Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Reading time: 20 minutes | Coding time: 2 minutes
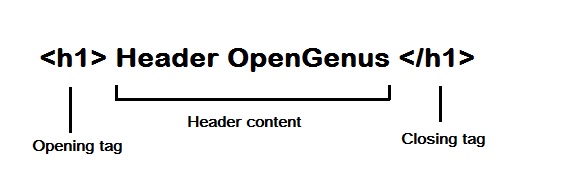
HTML defines six levels of headings. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading. <h> Tags are used for headings in html with a number from 1-6 inorder to tell browser the measure of the size of headings. Also, it requires closing tags </h>.

Headers play a related role to lists in structuring documents, and it is common to number headers or to include a graphic that acts like a bullet in lists. HTML 3.0 recognizes this with attributes that assist with numbering headers and allow authors to specify a custom graphic.
The heading elements are:
-
H1
-
H2
-
H3
-
H4
-
H5
-
H6
H1 being the highest (or most important) level and H6 the least.
Copy this code and try out yourself in the code editor.
<!--Doctype html-->
<html>
<body>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</body>
</html>
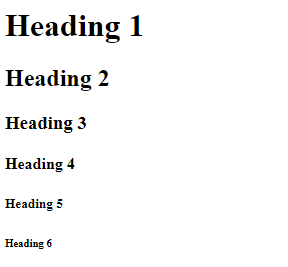
Output of the Code

Question
What h-tag will be used for the most prominent heading size in HTML?
Numbering Style
The numbering style is controlled by the style sheet, e.g.
-
The style sheet specifies whether headers are numbered, and which style is used to render the current sequence number, e.g. arabic, upper alpha, lower alpha, upper roman, lower roman or a numbering scheme appropriate to the current language.
-
Whether the parent numbering is inherited, e.g. "5.1.d" where 5 is the current sequence number for H1 headers, 1 is the number for H2 headers and 4 for H3 headers.
Some Useful Attributes to be used with headings
-
ALIGN
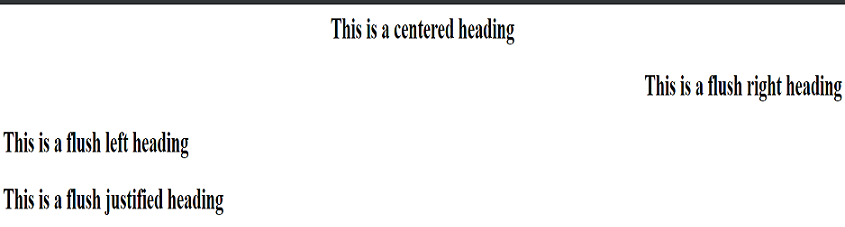
Headings are usually rendered flush left. The ALIGN attribute can be used to explicitly specify the horizontal alignment:
<h2 align=center>This is a centered heading</h2>
<h2 align=right>This is a flush right heading</h2>
<h2 align=left>This is a flush left heading</h2>
<h2 align=justify>This is a flush justified heading</h2>
align=left
The heading is rendered flush left (the default).
align=center
The heading is centered.
align=right
The heading is rendered flush right.
align=justify
Heading lines are justified where practical, otherwise this gives the same effect as the default align=left setting.
-
ID
An SGML identifier used as the target for hypertext links or for naming particular elements in associated style sheets. Identifiers are NAME tokens and must be unique within the scope of the current document.
<html>
<head>
<title>Hello World!</title>
</head>
<body>
<h1 id ="title">Web is Love.</h1>
<button onclick = "change_title()">change</button>
<script>
function change_title()
{
document.getElementById("title").innerHTML = "Wikitechy Cpp";
}
</script>
</html>
</body>
-
CLASS
This a space separated list of SGML NAME tokens and is used to subclass tag names. For instance, defines a level 2 header that acts as a section header. By convention, the class names are interpreted hierarchically, with the most general class on the left and the most specific on the right, where classes are separated by a period. The CLASS attribute is most commonly used to attach a different style to some element, but it is recommended that where practical class names should be picked on the basis of the element's semantics, as this will permit other uses, such as restricting search through documents by matching on element class names. The conventions for choosing class names are outside the scope of this specification.
<html>
<body>
<style>
.red{
color:red;
}
</style>
<h1 class = "red">OpenGenus IQ</h1>
</html>
</body>
-
DIR
The dir attribute specifies the text direction of the element’s content.The dir attribute supports Global attributes.
<h1 dir="ltr">Hello and Welcome to OpenGenusIQ</h1>
-
SRC
Specifies an image to appear preceding the header. The image is specified as a URI. This attribute may appear together with the MD attribute.
-
SEQNUM
A sequence number is associated with each level of header from the top level (H1) to the bottom level (H6). This attribute is used to set the sequence number associated with the header level of the current element to a given number, e.g. SEQNUM=10. Normally, the sequence number is initialized to 1 at the beginning of the document and incremented after each header element. It is reset to 1 by any header element of a higher level, e.g. an H1 header resets the sequence numbers for H2 to H6. The style of header numbering is controlled by the style sheet.
-
SKIP
Increments the sequence number before rendering the element. It is used when headers have been left out of the sequence. For instance, SKIP=3 advances the sequence number past 3 omitted items.
-
NOWRAP
The NOWRAP attribute is used when you don't want the browser to automatically wrap lines. You can then explicitly specify line breaks in headings using the BR element.
For example:
<h1 nowrap>This heading has wordwrap turned off<br>
and the BR element is used for explicit line breaks</H1>
If you have doubts, please use the discussions down below. You may follow the writer @sukaran on Instagram.