Open-Source Internship opportunity by OpenGenus for programmers. Apply now.
Reading time: 20 minutes | Coding time: 2 minutes
CSS Padding property is used to create spacing between content of HTML Element and the border (if specified) around it. We will explore the following sub-topics:
- Adding CSS Padding property for Individual Sides
- Shorthand Property for CSS Padding
- Inherit Property for CSS Padding
- Implementing Padding with CSS Box Model
Syntax:
<style>
HTML_element
{
border: {width} {style} {color};
padding: {value(s)};
}
</style>
<HTML_element> Content </HTML_element>
Example:
<style>
#el
{
border: 2px solid black;
padding: 40px;
}
</style>
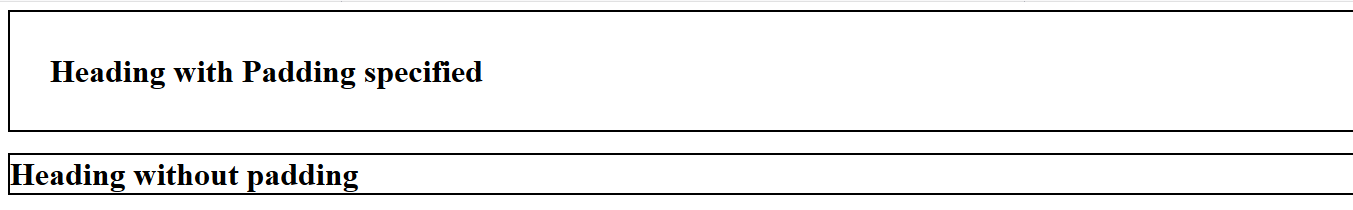
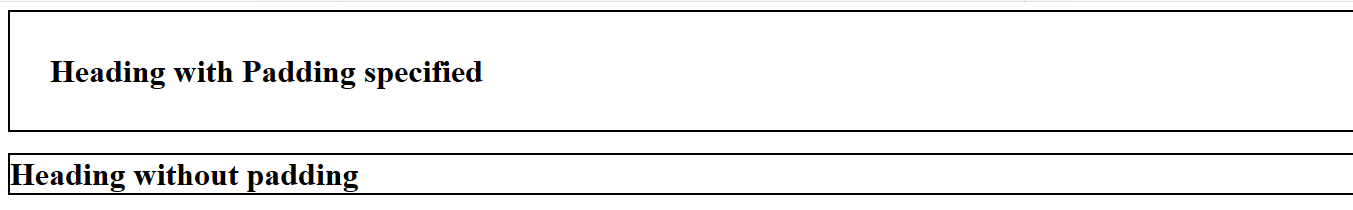
<h1 id="el"> Heading with Padding specified </h1>
<h1 style="border:2px solid black;"> Heading without padding </h1>
Output:

CSS Padding property takes following input as its value:
- Length: Number followed by a unit (px,cm etc.)
- Percentage: Number followed by % sign.
- Inherit Keyword: Inherit padding value from parent HTML element.
Note: We cannot specify negative input for CSS padding value.
Specifying Padding value with Length
To specify a length for CSS padding property, we write a positive number followed by unit like cm, px etc.
Syntax:
<style>
HTML_element
{
border: {width} {style} {color};
padding: {Natural number}{unit};
}
</style>
<HTML_element> Content </HTML_element>
Example:
<style>
h1
{
border: 2px solid black;
padding: 40px;
}
</style>
<h1> Generic Heading with padding of 40px from border. </h1>
Output:

Here, the content of HTML element <h1> has a spacing of 40 pixels from all sides of the enclosing border.
Specifying padding value in percentage
Specify CSS padding value with a natural number followed by % symbol.
Syntax:
<style>
HTML_element
{
border: {width} {style} {color};
padding: {Natural number}{%};
}
</style>
<HTML_element> Content </HTML_element>
Example:
<style>
h1
{
border: 2px solid black;
padding: 5%;
}
</style>
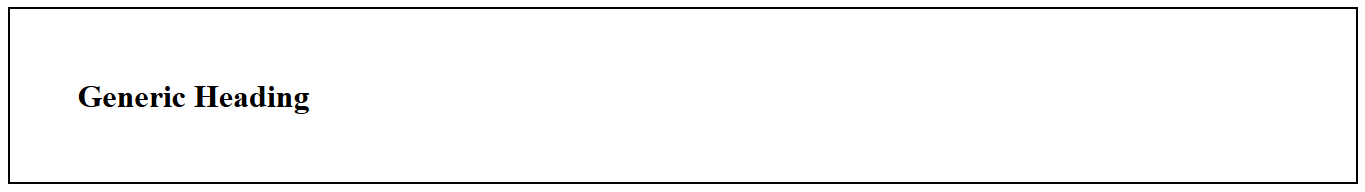
<h1> Generic Heading </h1>
Output:

Here,
- Vertical padding is 5% of default vertical spacing from border.
- Horizontal Padding is 5% of default horizontal spacing from border.
1) Adding CSS Padding property for Individual Sides
CSS allows us to define padding values from individual sides of the border by using the following keywords:
- padding-top
- padding-right
- padding-bottom
- padding-left
Syntax:
<style>
HTML_element
{
border: {width} {style} {color};
padding-top: {value(s)};
padding-right: {value(s)};
padding-bottom: {value(s)};
padding-left: {value(s)};
}
</style>
<HTML_element> Content </HTML_element>
Example:
<style>
h1
{
border: 8px double black;
padding-top: 20px;
padding-right: 50px;
padding-bottom: 30px;
padding-left: 100px;
}
</style>
<h1> This is a Heading for checking Padding on Individual sides where top, right, bottom and left padding are 20px, 50px, 30px and 100px respectively.</h1>
Output:

2) Shorthand Property for CSS Padding
CSS Padding definition for individual sides takes multiple line of code.
Shorthand property for CSS Padding is used to define all individual borders at once.
Shorthand property must define atleast one value and at max 4 values.
Syntax:
<style>
HTML_element
{
border: {width} {style} {color};
padding: {1-4 space separated values.};
}
</style>
<HTML_element> Content </HTML_element>
Case 1: One value is defined
When one value is specified for CSS padding shorthand, it sets padding for all four sides with same value.
Example:
<style>
h1
{
border: 2px solid black;
padding: 40px;
}
</style>
<h1> Generic Heading </h1>
Output:

Here, each side has a padding of 40px from border.
Case 2: Two values are defined
When two values are defined in the shorthand property,
- First value defines the padding value for top and bottom sides
- Second value defiens the padding value for left and right sides.
Example:
<style>
h1
{
border: 2px solid black;
padding: 40px 200px;
}
</style>
<h1> Generic Heading </h1>
Output:

Here,
- Vertical padding is set at 40px
- Horizontal padding is set at 200px
Case 3: Three values are defined
When three values are defined in the shorthand property,
- First value defines the padding value for top side.
- Second value defines the padding value for left and right side.
- Third value defines the padding value for bottom side.
Example:
<style>
h1
{
border: 2px solid black;
padding: 40px 200px 100px;
}
</style>
<h1> Generic Heading </h1>
Output:

Here,
- Top padding is set to 40px
- Horizontal padding is set to 200px
- Bottom padding is set to 100px
Case 4: Four values are defined
When four values are defined in shorthand property,
- First value defines padding for top side.
- Second value defines padding for right side.
- Third value defines padding for bottom side.
- Fourth value defines padding for left side.
Example:
<style>
h1
{
border: 2px solid black;
padding: 40px 200px 100px 500px;
}
</style>
<h1> Generic Heading </h1>
Output:

Here,
- Top padding is set to 40px
- Right padding is set to 200px
- Bottom padding is set to 100px
- Left padding is set to 500px
3) Inherit Property for CSS Padding
When a HTML element is contained within another HTML element, it can inherit the padding values set for its parent HTML element by using the inherit keyword.
Syntax:
<style>
#parent
{
border: {width1} {style1} {color1};
padding: {values};
}
#child
{
border: {width2} {style2} {color2};
padding: inherit;
}
</style>
<HTML_el_parent id="parent">
<HTML_el_child id="child">
Content
</HTML_el_child>
</HTML_el_parent>
Example:
<style>
div
{
border: 8px double black;
padding: 60px;
}
h1
{
border: 2px solid black;
padding: inherit;
}
</style>
<div>
<h1> Generic Heading </h1>
</div>
Output:

4) Implementing Padding with CSS Box Model
CSS Box Model
Each HTML element can be treated as a box having following CSS properties from outside to element content:
- Margin
- Border
- Padding
- Element Content
Width property is used to set the size of the box of HTML element.
If padding is explicitly defined, the overall width of the HTML element is the width specified along with the padding. This often makes the presentation of the document loop improper as different elements have different box size.
We can use box-sizing property of CSS and set it to border-box to limit the box size of the HTML element irrespective of the padding specified.
Syntax:
<style>
HTML_element
{
width: {size};
padding: {value};
box-sizing: border-box;
}
</style>
<HTML_element> Content </HTML_element>
Example:
<style>
#box1
{
width: 400px;
padding: 40px;
border: 8px double black;
box-sizing: border-box;
}
#box2
{
width: 400px;
border: 8px double black;
padding: 40px;
}
</style>
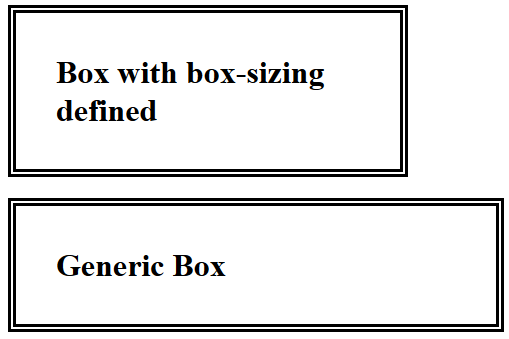
<h1 id="box1"> Box with box-sizing defined</h1>
<h1 id="box2"> Generic Box</h1>
Output: