Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Reading time: 20 minutes | Coding time: 2 minutes
In this article, we will explore the basics of CSS for adding different borders around HTML elements. Borders are an effective way to bring attention to a particular element in a page. We will take a look at the following topics:
- Border Style
- Border Width
- Border Color
- Individual Border
- Shorthand property
- Rounded Border
CSS Borders are used to create border around any HTML Tag. Borders include following feature:
- Style: The type of border you want as in solid, dashed etc. It is a compulsory attribute for border.
- width: It defines the thickness of the border. It is an optional attribute and has inbuilt default value.
- Color: It defines the color of the border. Default color is black.
- Radius: A new feature supported by latest web browsers is adding a rounded edge to borders.
Heading without border
Heading with border
1) Border Style
border-style property defines the style of border around the element. It is a mandatory property for border. Rest properties of border won't work until style is specified.
border-style contains atleast one and maximum of four values:
- One value: border style for all four sides.
- Two values: First value for top and bottom and second for right and left side.
- Three values: First for top, second for left and right and third for bottom.
- Four values: Defines style for top, right, bottom, left respectively.
Syntax: Set border-style (Inline CSS)
<{html_element} style="border-style:{style-type}">
Syntax: Set border-style (Internal CSS)
<style>
.idvalue {border-style: {style-type;}}
</style>
<{html-element} id="{idvalue}"> content </{html-element}>
Note: Internal CSS Syntax can be set for all cases as set above. All rest syntax in this tutorial will follow inline CSS.
border-style can be set to following types:
1. Dotted style
Syntax:
<html-element style="border-style:dotted"> content </html-element>
Example:
<h5 style="border-style:dotted"> Dotted Border </h5>
Output:

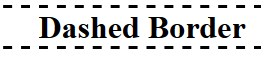
2. Dashed style
Syntax:
<html-element style="border-style:dashed"> Dashed content </html-element>
Example:
<h5 style="border-style:dashed"> Dashed Border </h5>
Output:

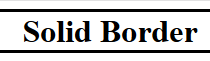
3. Solid style
Syntax:
<html-element style="border-style:solid"> content </html-element>
Example:
<h5 style="border-style:solid"> Solid Border </h5>
Output:

4. Double style
Syntax:
<html-element style="border-style:double"> content </html-element>
Output:

Example:
<h5 style="border-style:double"> Double Border </h5>
5. Groove style
Defines a 3D groove style border around HTML element whose effect is more clear when border-color value is defined.
Syntax:
<html-element style="border-style:groove"> content </html-element>
Example:
<h5 style="border-style:groove"> Groove Border </h5>
Output:

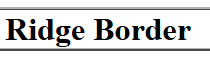
6. Ridge style
Defines a 3D ridge style border around HTML element whose effect is more clear when border-color value is defined.
Syntax:
<html-element style="border-style:ridge"> content </html-element>
Example:
<h5 style="border-style:ridge"> Ridge Border </h5>
Output:

7. Inset style
Defines a 3D inset style border around HTML element whose effect is more clear when border-color value is defined.
Syntax:
<html-element style="border-style:inset"> content </html-element>
Example:
<h5 style="border-style:inset"> Inset Border </h5>
Output:

8. Outset style
Defines a 3D outset style border around HTML element whose effect is more clear when border-color value is defined.
Syntax:
<html-element style="border-style:outset"> content </html-element>
Example:
<h5 style="border-style:outset"> Outset Border </h5>
Output:

9. None style
Defines a 3D none style border around HTML element whose effect is more clear when border-color value is defined.
Syntax:
<html-element style="border-style:none"> content </html-element>
Example:
<h5 style="border-style:none"> No Border </h5>
Output:

10. Hidden style
Defines a 3D hidden style border around HTML element whose effect is more clear when border-color value is defined.
Syntax:
<html-element style="border-style:hidden"> content </html-element>
Example:
<h5 style="border-style:hidden"> Hidden Border </h5>
Output:

