Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
<html> in HTML is the parent tag, that contains each and every element tags of the HTML document inside of it, except for the <!DOCTYPE> tag. It is also known as the root element. You can only use one pair of <html> opening and closing tags.
- Categories: None.
- Contexts in which this element can be used: As the document's document element.
Wherever a subdocument framework is allowed in a compound document. - Content model: A <head> element followed by a <body> element.
- Tag omission in text/html: The start tag can be omited, if the first thing inside the <html> element is not a comment.
The end tag can be omited too, if the <html> element is not immediately followed by a comment. - Content attributes: Global attributes.
manifest - Application cache manifest (Depreciated later) - Allowed ARIA role attribute values: None
- Allowed ARIA state and property attributes: None
- DOM Interface: interface HTMLHtmlElement:HTMLElement{};
Note:
For more details, please refer the spec reference given below, in the Source heading.
Syntax
<html>
<!--content of the html page-->
</html>
Note:
The contents inside of the <html> tag can only be <head> and <body> tag.
<!DOCTYPE> is always outside of the <html> container.
Use of the <html> tag
<!DOCTYPE html>
<html lang="en">
<head>
<title>Welcome to OpenGenus!!</title>
</head>
<body>
<h3>Hello there!!</h3>
<p>This is a sample paragraph!!</p>
</body>
</html>
Browser support
Note:
Since this is an essential part of the HTML document, every browser will support the <html> tag by default.
| Elements | Chrome | Firefox | Opera | Safari |
|---|---|---|---|---|
| <html> | Yes | Yes | Yes | Yes |
Attributes
Note:
<html> tag also supports the global attributes.
- manifest * - Has the URI of the .appcache file, which has the list of files that should be cached locally, for offline use. It's use has been discouraged, and instead, replaced with service workers.
<html manifest="/demo.appcache">
...
</html>
- version * - Specifies about the version of the HTML, that is being used. Has been replaced with the <!DOCTYPE> tag.
<html version="2.0">
...
</html>
Warning!:
Don't use this tag, by any means! This attribute is very much outdated, and has only been added for the sake of understanding. It has been removed from almost every browser, from the version 4.01 specification. Use <!DOCTYPE> for specifying the version of the HTML document.
- xmlns - This attribute is used to define the namespace for the XML of the given document. This is a must for documents that parse with XML parsers, and is optional for text/html documents. The default value is http://www.w3.org/1999/xhtml. Do note that this is only if you want to conform to XHTML standards.
<html xmlns="http://www.w3.org/1999/xhtml">
...
</html>
* these attributes are not supported/ to be removed by any major browsers.
Note:
Use of lang attribute is encouraged for identifying the language, and thus, this can help the screen readers to determine the proper language to speak in.
Failure to do so may result in mispronunciation.
This also makes sure that the metadata, like <head>, or <title> is announced properly.
CSS default properties
html {
display: block;
}
Note:
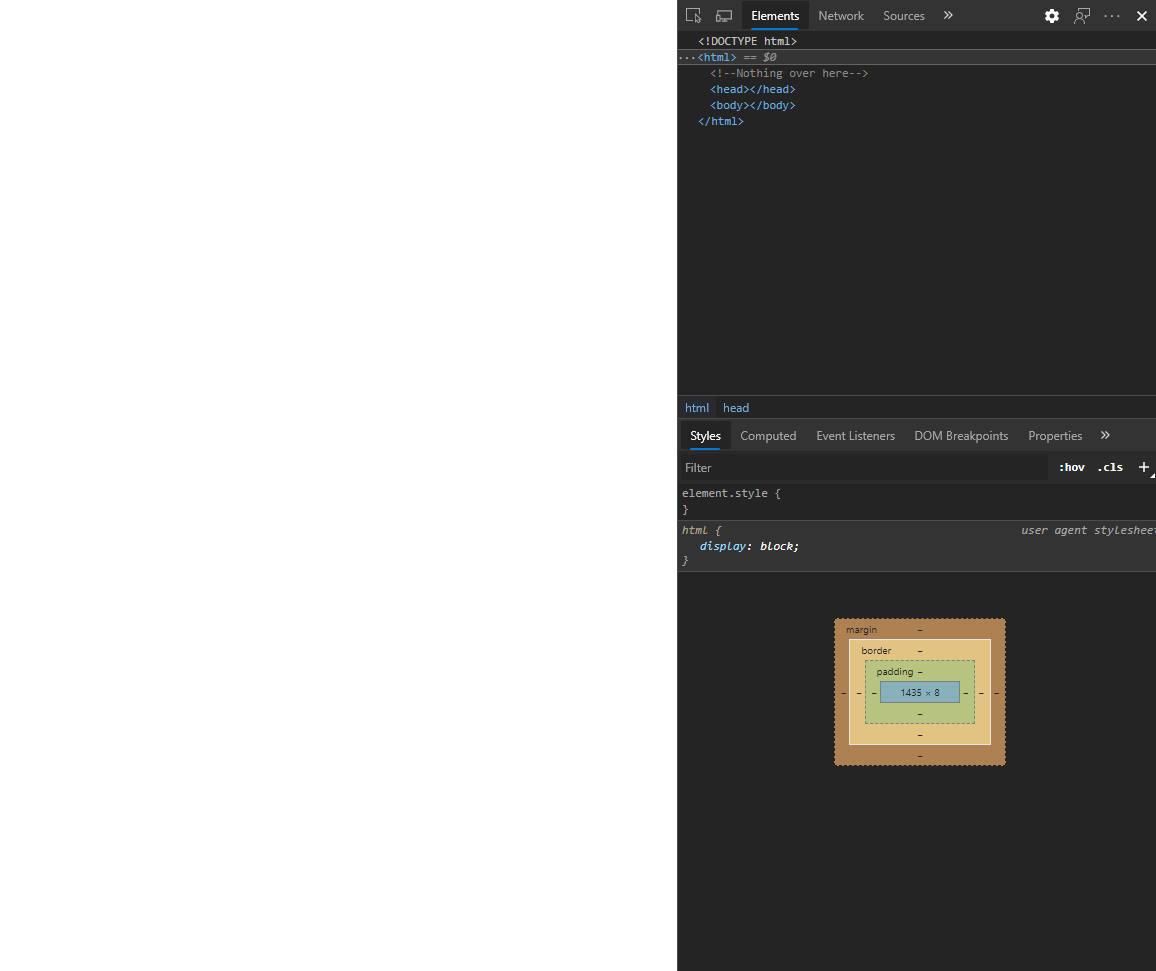
This can vary for different browsers. To check the exact default attributes, create an HTML file with just the <!DOCTYPE> and <html> tags, and execute it in the preferred browser. Then, proceed to the developer tools(F12 is the universal shortcut for any desktop browser, but there are other shortcuts like Ctrl + Shift + I on Windows or Cmd + Opt + I on Mac), and check the properties of the tag.
This same method can be tried on any other tags too, but care must be taken that no CSS properties (including inline, internal and external types) are added.
The <head> and <body> tags were added automatically in this document, you can ignore them.
Warning!:
Do remember that tags can inherit properties, and so it would be in the best to define a tag without the outer parent element!!