Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Reading time: 30 minutes | coding time: 5 minutes
The HTML5's web storage feature lets you store some information locally on the user's computer.It is similar to cookies but less secure.The information stored in the web storage isn't sent to the web server but the information in cookies can be sent to the server with every request.
There are two types of Web Storage that a browser supports:
- Local storage
- Session storage
We will take a deep look at local storage and in this article, understand:
- the key points of local storage and how it can be used
- Implementation details of local storage in JavaScript
Local storage is a key value storage such that you can store a data as a set of size 2 such as {key, value}. To get the value back, we need to pass key, then we get back value.
We will walk through the different steps and ideas using a demo in following sections. Before going into the implementation details, we will explore some of the basic ideas on local storage:
Key ideas on Local storage
-
One should not stored sensitive data (like session data) in local storage as it is not encrypted
-
Local storage is only accessible by the user or the domain but note that it is a file on the client's system and hence, can be accessed externally without the web storage API
-
Local storage is never deleted by the system and hence, is available across different usage sessions
-
The amount of data that can be storaged in local storage depends on the browser and is usually around 2.5 MB
Where is local storage data stored?
In Chrome, web storage data is stored in the user's profile folder whose path is similar to:
On Windows
\AppData\Local\Google\Chrome\User Data\Default\Local Storage
On OSX:
~/Library/Application Support/Google/Chrome/Default/Local Storage
How long is local storage data stored?
Unlike session storage, local storage data is never deleted provided the user or application does not delete it.
This gives rise to several applications as data is available even after the browser or user system is closed or restarted. This can be used to:
- Provide an offline experience
- Limit database interactions and reducing server load
How much data can be stored in local storage?
The amount of data that can be stored in local storage varies and depends upon the browser used by the user/ client side.
It is advised that the web applications should restrict the use of local storage to 2.5 MB (mega byte).
What are the uses of local storage?
Local storage can be used for a variety of use cases such as:
- Providing an offline experience
- Limit database interactions and reducing server load by managing several data processing locally
- Maintain user data even if browser freezes or system crashes and hence, reducing user stress
Working with Local Storage
- It uses window.localStorage Object to store data permanently.
- It remains available in the memory unless we delete it.
Note:- We can exclude window and can simply use localStorage
Steps to open local storage in your browser
- Right click on the screen of browser -> select Inspect tab.
- Select the Applications or Storage tab in the Inspect window.
- Then u will see a local storage field on the left side.
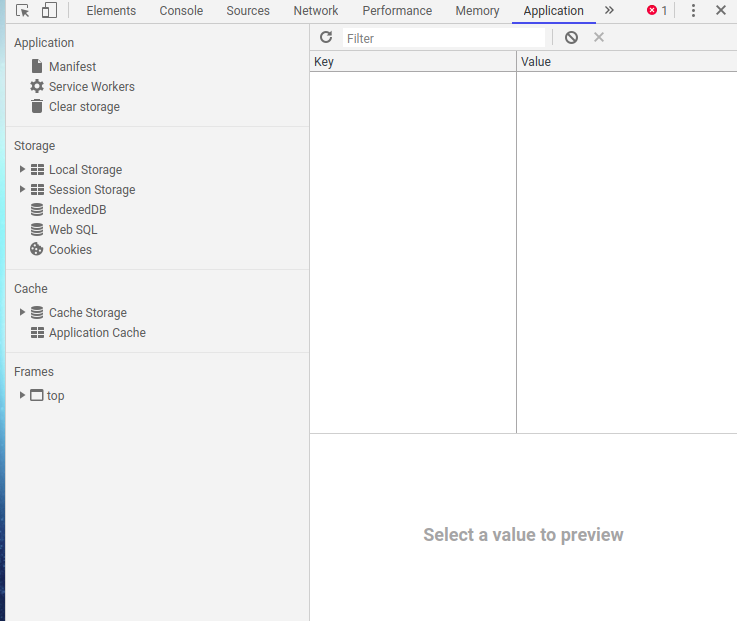
The image below shows the local storage in the chrome browser:

Check if the browser supports local storage
We can check whether the browser has web storage support or not by following script:
<script>
if (typeof(Storage) !== "undefined") {
// Code for web storage
} else {
console.log('No webstorage support');
}
</script>
Add a value to local storage and get it back
Now let's do some coding to access the local storage using javascript:
<script>
localStorage.setItem("lastname", "Smith"); //Storing the values
console.log(localStorage.getItem("lastname")); //Recieving the value
</script>
Explanation of code:
- localStorage object has two functions i.e setItem and getItem.
- setItem function takes two arguement i.e key and its values because all the values are stored in (key,value) pair.
- getItem function takes one arguement i.e the key to retrieve the value stored with this key.
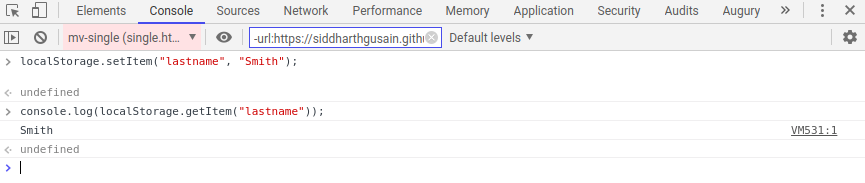
The below image shows the code on console:

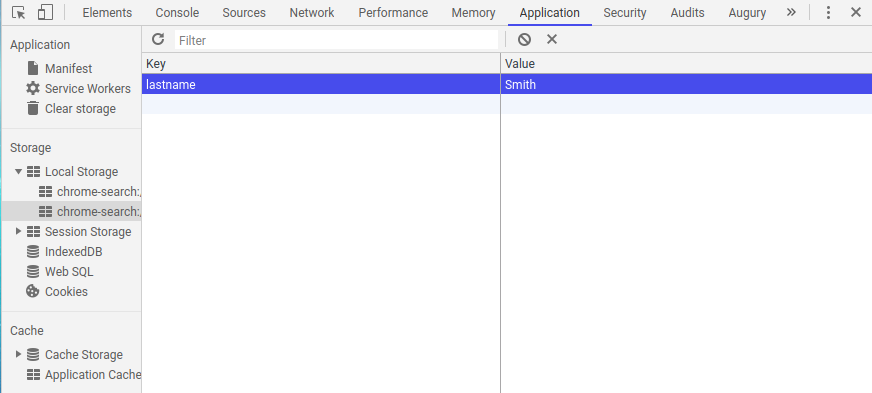
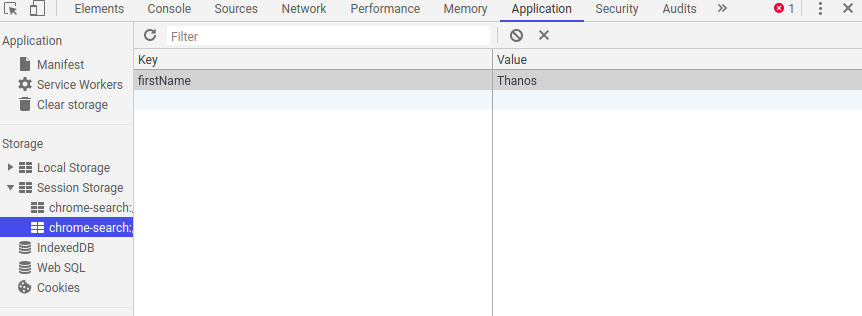
Let's see the changes in the browser GUI:

Similarity with Session Storage
Session storage is similar to local storage so we are giving a short introduction to session storage:
- It uses window.SessionStorage Object to store data temporarily.
- The data disappears when session ends i.e. when the user closes that window or tab.
<script>
sessionStorage.setItem("firstName", "Thanos");
console.log(sessionStorage.getItem('firstName'));
</script>

Note:-sessionStorage works in the same way as localStorage but it stores data temporarily.
Demonstration of local storage
Now to give a clear understanding of local storage. Let's make a small project which demostrate the working of localstorage.
Code for the project is given below , you can copy paste it in a document and save it as index.html :-
<!DOCTYPE html>
<head>
<title>Localstorage example</title>
<script>
function onInit(){
if(!window.localStorage){
alert('No support for localStorage');
}
}
function AddName(){
var roll = document.getElementById('roll-input').value;
var name = document.getElementById('name-input').value;
localStorage.setItem(roll,name);
updateTable(roll,name);
}
function updateTable(roll,name){
document.getElementById("name-table-body").innerHTML += "<tr><td>" + roll + "</td><td>"
+ name + "</td></tr>";
}
</script>
</head>
<body onload="onInit()">
<h1>localStorage Example</h1>
<p>
<fieldset>
<legend>Add Your Name to the list</legend>
<label>Roll Number</label>
<input id="roll-input">
<label>Name</label>
<input id="name-input">
<button id="addButton" onclick="AddName()">Add</button>
</fieldset>
</p>
<table>
<thead>
<tr><th>Roll Number</th><th>Name</th></tr>
</thead>
<tbody id="name-table-body">
</tbody>
</table>
</body>
</html>
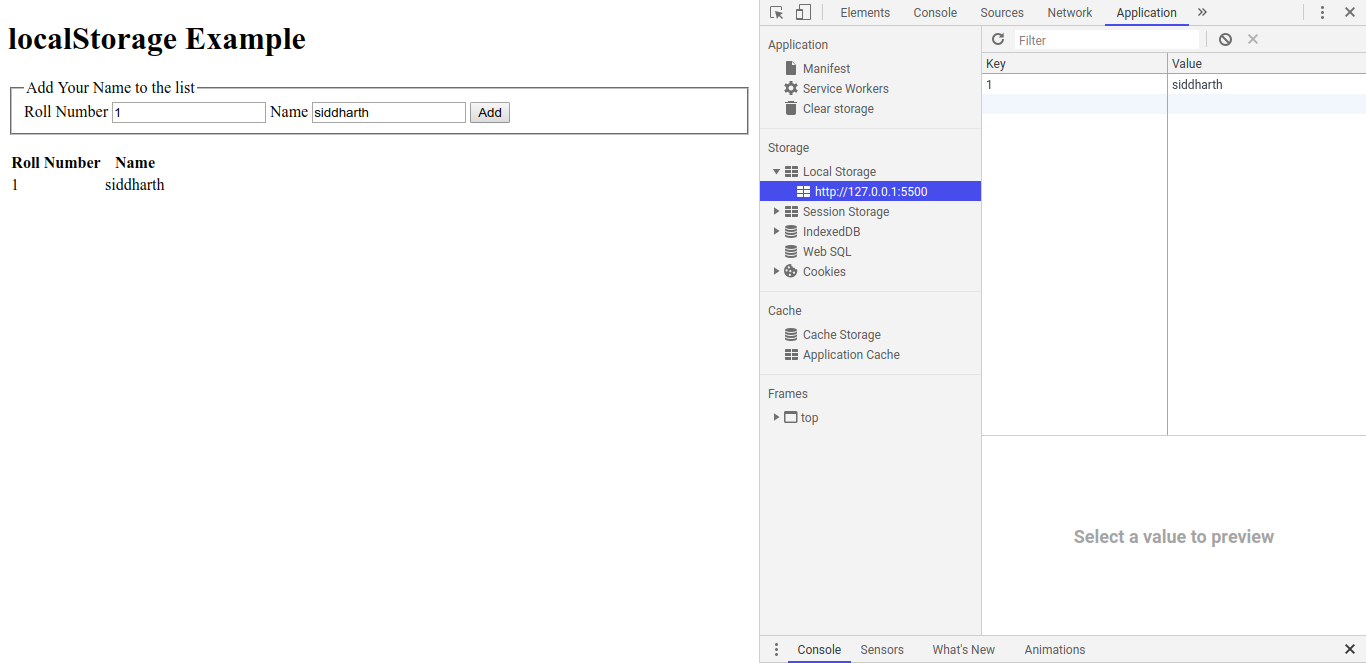
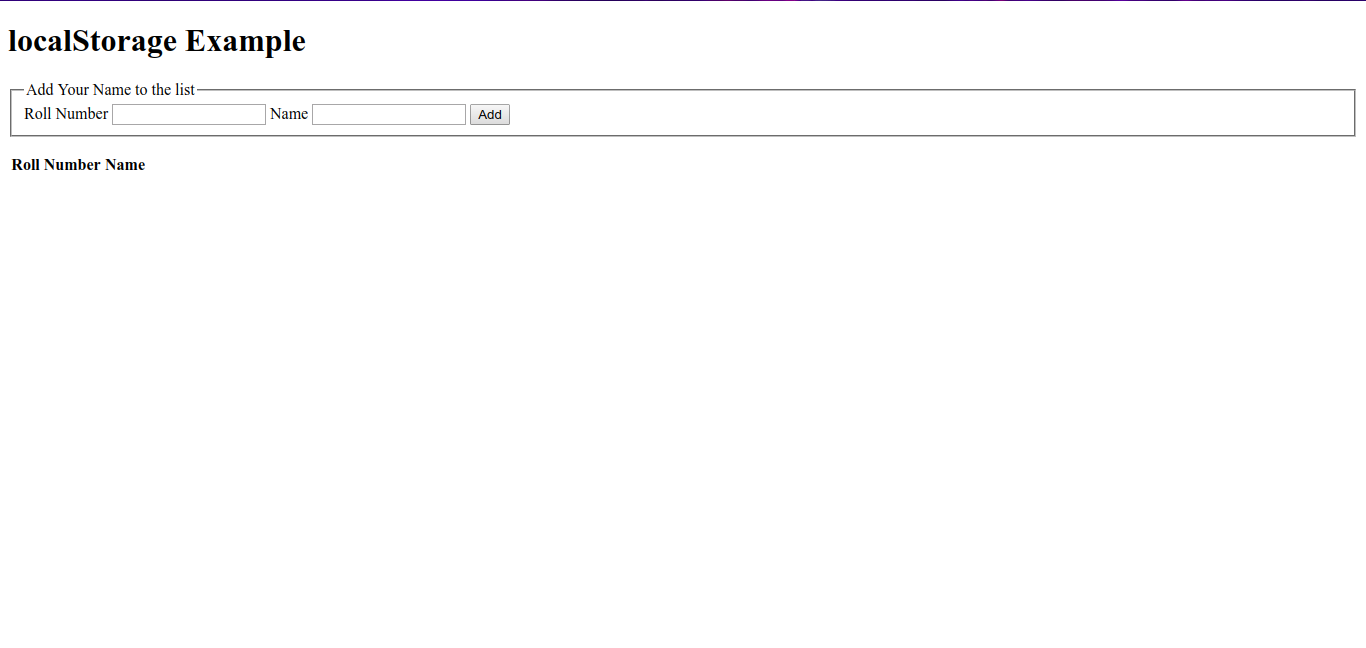
Step 1: Open the html file with any browser, It will look like this

Step 2: Fill the required fields and see the application tab