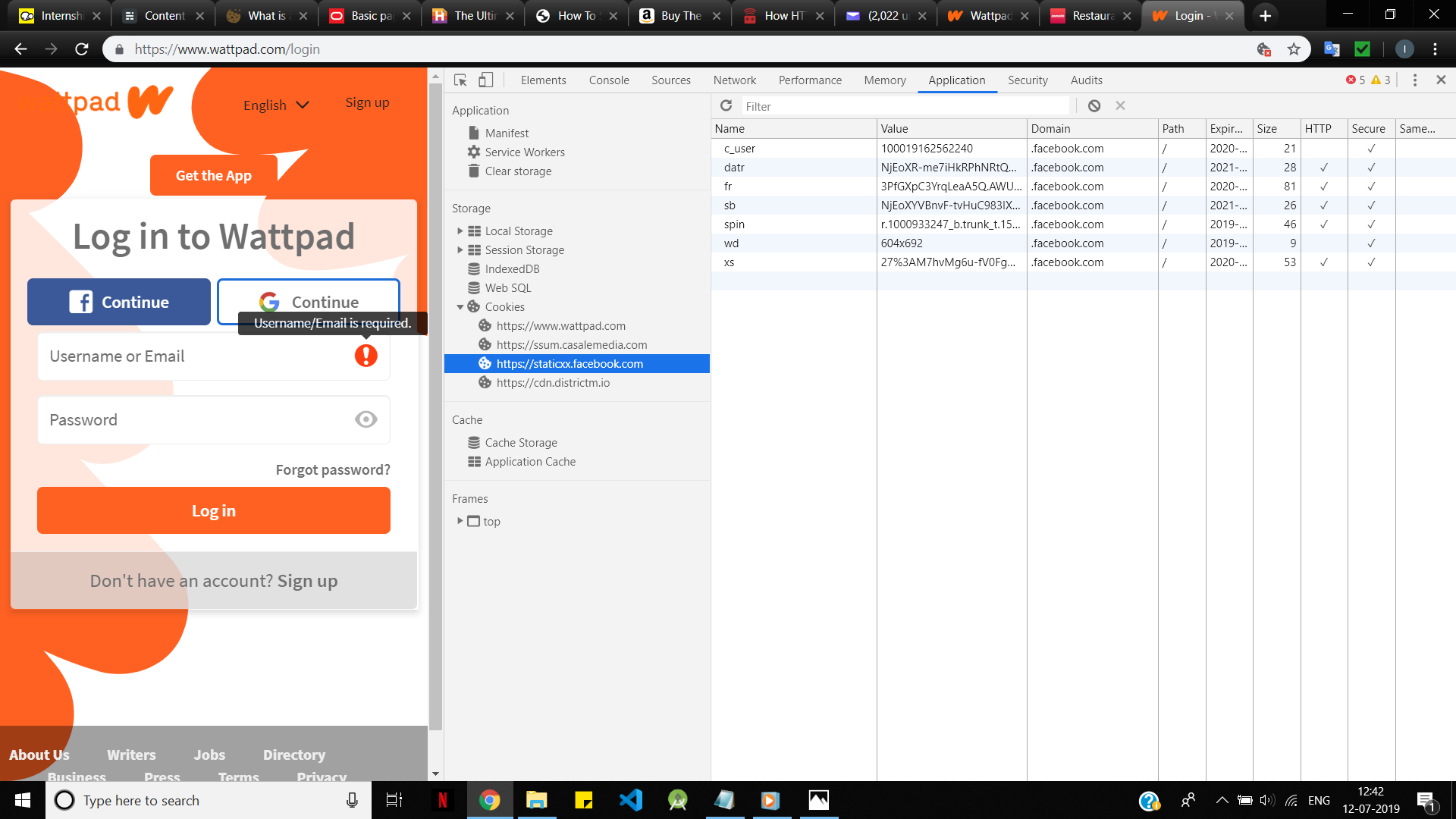
- Wattpad.com
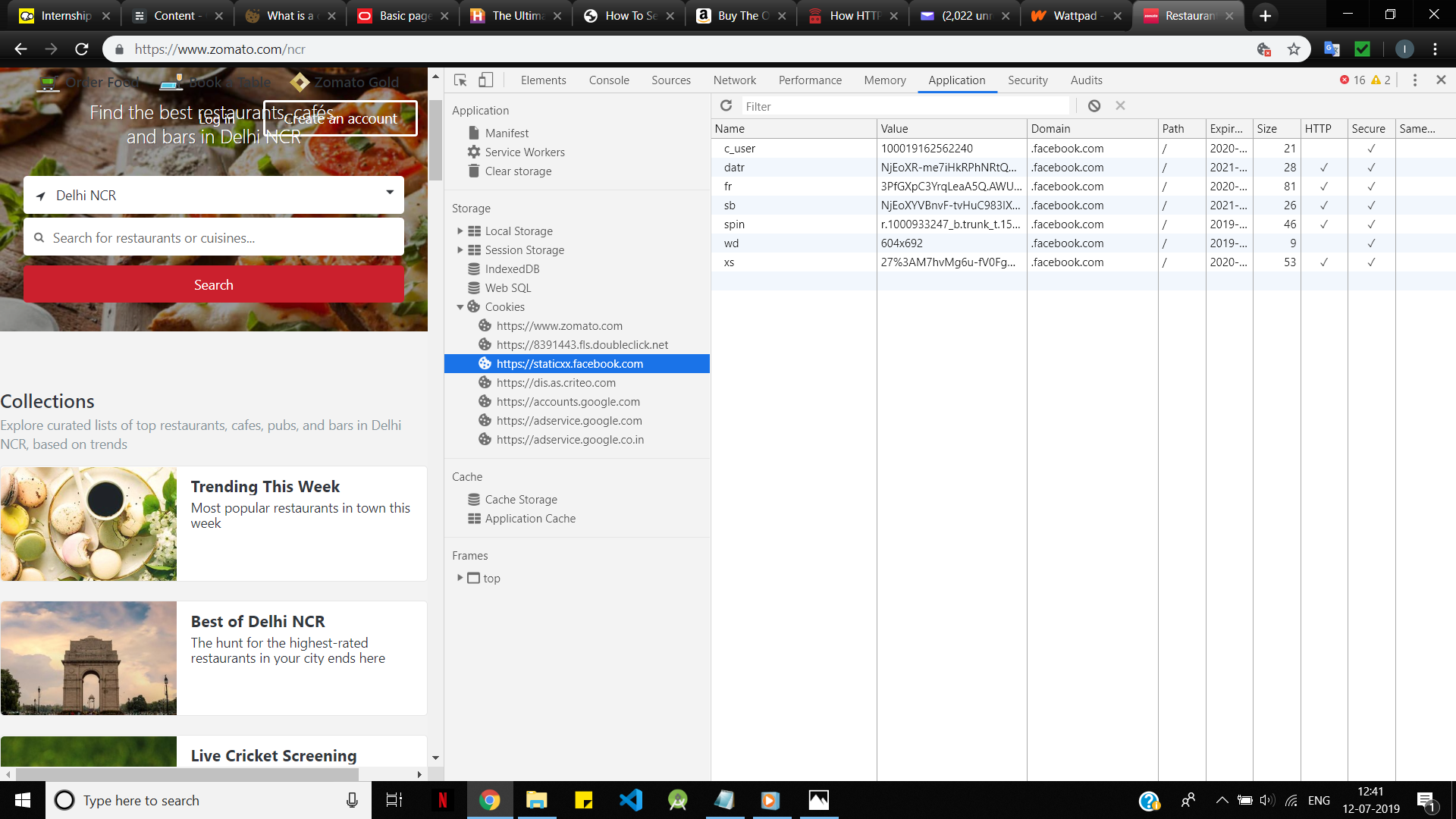
- Zomato.com
These can be viewed in the Chrome Developer Tools
See for Zomato:

See for Wattpad:

To try sending third-party cookies, set up a NodeJS server install cookie-parser, and use as:
response.cookie('<cookie-name','<value>',{<options>});
Access the cookies normally from the client side using:
document.cookie
Here's an example to show the basic implementation of third-party cookies, using Express and NodeJs for backend.
Demonstration of third party cookies
add.js will have the code for setting up placing third-party cookies. It will send the banner.png file to any server which requests it by using the route /banner
add.js:
const express = require('express');
const app = express();
const port = 8000;
var path = require('path');
var cookieParser = require('cookie-parser');
app.use(cookieParser());
//set cookie as number of hits
var hits = 0;
app.get('/', (req, res) => res.send('Hello World!'))
//on getting a GET request, a cookie will be set if it does not exist yet, otherwise it will be logged
app.get('/banner', function (req, res) {
hits++;
if (!req.cookies.hasOwnProperty("third-party")){
res.cookie("third-party", hits.toString(), { maxAge: 9999999 });
}
else{
console.log(req.cookies);
}
res.sendFile(path.join(__dirname + "/banner.png"));
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
site.js will have the code for a regular website which will send a GET request for the banner from ad.js. In addition, it will place its own cookies on the visiting user.
site.js:
const express = require('express');
const app = express();
const port = 3000;
var path = require('path');
var cookieParser = require('cookie-parser');
app.use(cookieParser());
//serves homeSite.html and sets first-party cookie
app.get('/',function(req,res){
res.cookie("first-party","785");
res.sendFile(path.join(__dirname+"/homeSite.html"));
});
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
homeSite.html will be the page served by site.js. It will access the cookies placed by the server with embedded JavaScript using document.cookie.
homeSite.html:
<!DOCTYPE html>
<head>
<script>
function getCookie() {
document.getElementById("cookie").innerText = document.cookie;
}
</script>
</head>
<body onload="getCookie()">
<img src="http://localhost:8000/banner">
Cookie:<p id = "cookie"> </p>
</body>
</html>
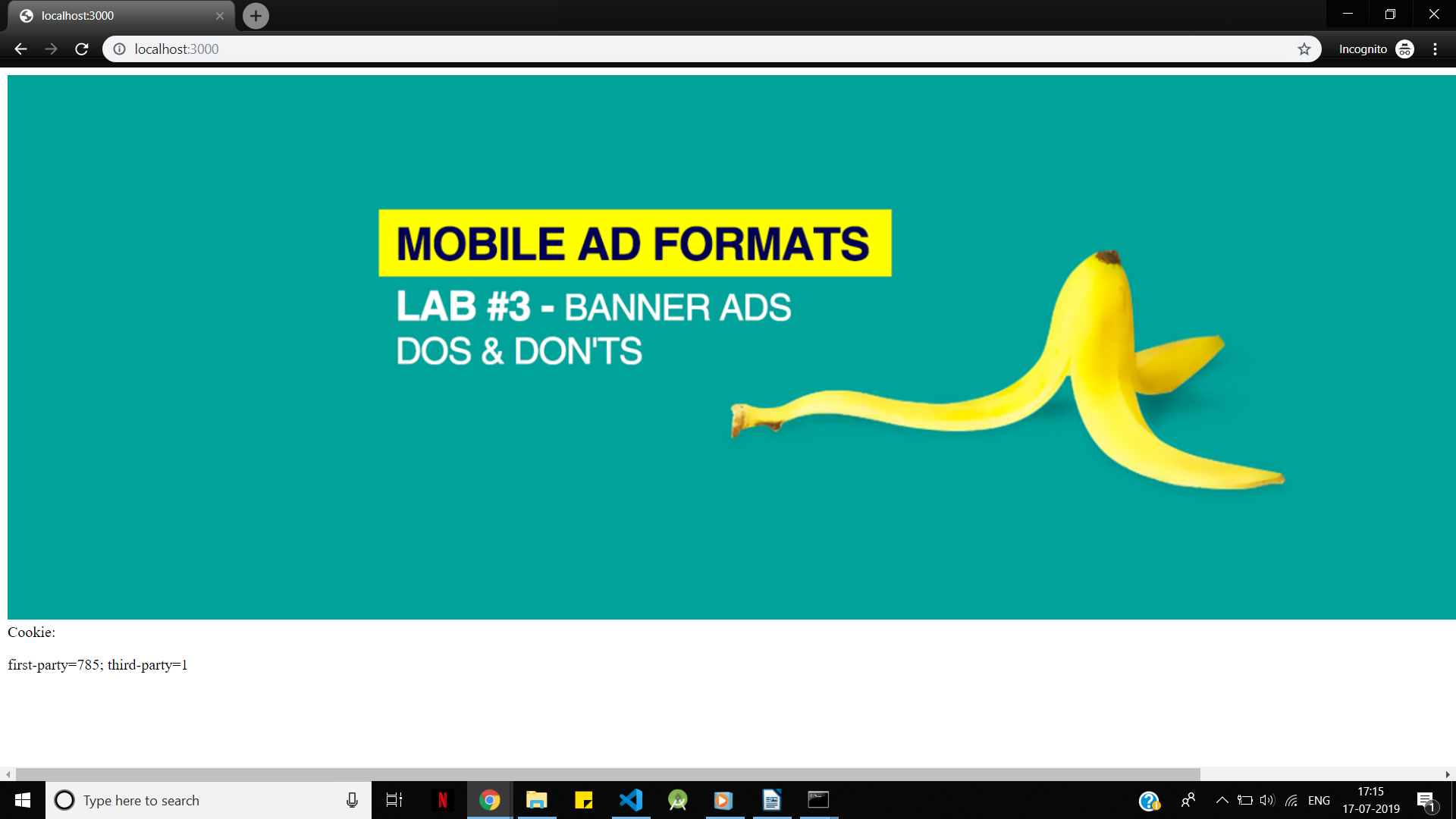
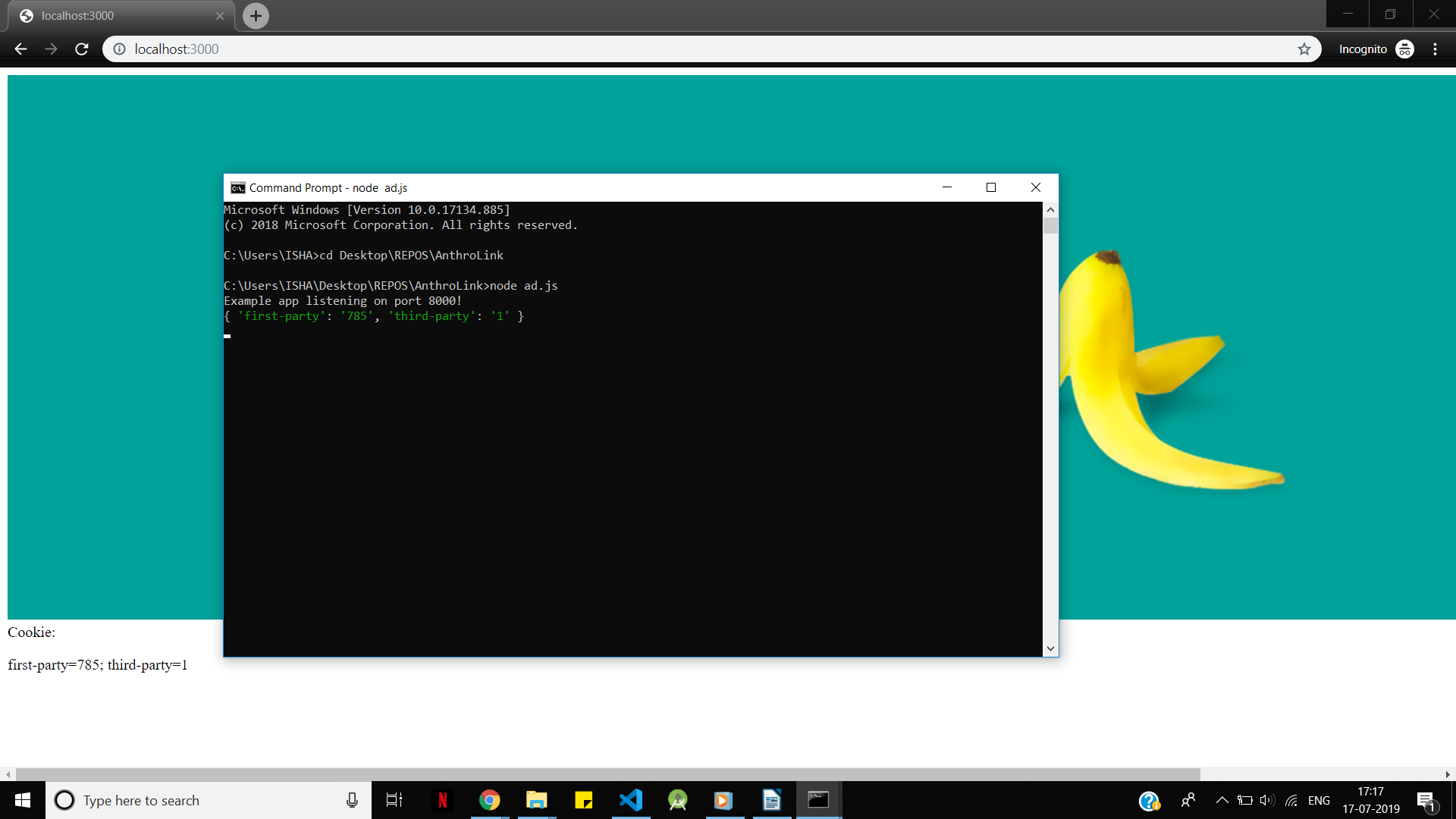
When ad.js gets the first GET request from site.js, it places a cookie on it, which is reflected on homeSite.html page:
[
The second time it gets another request site.js, ad.js logs the value of the cookies to the console:

This example would have given you the knowledge to build your own third party cookies.