Note: Even though none and hidden border have same output, in hidden border, there is a border whose visibility can be later changed and other properties like color and width can be added but none has no border around the HTML element.
2) Border Width
Border width specifies the width of the border of HTML element on all four sides.
The width can be specified in following two ways:
1. Specifying keywords
Syntax:
border-width: {keyword}
where, keyword is any of following:
- thin
- medium
- thick
Example:
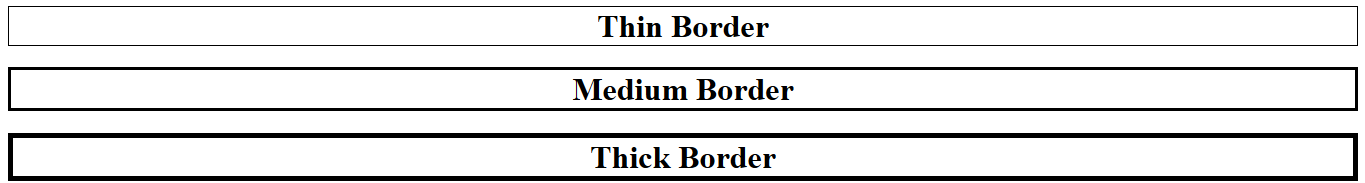
<h1 style="border-style:solid;border-width:thin;text-align:center;"> Thin Border </h1>
<h1 style="border-style:solid;border-width:medium;text-align:center;"> Medium Border </h1>
<h1 style="border-style:solid;border-width:thick;text-align:center;"> Thick Border </h1>
Output:

Here,
- text-align:center is used to define content of HTML tag in center of the border space.
- border-style:solid is used to define the solid outer border. Without specifying the border-style value, we cannot define the border-width.
- border-width contains size of border in terms of pre-defined keywords.
2. Spefiying a value with units
Syntax:
border-width: {Numeric}{units}
where, units can be:
- px (pixel)
- cm (centimeter) etc.
and Numeric is any Natural number.
Example:
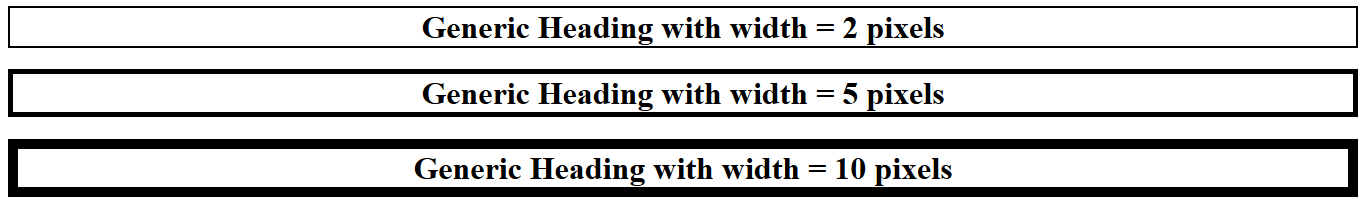
<h1 style="text-align:center;border-style:solid;border-width:2px;"> Generic Heading with width = 2 pixels </h1>
<h1 style="text-align:center;border-style:solid;border-width:5px;"> Generic Heading with width = 5 pixels </h1>
<h1 style="text-align:center;border-style:solid;border-width:10px;"> Generic Heading with width = 10 pixels </h1>
Output:

Note: Border-width property must have atleast 1 value and at maximum 4 values.
- 1 value: for all four sides
- 2 values: first for top and bottom; second for left and right
- 3 values: first for top, second for left and rigth and third for bottom.
- 4 values: respectively defines border width for top, right, bottom and left side.
Example:
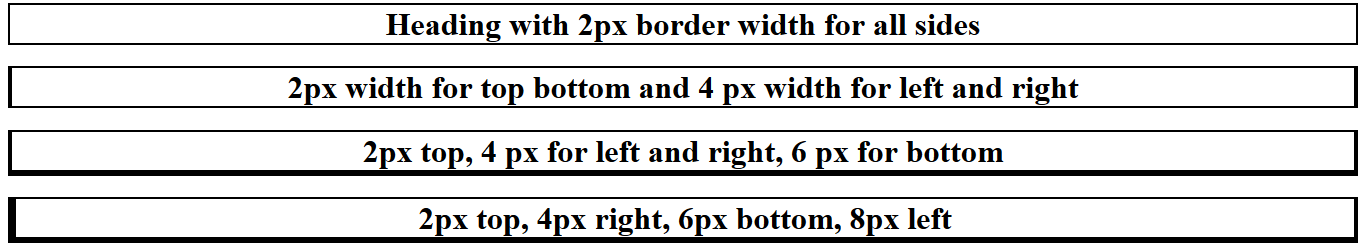
<h1 style="text-align:center;border-style:solid;border-width:2px"> Heading with 2px border width for all sides</h1>
<h1 style="text-align:center;border-style:solid;border-width:2px 4px;"> 2px width for top bottom and 4 px width for left and right</h1>
<h1 style="text-align:center;border-style:solid;border-width:2px 4px 6px;"> 2px top, 4 px for left and right, 6 px for bottom</h1>
<h1 style="text-align:center;border-style:solid;border-width:2px 4px 6px 8px;"> 2px top, 4px right, 6px bottom, 8px left </h1>
Output:

3) Border Color
Border color defines the color of the border around the HTML element.
If no color is explicitly defined, it inherits color of the element.
Similar to other border properties, border-color also needs minimum one value and maximum of four values.
Border-color can be set using any of the following three ways:
- Color name:
Example: red,blue,tomato etc.
Code:
<h1 style="text-align:center;border-style:solid;border-color:tomato;"> Tomato colored border </h1>
Output:

- HEX value:
Syntax: #rrggbb
Here, rr defines HEX value for red color, gg defies HEX value for green color and bb defines the HEX value for blue color.
Red-Green-Blue are basic three colors.
Example: #ff0000
This is equivalent to (255,0,0) which is RGB value for Red color.
Code:
<h1 style="text-align:center;border-style:solid;border-color:#ff0000;"> Red colored border </h1>
Output:

- RGB value:
Syntax: (val1,val2,val3)
here, values 1,2 and three can have values from between 0 and 255 (both inclusive) which define intensity of Red, green and blue color respectively.
Example: rgb(0,255,0) for green color.
Code:
<h1 style="text-align:center;border-style:solid;border-color:rgb(0,255,0);"> Green colored border </h1>
Output:

4) Individual Border
As discussed in all properties of CSS border, we can define individual characteristic border for all four sides. For explicitly defining the four different sides, use:
border-{side}-style: command where side can be:
- top
- bottom
- right
- left
Example:
<style>
#id1
{
border-top-style: solid;
border-top-width: 2px;
border-top-color: black;
border-bottom-style: inset;
border-bottom-width: 8px;
border-bottom-color: red;
border-left-style: outset;
border-left-width: 15px;
border-left-color: green;
border-right-style: dotted;
border-right-width: 5px;
border-right-color: blue;
}
</style>
<h1 id="id1"> Custom Heading </h1>
Output:

5) Shorthand property
As seen in above example, specifying border for one or more side may get too complicated and lenghty. To make things easier, we can define all border properties at once in a shorthand notation using border property.
Syntax:
<style>
.border {border: {width} {style} {color}}
</style>
Here,
- style is mandatory to be specified.
- Individual borders may also have shorthand by replacing border with border-{side}.
Example:
<style>
#border
{
border: 2px solid black;
}
</style>
<h1 id="border"> Heading </h1>
Output:

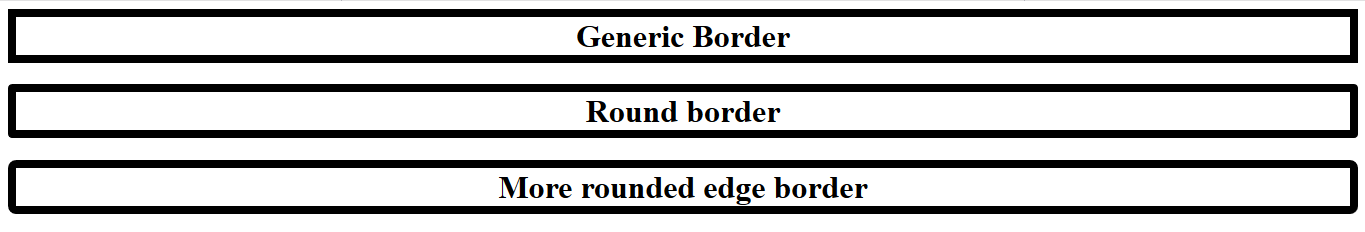
6) Rounded borders
Border-radius CSS property is used to define round edges for borders.
It is a new property added in HTML5 and supported by latest web browers.
Syntax:
border-radius: {size in px};
Example:
<style>
#generic
{
border: 8px solid black;
text-align:center;
}
#round1
{
border: 8px solid black;
text-align:center;
border-radius: 4px;
}
#round2
{
border: 8px solid black;
text-align:center;
border-radius: 8px;
}
</style>
<h1 id="generic"> Generic Border </h1>
<h1 id="round1"> Round border </h1>
<h1 id="round2"> More rounded edge border </h1>
Output: